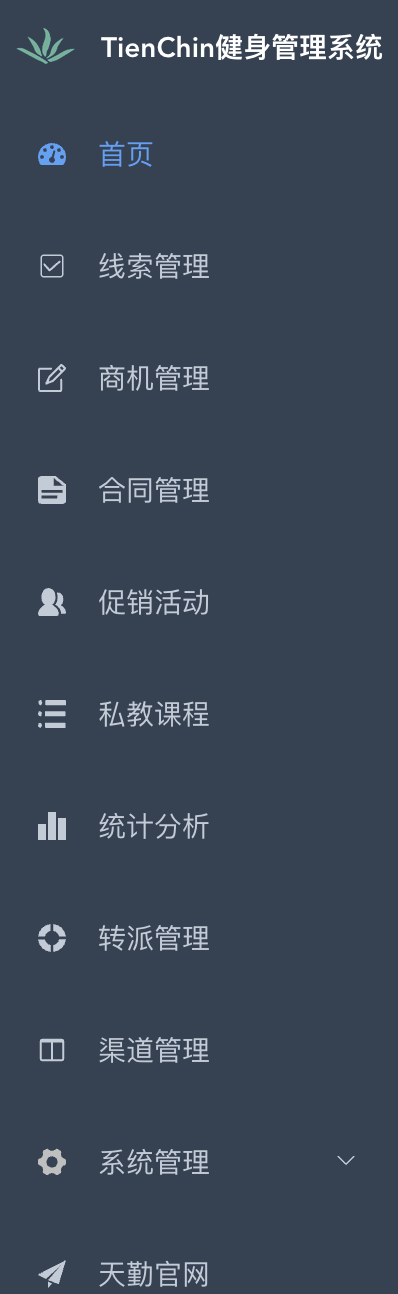
本篇内容介绍了“怎么使用SpringBoot+Vue实现动态菜单”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1. 整体思路效果图:最终菜单
本篇内容介绍了“怎么使用SpringBoot+Vue实现动态菜单”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
效果图:

最终菜单显示效果类似上图,我把这里的菜单分为了四类:
有父有子:像系统管理那种,既有父菜单,又有子菜单。
只有一个一级菜单,这种又细分为三种情况:
普通的菜单,点击之后在右边主页面打开某个功能页面。
一个超链接,但不是外链,是一个在当前系统中打开的外部网页,点击之后,会在右边的主页面中新开一个选项卡,这个选项卡中显示的是一个外部网页(本质上是通过 iframe 标签引入的一个外部网页)。
一个超链接,并且还是一个外链,点击之后,直接在浏览器中打开一个新的选项卡,新的选项卡中展示一个外部链接。
整体上来说,就分为这四种情况。其中 1、2.1、2.3 应该都好理解,2.2 有的小伙伴可能不清楚,我给大家截个图看下就知道了:

四种菜单对应的 JSON 格式分别如下:
有父有子:
{ "name": "Monitor", "path": "/monitor", "hidden": false, "redirect": "noRedirect", "component": "Layout", "alwaysshow": true, "meta": { "title": "系统监控", "icon": "monitor", "noCache": false, "link": null }, "children": [{ "name": "Online", "path": "online", "hidden": false, "component": "monitor/online/index", "meta": { "title": "在线用户", "icon": "online", "noCache": false, "link": null } }, { "name": "Job", "path": "job", "hidden": false, "component": "monitor/job/index", "meta": { "title": "定时任务", "icon": "job", "noCache": false, "link": null } }]}只有一个一级菜单,且一级菜单点击后是一个功能页面:
{ "path": "/", "hidden": false, "component": "Layout", "children": [{ "name": "Role", "path": "role", "hidden": false, "component": "system/role/index", "meta": { "title": "角色管理", "icon": "peoples", "noCache": false, "link": null } }]}只有一个一级菜单,且一级菜单点击之后在当前系统中一个新的选项卡里打开一个网页:
{ "name": "Http://www.javaboy.org", "path": "/", "hidden": false, "component": "Layout", "meta": { "title": "TienChin健身官网", "icon": "guide", "noCache": false, "link": null }, "children": [ { "name": "Www.javaboy.org", "path": "www.javaboy.org", "hidden": false, "component": "InnerLink", "meta": { "title": "TienChin健身官网", "icon": "guide", "noCache": false, "link": "http://www.javaboy.org" } } ]}只有一个一级菜单,且一级菜单点击之后在浏览器打开一个新的选项卡:
{ "name": "Http://www.javaboy.org", "path": "http://www.javaboy.org", "hidden": false, "component": "Layout", "meta": { "title": "TienChin健身官网", "icon": "guide", "noCache": false, "link": "http://www.javaboy.org" }}父组件都是 Layout,这里的 Layout 就相当于我们 vhr 中的 Home 组件,也就是整个页面的框架。
