本篇内容主要讲解“javascript字典与集合怎么应用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript字典与集合怎么应用”吧!字典什么是字典说到字典,第一时间想到的应该就是新
本篇内容主要讲解“javascript字典与集合怎么应用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript字典与集合怎么应用”吧!
说到字典,第一时间想到的应该就是新华字典,实际上,这跟编程中的字典类似,两者都有一个特点,就是一一对应(yi yi dui ying),或者说是映射。
字典通常以**【键,值】** 对的形成存储,因为是以键值对的形式存储,更方便通过key来获取value
比如存储用户信息:
{ 'username': '一碗周', 'age': 18}在JavaScript中,对象好像拥有字典的所有特点,但是在es6中新增Map,用来表示字典,这里的map不是翻译成地图,而是映射。
示例代码如下:
// 创建一个字典const map = new Map()// 往字典中存储信息map.set('username', '一碗周')map.set('age', 18)console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }在学习链表的时候我们做了一个算法题,是力扣中题号为20的一道题,它的题目:有效的括号,题目大意就是判断给定字符串中的括号是否匹配,匹配返回true,否则返回false。
解题思路如下:
判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的;
新建一个栈;
遍历字符串,遍历到每一项时如果时左括号,将其压入栈;如果是右括号,与栈顶对比,如果相匹配则出栈,不匹配则返回false。
我们原来的解法:
var isValid = function(s) { if (s.length % 2 !== 0) return false const stack = [] for(let i = 0; i<s.length; i++) { const c = s[i] // 记录当前项 if (c === '(' || c === '[' || c==='{') { stack.push(c) } else { const t = stack[stack.length - 1] // 获取栈顶元素 if ( (t === '(' && c === ')') || (t === '[' && c === ']') || (t === '{' && c === '}') ) { stack.pop() } else { return false } } } // 如果为0表示全部匹配,有剩余则表示不匹配 return stack.length === 0};在上面的代码中,条件判断中的判断条件非常的长,这时我们就可以利用字典来优化这个写法,
实现代码如下:
var isValid = function(s) { // 1. 判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的; if (s.length % 2 !== 0) return false const stack = [] const map = new Map() // 将所有括号的对应关系存储在字典中 map.set('(', ')') map.set('[', ']') map.set('{', '}') for(let i = 0; i<s.length; i++) { const c = s[i] // 记录当前项 // 判断是否存在 key 也就是左括号,如果存储,将左括号存储在栈中 if (map.has(c)) { stack.push(c) } else { const t = stack[stack.length - 1] // 获取栈顶元素 if (map.get(t) === c) { // 获取最后一个左括号,判断是否与右括号匹配 stack.pop() // 出栈 } else { return false } } } // 如果为0表示全部匹配,有剩余则表示不匹配 return stack.length === 0};在这个代码中,我们优化了if语句中的判断条件。
集合是由一组无序且不重复的元素构成。我们可以将集合看成一种特殊的数组,它的特殊之处就是无序且不重复,这也就意味着我们不能通过下标的方式进行访问,而且集合中不会出现重复的元素;
在JavaScript中提供了集合这个数据结构,即Set,MDN中的描述如下:
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。Set中的元素只会出现一次,即Set中的元素是唯一的。
在集合中主要有以下场景操作:
添加元素到集合中;
在集合中删除某元素;
判断元素是否在集合中;
清空集合;
求交集、并集、差集;
除了最后一种Set对象就为我们提供了对应的方法,示例代码如下:
const arr = [1, 2, 3, 2, 3, 4, 5]// 利用set实现去重const set = new Set(arr) // [1, 2, 3, 4, 5]// 往集合中添加元素set.add(3) // [1, 2, 3, 4, 5] 添加失败,集合中不允许出现重复元素set.add(6) // [1, 2, 3, 4, 5, 6]// 判断元素是否在集合中set.has(2) // trueset.has(7) // false// 删除集合中的元素set.delete(1) // [2, 3, 4, 5, 6]// 清空集合set.clear()首先我们需要了解一下什么交集、并集、差集。
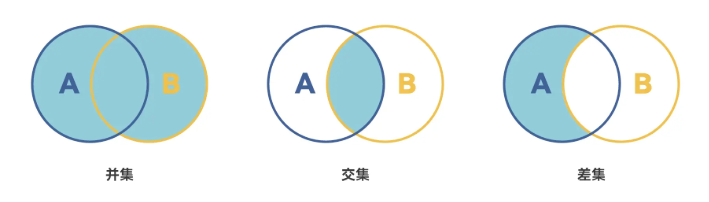
并集:对于给定的两个集合,返回一个包含两个集合中所有元素的新集合
交集:对于给定的两个集合,返回一个包含两个集合中共有元素的新集合
差集:对于给定的两个集合,返回一个包含所有存在于第一个集合且不存在于第二个集合的元素的新集合
下面这个图更好的解释了什么是交集、并集、差集。

封装代码如下:
// 求两个集合的并集export function uNIOn(setA, setB) { let _union = new Set(setA) for (let elem of setB) { _union.add(elem) // 因为集合中不存在重复元素 } return _union}// 求两个集合的交集export function intersection(setA, setB) { let _intersection = new Set() for (let elem of setB) { if (setA.has(elem)) { _intersection.add(elem) } } return _intersection}// 求两个集合的差集export function difference(setA, setB) { let _difference = new Set(setA) for (let elem of setB) { _difference.delete(elem) } return _difference}封装的这三个方法全部利用了集合不能重复的特性。
到此,相信大家对“JavaScript字典与集合怎么应用”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: JavaScript字典与集合怎么应用
本文链接: https://www.lsjlt.com/news/343462.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0