这篇文章主要介绍“Vue脚手架安装及安装失败问题怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue脚手架安装及安装失败问题怎么解决”文章能帮助大家解决问题。一、脚手架的命令安装此处默认宝们
这篇文章主要介绍“Vue脚手架安装及安装失败问题怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue脚手架安装及安装失败问题怎么解决”文章能帮助大家解决问题。
此处默认宝们已经完成node.js前期安装工作,若还未安装node.js的宝们请先直接跳到最后按照教程进行安装,然后再返回安装脚手架
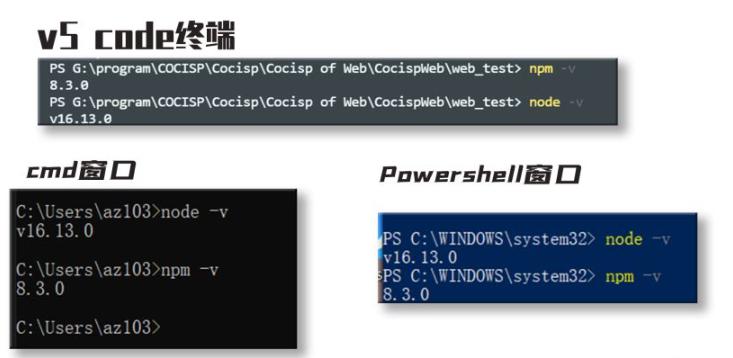
在通过安装node、npm等之后,我们通过命令行查看可以知道我们所安装的相关版本号,该过程没有问题我们继续进行脚手架的安装
node -vnpm -v//命令可在powershell、cmd、IDE终端窗口中运行(使用时请选择复制)
传统安装命令(不建议)
安装Vue2脚手架npm install -g vue-cli卸载Vue2脚手架npm uninstall vue-cli -g输入命令回车后便开始npm包的安装,因为npm服务器在国外,所以此处因为网络可能会出现第一个问题,即网络因素无法安装报错或长时间无反应,所以传统安装方式介于响应速度,不太建议。
反正这里我是装了好几个小时都没好,宝们自己选择哟
切换镜像源(建议使用)
查看当前使用的镜像源npm config get reGIStry切换镜像源切换至淘宝源:npm config set registry=Http://registry.npm.taobao.org/切换至华为源:npm config set registry=https://mirrors.huaweicloud.com/repository/npm/切换至npm源:npm config set registry=http://registry.npmjs.org临时使用:npm --registry https://registry.npm.taobao.org install express此处我们默认使用淘宝源
//查看是否安装成功cnpm -v用cnpm安装vue脚手架
//安装Vue2脚手架cnpm install -g vue-clij检查脚手架安装情况
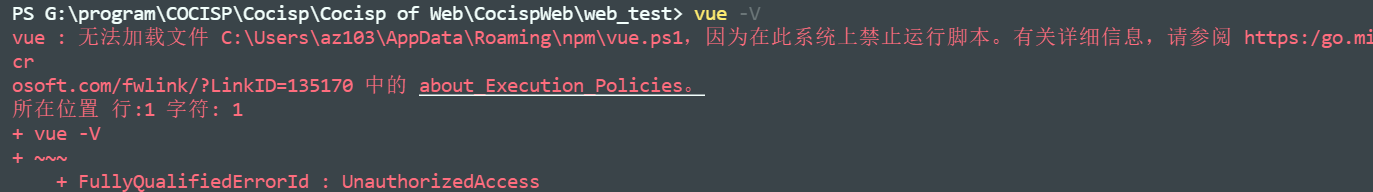
vue -V//记住这里的-V是大写字母V注意:
如果提示“无法识别”,有可能是npm的版本过低,更新npm包就可以了,然后继续上一步骤 npm安装脚手架就行
//更新一下版本就好了npm install -g npm如果安装失败的话,可能会出现以下报错