如果想在当前系统中,新开选项卡打开一个功能项,那么这个菜单项必然有 children,即使 children 中只有一项菜单。
如果菜单项是一个外链,那么这个菜单项就不需要有 children 了。
某种程度上,我们其实可以将 2、3 归为一类,毕竟 3 只是展示内容的组件固定为 InnerLink,2 则视情况而定。
整体上,可以点击的菜单的 path 都是父菜单的 path + 子菜单的 path,如果菜单项有父有子,那就正常拼接就行了;如果只有一个子菜单,那么父菜单的 path 就是 /;如果是一个外链,那就只有父菜单的 path 了。
好了,这就是动态菜单的整体设计。
接下来我们再来看一看前端的菜单渲染,前端的动态菜单渲染位于 tienchin-ui/src/layout/components/Sidebar/SidebarItem.vue 文件中:
<template> <div v-if="!item.hidden"> <template v-if="hasOneShowinGChild(item.children, item) && (!onlyOneChild.children || onlyOneChild.noShowingChildren) && !item.alwaysShow"> <app-link v-if="onlyOneChild.meta" :to="resolvePath(onlyOneChild.path, onlyOneChild.query)"> <el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{ 'submenu-title-noDropdown': !isNest }"> <svg-icon :icon-class="onlyOneChild.meta.icon || (item.meta && item.meta.icon)"/> <template #title><span class="menu-title" :title="hasTitle(onlyOneChild.meta.title)">{{ onlyOneChild.meta.title }}</span></template> </el-menu-item> </app-link> </template> <el-sub-menu v-else ref="subMenu" :index="resolvePath(item.path)" popper-append-to-body> <template v-if="item.meta" #title> <svg-icon :icon-class="item.meta && item.meta.icon" /> <span class="menu-title" :title="hasTitle(item.meta.title)">{{ item.meta.title }}</span> </template> <sidebar-item v-for="child in item.children" :key="child.path" :is-nest="true" :item="child" :base-path="resolvePath(child.path)" class="nest-menu" /> </el-sub-menu> </div></template>这里涉及到几个方法,具体的方法细节我就不贴出来了,主要和大家说下实现思路。
先看整体上,这个菜单要是非隐藏的,隐藏的菜单,那么直接一级菜单及其下的子菜单就都不渲染了。
渲染整体上分两块,上面的 template 主要是渲染只有一个子菜单的情况,也就是第一小节的 2、3、4 三种情况,下面的渲染正常的有父有子的情况,也就是第一小节的菜单 1。
hasOneShowingChild 主要是判断这个菜单项是否只有一个需要渲染的子菜单,如果有多个子菜单,但是大部分都是隐藏,只有一个需要渲染出来,那也算只有一个子菜单,如果一个菜单项都没有子菜单,那也算一个子菜单,只不过这个子菜单就是他自身,对应第一小节第 4 种情况。在判断的过程中,将唯一需要渲染的菜单的数据赋值给 onlyOneChild 变量,那么最终,如果当前菜单项只有一个子菜单,且这个子菜单没有子菜单(或者有子菜单但是子菜单不用显示),并且当前菜单也不是必须要渲染的,那就将 onlyOneChild 的数据渲染出来。
