这篇文章主要介绍“微信小程序怎么实现触底加载”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序怎么实现触底加载”文章能帮助大家解决问题。首先要从后端也就是服务器上获取分页的数据,如:每页多少条
这篇文章主要介绍“微信小程序怎么实现触底加载”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序怎么实现触底加载”文章能帮助大家解决问题。
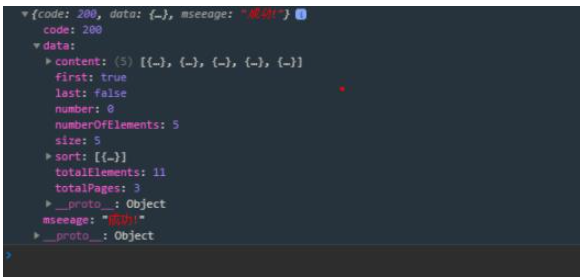
首先要从后端也就是服务器上获取分页的数据,如:每页多少条数据,一共分了多少页,大致内容如下图

既然有了数据,那就要在微信端去获取数据了
先不考虑分页,把获取到的数据直接显示到微信端
// pages/test/test.js//引入封装请求路径的模块const orderapi = require('../../api/order')//设置当前页数和总页数var nowPage = 2;var totalPage;Page({ data: { waitOrder:[] }, tapPaying: function (options) { //初始化 nowPage = 2 //查询的方法把查询路径统一封装在orderApi,userOrder是封装的路径名 //status: "wait", merchant: wx.getStorageSync('user').mId 是参数 orderApi.userOrder({ status: "wait", merchant: wx.getStorageSync('user').mId }).then((res) => { console.log(res) //获取总页数 totalPage = res.data.totalPages this.setData({ //把查询到的值赋给数组 waitOrder: res.data }) }).catch((err) => { console.log(err) }) }, onLoad: function (options) { this.tapPaying() }, onReachBottom: function () { },})wxml文件
<!--pages/test/test.wxml--><view class="name" wx:for="{{waitOrder}}" wx:for-key="index" wx:for-item="ev"> {{ev.customerName}} {{waitOrder.length}}</view>xCSS样式就省略
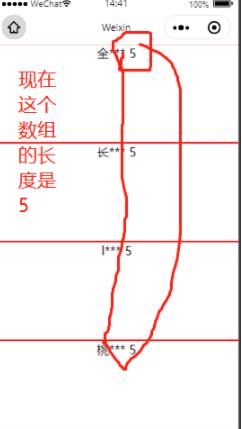
前端显示如下:

写触底函数的方法
loadOtherWaitOrder() { if(nowPage <= totalPage){ orderApi.userOrder({ status: "wait", merchant: wx.getStorageSync('user').mId, page:nowPage, }).then((res) => { //每次执行自加1 nowPage += 1 let waitOrder = res.data.content let oldWaitOrder = this.data.waitOrder //把获取的新数组和旧的数组合并在一起 oldWaitOrder = oldWaitOrder.concat(waitOrder) this.setData({ waitOrder: oldWaitOrder }) }).catch((err) => { console.log(err) }) } },把写的触底函数的方法放入到onReachBottom: function () {} 页面上拉触底事件的处理函数中。
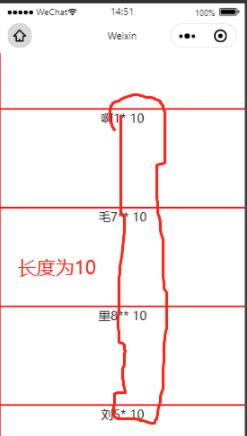
onReachBottom: function () { this.loadOtherWaitOrder() },现在在触底显示

关于“微信小程序怎么实现触底加载”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 微信小程序怎么实现触底加载
本文链接: https://www.lsjlt.com/news/342428.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0