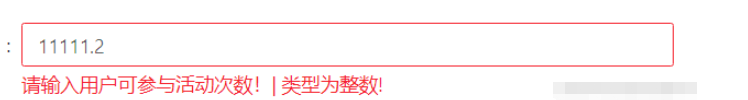
本篇内容介绍了“Vue怎么使用antd中input组件去验证输入框输入内容”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!效果图 &
本篇内容介绍了“Vue怎么使用antd中input组件去验证输入框输入内容”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

<a-fORM-model-item prop="phone"> <a-input v-model="form.phone" :maxLength="11" placeholder="手机号" /></a-form-model-item><a-form-model-item prop="code"> <a-input v-model="form.code" placeholder="验证码" /></a-form-model-item><a-form-model-item prop="num"> <a-input v-model="form.num" placeholder="请输入数字" /></a-form-model-item><script>export default { name: "Login", data() { const validateCode = (rule, value, callback) => { if (value === "") { callback(new Error("验证码为空")); return false; } else if (value !== this.identifyCode) { callback(new Error("验证码不正确")); return false; } else { callback(); } }; //使用正则表达式验证手机号 const checkPhone = (rule, value, callback) => { if (!value) { return callback(new Error("手机号不能为空")); } else { //获取工具类中的手机号正则表达式 const phoneReg = /^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/; if (phoneReg.test(value)) { callback(); } else { //如果验证输入错误就清空 this.form.phone = ""; return callback(new Error("请输入正确的手机号")); } } }; return { form: { phone: "", passWord: "", code: "",num:"", }, rules: { phone: { validator: checkPhone,//自定义校验 // required: true, // message: "手机号", trigger: "blur", }, password: { required: true, message: "请输入密码", trigger: "blur" }, code: [ { // validator: validateCode, required: true, message: "请输入验证码", trigger: "blur", }, ],num: [ { required: true, pattern: new RegExp(/^[0-9]\d*$/, 'g'),//正则表达式校验 message: '请输入类型为整数!', trigger: 'blur', }, ], }, }; }, computed: { // 用于校验手机号码格式是否正确 phoneNumberStyle() { let reg = /^1[3456789]\d{9}$/; if (!reg.test(this.form.phone)) { return false; } return true; }, },};</script>“Vue怎么使用antd中input组件去验证输入框输入内容”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: Vue怎么使用antd中input组件去验证输入框输入内容
本文链接: https://www.lsjlt.com/news/342158.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0