对于普通的有父有子的情况,渲染的时候,通过 el-sub-menu 标签进行渲染,但是注意子项是 sidebar-item,sidebar-item 其实就是当前项!换言之,这里的渲染其实还用到了递归(直到没有 children 的时候结束),这样即便菜单有三级四级五级等等,只要不嫌难看,都是可以渲染出来的。
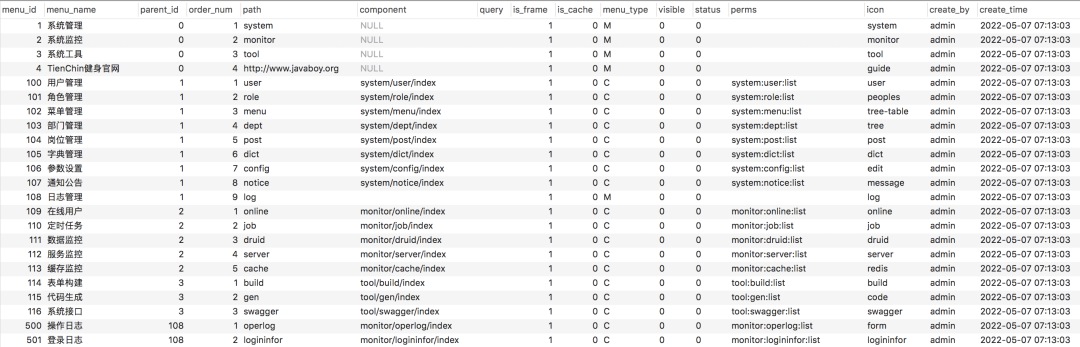
首先我们来看看菜单表的定义,也就是 sys_menu。
CREATE TABLE `sys_menu` ( `menu_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '菜单ID', `menu_name` varchar(50) COLLATE utf8mb4_unicode_ci NOT NULL COMMENT '菜单名称', `parent_id` bigint(20) DEFAULT '0' COMMENT '父菜单ID', `order_num` int(4) DEFAULT '0' COMMENT '显示顺序', `path` varchar(200) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '路由地址', `component` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '组件路径', `query` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '路由参数', `is_frame` int(1) DEFAULT '1' COMMENT '是否为外链(0是 1否)', `is_cache` int(1) DEFAULT '0' COMMENT '是否缓存(0缓存 1不缓存)', `menu_type` char(1) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '菜单类型(M目录 C菜单 F按钮)', `visible` char(1) COLLATE utf8mb4_unicode_ci DEFAULT '0' COMMENT '菜单状态(0显示 1隐藏)', `status` char(1) COLLATE utf8mb4_unicode_ci DEFAULT '0' COMMENT '菜单状态(0正常 1停用)', `perms` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '权限标识', `icon` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT '#' COMMENT '菜单图标', `create_by` varchar(64) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '创建者', `create_time` datetime DEFAULT NULL COMMENT '创建时间', `update_by` varchar(64) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '更新者', `update_time` datetime DEFAULT NULL COMMENT '更新时间', `remark` varchar(500) COLLATE utf8mb4_unicode_ci DEFAULT '' COMMENT '备注', PRIMARY KEY (`menu_id`)) ENGINE=InnoDB AUTO_INCREMENT=3054 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='菜单权限表';其实这里很多字段都和我们 vhr 项目项目很相似,我也就不重复啰嗦了,我这里主要和小伙伴们说一个字段,那就是 menu_type。
menu_type 表示一个菜单字段的类型,一个菜单有三种类型,分别是目录(M)、菜单(C)以及按钮(F)。这里所说的目录,相当于我们在 vhr 中所说的一级菜单,菜单相当于我们在 vhr 中所说的二级菜单。
当用户从前端登录成功后,要去动态加载的菜单的时候,就查询 M 和 C 类型的数据即可,F 类型的数据不是菜单项,查询的时候直接过滤掉即可,通过 menu_type 这个字段可以轻松的过滤掉 F 类型的数据。小伙伴们想想,F 类型的数据过滤掉之后,剩下的数据不就是一级菜单和二级菜单了,那不就和 vhr 又一样了么!

