这篇文章主要介绍“Vue如何解决跨域问题”,在日常操作中,相信很多人在VUE如何解决跨域问题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VUE如何解决跨域问题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧
这篇文章主要介绍“Vue如何解决跨域问题”,在日常操作中,相信很多人在VUE如何解决跨域问题问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VUE如何解决跨域问题”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
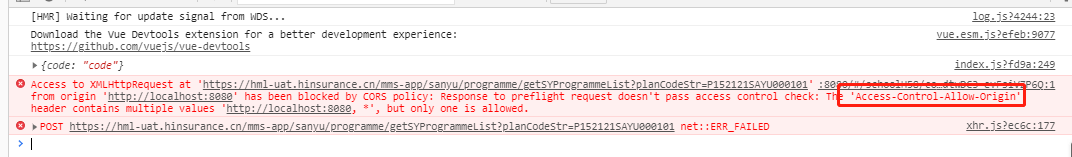
当我们遇到请求后台接口遇到 Access-Control-Allow-Origin 时,那说明跨域了。
跨域是因为浏览器的同源策略所导致,同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,同源是指:域名、协议、端口相同

在vue.config.js中设置如下代码片段
module.exports = { dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: { // 配置跨域 '/api':{ target:`Http://www.baidu.com`, //请求后台接口 changeOrigin:true, // 允许跨域 pathRewrite:{ '^/api' : '' // 重写请求 } } },}2、创捷axiOSs实例时,将baseUrl设置为 ‘/api’
const http = axios.create({ timeout: 1000 * 1000000, withCredentials: true, BASE_URL: '/api' headers: { 'Content-Type': 'application/JSON; charset=utf-8' }})Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="textID"></div> <script type="text/javascript"> function text_jsonp(req){ // 创建script的标签 var script = document.createElement('script'); // 拼接 url var url = req.url + '?callback=' + req.callback.name; // 赋值url script.src = url; // 放入头部 document.getElementsByTagName('head')[0].appendChild(script); } </script> </body> </html>在CORS请求,头部信息中包含以下三个字段:
Access-Control-Allow-Origin: 该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求,
Access-Control-Allow-Credentials: 可选,值为布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true。如果要发送Cookie,Access-Control-Allow-Origin必须设置为必须指定明确的、与请求网页一致的域名
Access-Control-Expose-Headers:可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定
详细讲解请查看阮大神的文章,传送门附上:CORS详解

iframe(src){ //数组 if(Array.isArray(src)){ this.docs.visible = true; }else{ this.docs.visible = false; } this.link = src if(this.docs.visible == false){ if(this.$refs['ruleIframe'] && this.$refs['ruleIframe'].querySelector('iframe')){ this.$refs['ruleIframe'].querySelector('iframe').remove() //删除自身 } var iframe = document.createElement('iframe'); iframe.width = '100%'; iframe.height = '100%'; iframe.setAttribute('frameborder','0') iframe.src = src; this.append(iframe) } }, //创建元素 防止 获取不到 ruleIframe 递归 append(iframe){ if(this.$refs['ruleIframe']){ this.$refs['ruleIframe'].appendChild(iframe); return } setTimeout(()=>{ this.append(iframe); },500) },到此,关于“VUE如何解决跨域问题”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: VUE如何解决跨域问题
本文链接: https://www.lsjlt.com/news/343142.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0