这篇文章主要介绍“javascript es6中class定义类的方法有哪些”,在日常操作中,相信很多人在JavaScript ES6中class定义类的方法有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作
这篇文章主要介绍“javascript es6中class定义类的方法有哪些”,在日常操作中,相信很多人在JavaScript ES6中class定义类的方法有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript ES6中class定义类的方法有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
class 关键字 类的声明
class Person{}
类表达式(不常用)
var People = class { }
那么 Person类的原型是什么?如下展示了原型和typeof中Person的类型
console.log(Person.prototype) // Person {}console.log(Person.prototype.__proto__) // {}console.log(Person.constructor) // [Function: Function]console.log(typeof Person) // function如果我们希望在创建对象的时候给类传递一些参数,这个时候应该怎么做呢?
每个类都可以有一个自己的构造函数(方法),这个方法的名称是固定的 constructor。
当我们通过new操作符,操作一个类的时候会调用这个类的构造函数constructor。
每个类只能有一个构造函数,如果包含多个构造函数,那么会抛出异常。
示例代码如下:
// 类的声明class Person { // 类的构造方法 constructor(name, age) { this.name = name this.age = age } foo () { console.log(this.name) }}var p1 = new Person('h', 19)console.log(p1)// Person { name: 'h', age: 19 }p1.foo() // h当我们通过new关键字操作类的时候,会调用这个
constructor函数,并执行如下操作(假设new关键字新创建的对象为p1):
在内存中创建一个对象
将类的原型prototype赋值给创建出来的对象
p1.__proto__ = Person.prototype将对象赋值给函数的this:new绑定
this = p1执行函数体中的代码
自动返回创建出来的对象
**
class Person { // 类的构造方法 constructor(name, age) { this.name = name this.age = age this._address = '北京市' } eating () { console.log(this.name + ' 正在eating~') } running () { console.log(this.name + ' 正在running~') }}var p1 = new Person('jam', 19)console.log(p1)p1.eating()p1.running()class Person { // 类的构造方法 constructor(name, age) { this.name = name this.age = age this._address = '北京市' } // 类的访问器方法 get address () { // 在这里可以设置拦截访问操作 console.log('获取呢') return this._address } set address (newValue) { // 在这里可以设置拦截设置操作 console.log('修改呢') return this._address = newValue }}var p1 = new Person('jam', 19)console.log(p1.address)p1.address = '天津市'console.log(p1.address)类的静态方法就是在方法前加一个
static关键字,该方法就成为了类的静态方法。
类的静态方法,不会被类的实例继承,而是直接通过类来调用。
小案例:使用类的静态方法完成随机生成Person实例
class Person { // 类的构造方法 constructor(name, age) { this.name = name this.age = age this._address = '北京市' } // 类的静态方法(也称为类方法) 创建对象随机生成一个名字小案例 static randomPerson () { // 创建一个存储名字的数组 let names = ['jam', 'jak', 'jag', 'jao', 'jno'] // Math.random()生成一个0-1之间的数字,小数肯定是不对的 let nameIndex = Math.floor(Math.random() * names.length) let name = names[nameIndex] // 生成随机年龄 let age = Math.floor(Math.random() * 100) // return随机生成的人物 姓名+ 年龄 return new Person(name, age) }}这里直接调用类的静态方法就可以 不需要使用new操作符创建创建实例对象
随机生成一个Person实例(附效果图)
// 随机生成一个 var p2 = Person.randomPerson()console.log(p2)
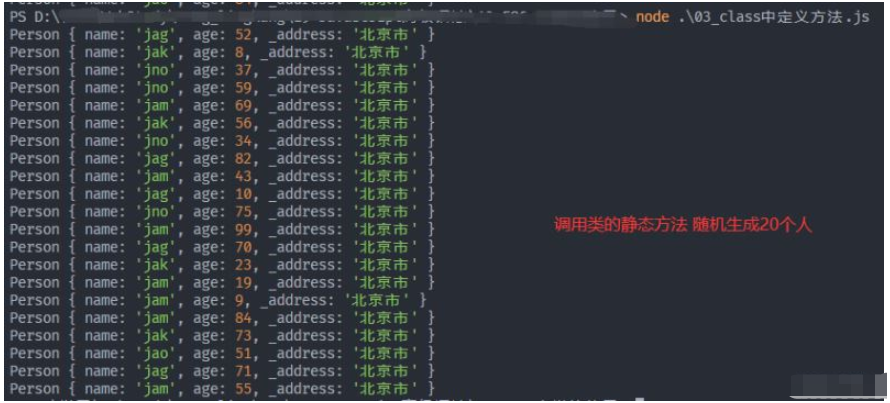
随机生成多个Person实例(附带效果图)
// 随机生成多个for (let index = 0; index < 20; index++) { console.log(Person.randomPerson())}
到此,关于“JavaScript ES6中class定义类的方法有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: JavaScript ES6中class定义类的方法有哪些
本文链接: https://www.lsjlt.com/news/342982.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0