在 vhr 中,考虑到菜单就是只有两级:一级菜单和二级菜单,一级菜单是目录,二级菜单是则是具体的菜单项,没有三级菜单!所以在 vhr 中,查询菜单的时候我直接用了一个一对多的查询,将一级菜单做一的一方,二级菜单做多的一方,这样比较省事。当然灵活度差一点,所以在 TienChin 项目中,这块还是用上了递归。
当用户登录成功之后,会自动请求 /getRouters 接口来获取菜单信息,我们一起来看下:
@GetMapping("getRouters")public ajaxResult getRouters() { Long userId = SecurityUtils.getUserId(); List<SysMenu> menus = menuService.selectMenuTreeByUserId(userId); return AjaxResult.success(menuService.buildMenus(menus));}这里的查询实际上分为两个步骤:
根据用户 id 查询到所有的菜单信息,这一步的查询实际上是比较容易的,就单纯的多张表联合在一起,然后过滤出和当前用户相关并且菜单类型为 M 或者 C 的菜单(类型为 F 的表示按钮,就不要了),查询到菜单信息之后,然后进行一个递归操作,将菜单数据的层级排列出来。
menuService.buildMenus 这一步则是将菜单数据专为前端所需要的路由数据。
一共就这两个步骤,我们来逐一进行分析。
先来看查询菜单数据。
@Overridepublic List<SysMenu> selectMenuTreeByUserId(Long userId) { List<SysMenu> menus = null; if (SecurityUtils.isAdmin(userId)) { menus = menuMapper.selectMenuTreeAll(); } else { menus = menuMapper.selectMenuTreeByUserId(userId); } return getChildPerms(menus, 0);}public List<SysMenu> getChildPerms(List<SysMenu> list, int parentId) { List<SysMenu> returnList = new ArrayList<SysMenu>(); for (Iterator<SysMenu> iterator = list.iterator(); iterator.hasNext(); ) { SysMenu t = (SysMenu) iterator.next(); // 一、根据传入的某个父节点ID,遍历该父节点的所有子节点 if (t.getParentId() == parentId) { recursionFn(list, t); returnList.add(t); } } return returnList;}private void recursionFn(List<SysMenu> list, SysMenu t) { // 得到子节点列表 List<SysMenu> childList = getChildList(list, t); t.setChildren(childList); for (SysMenu tChild : childList) { if (hasChild(list, tChild)) { recursionFn(list, tChild); } }}private List<SysMenu> getChildList(List<SysMenu> list, SysMenu t) { List<SysMenu> tlist = new ArrayList<SysMenu>(); Iterator<SysMenu> it = list.iterator(); while (it.hasNext()) { SysMenu n = (SysMenu) it.next(); if (n.getParentId().longValue() == t.getMenuId().longValue()) { tlist.add(n); } } return tlist;}private boolean hasChild(List<SysMenu> list, SysMenu t) { return getChildList(list, t).size() > 0;}这里一共涉及到五个关键方法,我们来逐一进行分析:
selectMenuTreeByUserId:这个方法的执行比较容易,如果当前用户是管理员,那就不用加过滤条件了,直接查询出所有的类型为 M 和 C 的菜单项即可。
getChildPerms:这个方法主要是将前面查询出来的菜单数据进行重组,本来都是一个集合中的数据,现在在该方法中处理成树状,处理的核心逻辑就是调用 recursionFn 方法将之进行递归。
recursionFn:这是最为关键的递归方法了,首先调用 getChildList 获取当前菜单项的 children,然后将获取到的 children 设置给当前菜单项,最后还要遍历获取到的 children,如果这个 children 也是有子菜单的,则继续调用 recursionFn 方法进行处理。
getChildList:这个是查询某一个菜单的子菜单,这个很容易,如果某一个菜单的 parentId 是当前菜单的 id,那么这个菜单就是当前菜单的子菜单。
hasChild:这个是判断给定的菜单是否有子菜单,这个逻辑就比较简单了。
好啦,这个就是整个的查询逻辑,整体上来说是比较容易的,就是查询 M 和 C 类型的菜单,然后再做一个递归操作,将菜单数据变成一个树状数据。
但是因为 SysMenu 和前后端所需要的路由数据的字段名称对不上,并且格式参数等都不符合前端的要求,所以还需要再做一个转换,这就是 menuService.buildMenus 所做的事情了:
@Overridepublic List<RouterVo> buildMenus(List<SysMenu> menus) { List<RouterVo> routers = new LinkedList<RouterVo>(); for (SysMenu menu : menus) { RouterVo router = new RouterVo(); router.setHidden("1".equals(menu.getVisible())); router.setName(getRouteName(menu)); router.setPath(getRouterPath(menu)); router.setComponent(getComponent(menu)); router.setQuery(menu.getQuery()); router.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon(), StringUtils.equals("1", menu.getIsCache()), menu.getPath())); List<SysMenu> cMenus = menu.getChildren(); if (!cMenus.isEmpty() && cMenus.size() > 0 && UserConstants.TYPE_DIR.equals(menu.getMenuType())) { router.setAlwaysShow(true); router.setRedirect("noRedirect"); router.setChildren(buildMenus(cMenus)); } else if (isMenuFrame(menu)) { router.setMeta(null); List<RouterVo> childrenList = new ArrayList<RouterVo>(); RouterVo children = new RouterVo(); children.setPath(menu.getPath()); children.setComponent(menu.getComponent()); children.setName(StringUtils.capitalize(menu.getPath())); children.