本篇内容介绍了“js如何实现数组转树”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!原生 封装工具函数 getTree1 定义-映射对象 ma
本篇内容介绍了“js如何实现数组转树”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
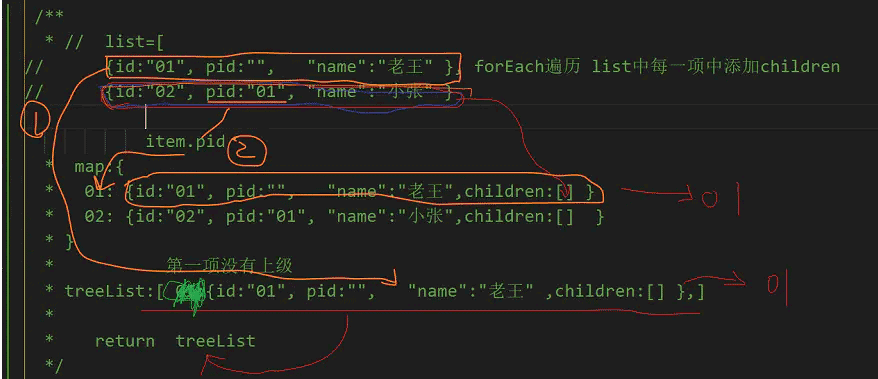
1 定义
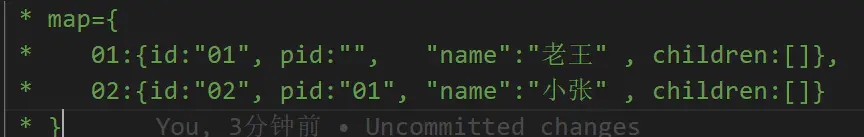
-映射对象 map
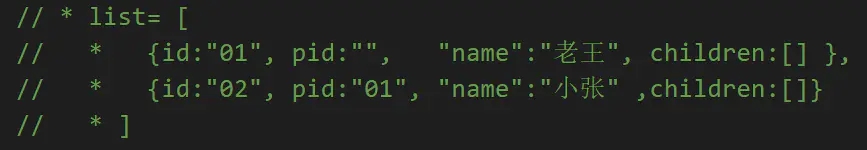
数组 treeList=[]
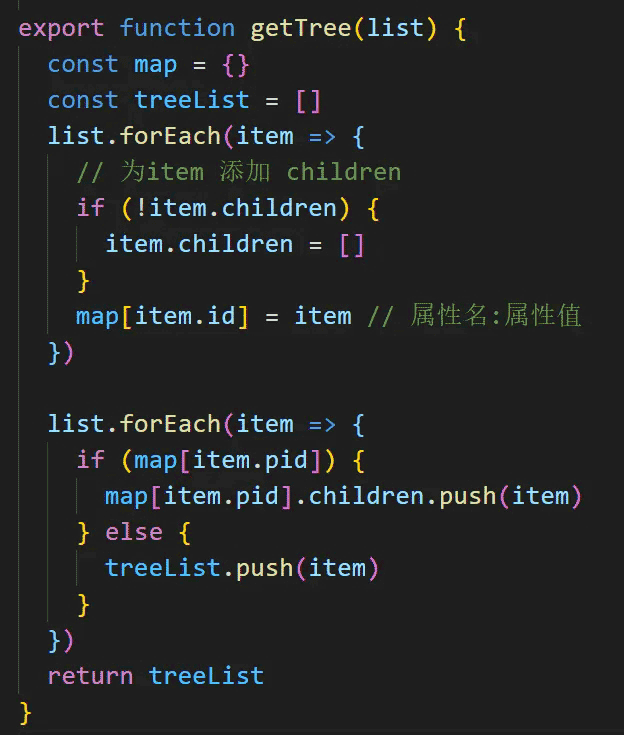
2 遍历后端返回的数组 list 为 每个数组对象item 添加 children 属性 值为空数组

3 为映射对象 map 添加属性 并赋值key:id值 value:item

4 遍历数组对象list 当item.pid为空时 为一级目录 将该一级目录数组对象 添加到treeList中

5 通过 item.pid获取到 id 不为空时 获取数组对象 pid为01

6 获取 映射对象 map 获取到 属性名01 将该数组对象item 添加 到children中 并返回到treeList中
代码:


“js如何实现数组转树”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: js如何实现数组转树
本文链接: https://www.lsjlt.com/news/342062.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0