清除缓存重新安装即可
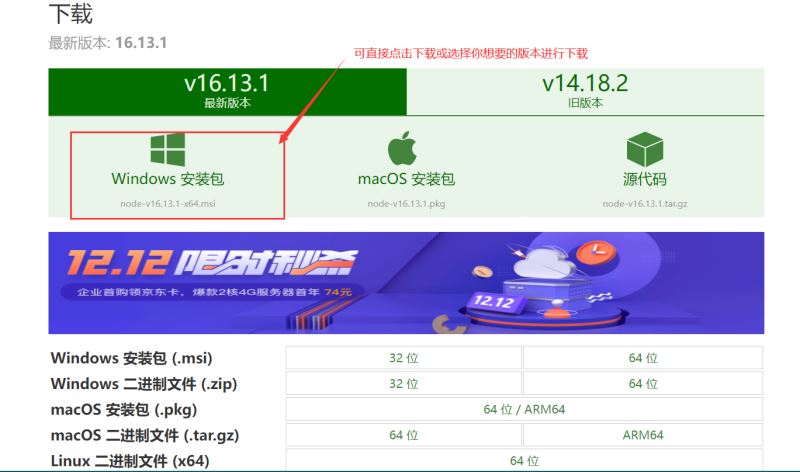
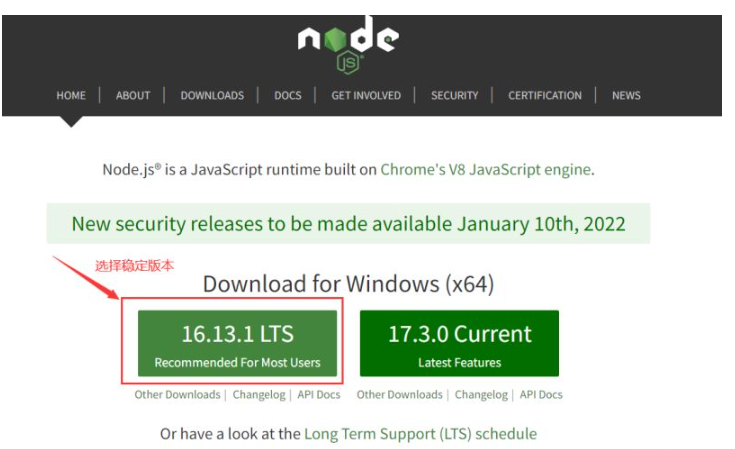
npm cache clean首先进入node.js的官方网站,我们此处进入node.js中文网

或者直接进入node官网点击下载即可(一般系统会自动匹配相应的包,若下载后发现下载的包不对应系统则手动点击下载)

下载完成后双击开始安装,此处注意,在同意相关协议后最好使用默认安装路径,这样也能够尽可能地避免你后期使用过程中因为路径更改造成的一系列不必要的问题。


安装完成后回到文章顶部按照步骤安装脚手架即可。
听我一句劝,node就让他默认路径安装吧,不然你以后很有可能会找各种报错的原因
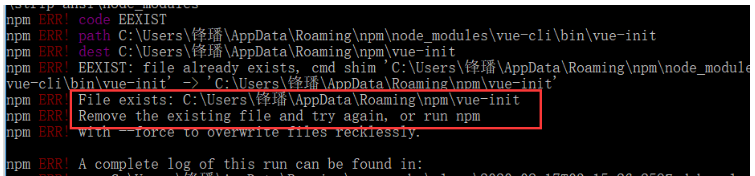
最忌重新安装vue-cli脚手架的时候,报出如下错误

根据提示将相应的文件夹删除之后,又让我删除新的文件。我突然猜想这是我第二次安装可能需要将里面所有的vue文件删除,所以我就将所有的vue文件删除了,果然安装就成功了。
关于“vue脚手架安装及安装失败问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: vue脚手架安装及安装失败问题怎么解决
本文链接: https://www.lsjlt.com/news/343440.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0