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon(), StringUtils.equals("1", menu.getIsCache()), menu.getPath())); children.setQuery(menu.getQuery()); childrenList.add(children); router.setChildren(childrenList); } else if (menu.getParentId().intValue() == 0 && isInnerLink(menu)) { router.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon())); router.setPath("/"); List<RouterVo> childrenList = new ArrayList<RouterVo>(); RouterVo children = new RouterVo(); String routerPath = innerLinkReplaceEach(menu.getPath()); children.setPath(routerPath); children.setComponent(UserConstants.INNER_LINK); children.setName(StringUtils.capitalize(routerPath)); children.setMeta(new MetaVo(menu.getMenuName(), menu.getIcon(), menu.getPath())); childrenList.add(children); router.setChildren(childrenList); } routers.add(router); } return routers;}从这个方法的执行逻辑上我们可以看到,这里的菜单数据一共分为了四种情况,其实刚好就和我们第一小节所介绍的情况相对应。
整体上来看,分支语句外面设置了组件的最基本的属性。三个分支语句:
第一个分支,处理普通的有父有子的情况。
第二个分支,处理第一小节第二种情况。
第三个分支,处理第一小节第三种情况。
如果三个分支都没进去,那就是第一小节的第四种情况,以及各个子菜单的情况了。
好了,基于这样大的思路,再来看各个属性的具体设置,就很容易了。
首先是可见性 hidden,这个没啥好说的。
接下来是菜单的 name 属性,name 属性分为了两种情况:路由的 name 属性是菜单表中的 path 字段值且首字母大写(菜单 1、3、4);如果在一级菜单中,出现了一个菜单 C(本来这一级别只有 M),并且还不是外链,那么就设置菜单的 name 为空字符串(相当于此时不需要 name 属性了,对应菜单 2 的情况)。
接下来是路由的 path,设置 path 的时候也分好种情况,松哥对照着代码来和大家说一下:
public String getRouterPath(SysMenu menu) { String routerPath = menu.getPath(); // 内链打开外网方式 if (menu.getParentId().intValue() != 0 && isInnerLink(menu)) { routerPath = innerLinkReplaceEach(routerPath); } // 非外链并且是一级目录(类型为目录) if (0 == menu.getParentId().intValue() && UserConstants.TYPE_DIR.equals(menu.getMenuType()) && UserConstants.NO_FRAME.equals(menu.getIsFrame())) { routerPath = "/" + menu.getPath(); } // 非外链并且是一级目录(类型为菜单) else if (isMenuFrame(menu)) { routerPath = "/"; } return routerPath;}a. 首先获取从数据库中查询到的 path 属性。b. 如果当前组件不是一级菜单,并且是在内部组件中展示,那么除去这个 path 里边的 http 或者 https(对应菜单 3 的 children 的情况)。c. 如果当前组件是一级菜单并且是 M 型并且不是外链,那么就在原有的 path 上加上 / 前缀(对应菜单 1 的一级菜单的 path 情况)。d. 如果当前组件是一级菜单,且是 C 型菜单,那么设置 path 为 /(对应菜单 2、3 中一级菜单的 path 情况)。e. 其他情况,菜单都是从数据库查到什么返回什么。
接下来是设置前端 component,这个菜单项用哪个 component 组件显示出来。
public String getComponent(SysMenu menu) { String component = UserConstants.LAYOUT; if (StringUtils.isNotEmpty(menu.getComponent()) && !isMenuFrame(menu)) { component = menu.getComponent(); } else if (StringUtils.isEmpty(menu.getComponent()) && menu.getParentId().intValue() != 0 && isInnerLink(menu)) { component = UserConstants.INNER_LINK; } else if (StringUtils.isEmpty(menu.getComponent()) && isParentView(menu)) { component = UserConstants.PARENT_VIEW; } return component;}a. 首先默认的组件是 Layout(菜单1、2、3、4 的一级菜单)。b. 如果配置的时候就有 component,并且当前菜单项也不是外链,那么就使用配置的 component(菜单 1、2 的子菜单情况)。c. 如果不是一级菜单(是一个子菜单),并且是一个在当前系统展示的外链,那么就使用 InnerLink 这个组件(这个组件中有一个 iframe 标签可以把外链展示出来,如菜单 4 的子菜单情况)。d. 如果配置的时候没有设置组件并且菜单类型是 M(二级菜单中还有三级菜单的情况),那么就设置显示组件为 ParentView。
component 就分为这几种情况。
接下来就是 query 和 meta 这两个参数就没啥好说的。
接下来就是三个分支的情况了。
“怎么使用springBoot+Vue实现动态菜单”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么使用SpringBoot+Vue实现动态菜单
本文链接: https://www.lsjlt.com/news/343580.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0