本文小编为大家详细介绍“angular中怎么懒加载模块并动态显示它的组件”,内容详细,步骤清晰,细节处理妥当,希望这篇“Angular中怎么懒加载模块并动态显示它的组件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧
本文小编为大家详细介绍“angular中怎么懒加载模块并动态显示它的组件”,内容详细,步骤清晰,细节处理妥当,希望这篇“Angular中怎么懒加载模块并动态显示它的组件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
angular中支持可以通过路由来懒加载某些页面模块已达到减少首屏尺寸, 提高首屏加载速度的目的. 但是这种通过路由的方式有时候是无法满足需求的。
比如, 点击一个按钮后显示一行工具栏, 这个工具栏组件我不希望它默认打包进main.js, 而是用户点按钮后动态把组件加载并显示出来.
那为什么要动态加载呢? 如果直接在目标页面组件引入工具栏组件, 那么工具栏组件中的代码就会被打包进目标页面组件所在的模块, 这会导致目标页面组件所在的模块生成的js体积变大; 通过动态懒加载的方式, 可以让工具栏组件只在用户点了按钮后再加载, 这样就可以达到减少首屏尺寸的目的.
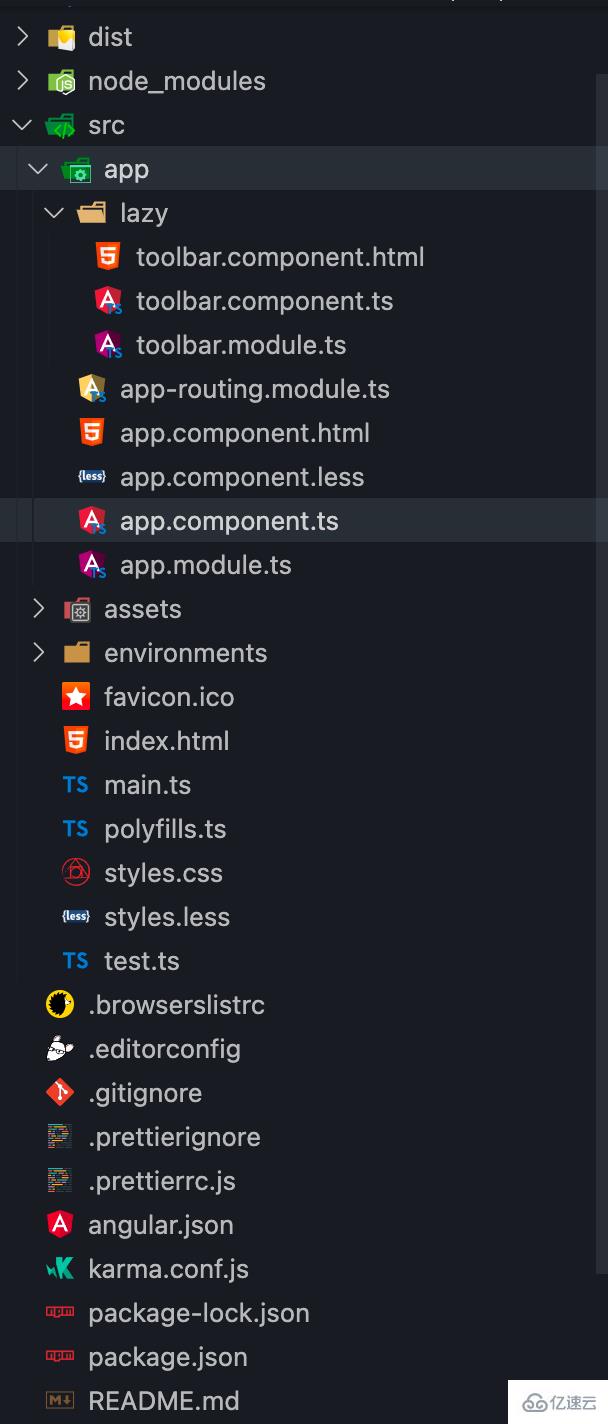
为了演示, 新建一个angular项目, 然后再新建一个ToolbarModule, 项目的目录结构如图

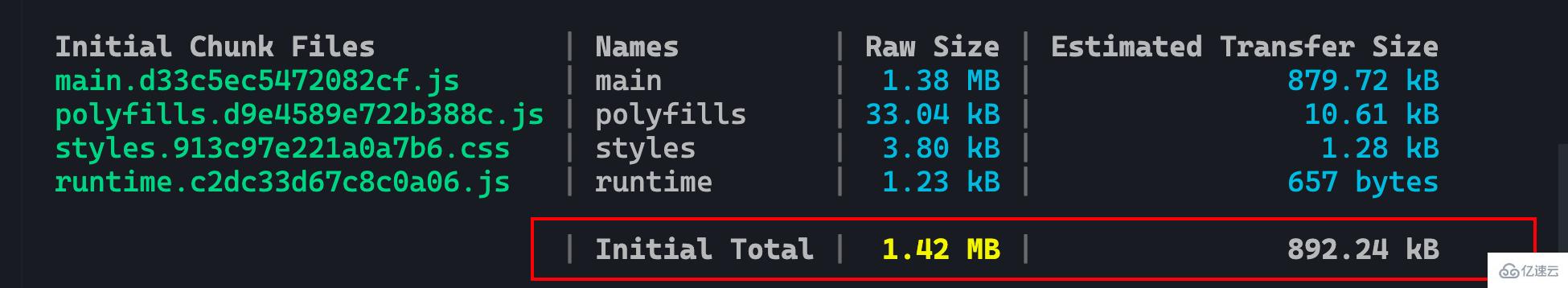
为了达到演示的目的, 我在ToolbarModule的html模板中放了个将近1m的base64图片, 然后直接在AppModule中引用ToolbarModule, 然后执行ng build, 执行结果如图

可以看到打包尺寸到达了1.42mb, 也就是说用户每次刷新这个页面, 不管用户有没有点击显示工具栏按钮, 工具栏组件相关的内容都会被加载出来, 这造成了资源的浪费, 所以下面将ToolbarModule从AppModule的imports声明中移除, 然后在用户点击首次点击显示时懒加载工具栏组件.
首先, 新建一个ToolbarModule和ToolbarComponent, 并在ToolbarModule声明ToolbarComponent

import { NgModule } from '@angular/core';import { CommonModule } from '@angular/common';import { ToolbarComponent } from './toolbar.component'; @NgModule({ declarations: [ToolbarComponent], imports: [CommonModule], exports: [ToolbarComponent],})class ToolbarModule {} export { ToolbarComponent, ToolbarModule };
import { Component, OnInit } from '@angular/core';@Component({ selector: 'toolbar', templateUrl: './toolbar.component.html', styles: [ ` svg { width: 64px; height: 64px; } img { width: 64px; height: 64px; object-fit: cover; } `, ],})export class ToolbarComponent implements OnInit { constructor() {} nGonInit(): void {}}
<p class="flex"> <svg t="1652618923451" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="Http://www.w3.org/2000/svg" p-id="2104" width="200" height="200"><path d="M412 618m-348 0a348 348 0 1 0 696 0 348 348 0 1 0-696 0Z" fill="#C9F4EB" p-id="2105"></path><path d="M673.19 393h-333a25 25 0 0 1 0-50h433a25 25 0 0 1 0 50zM600.89 235H423.11C367.91 235 323 190.28 323 135.32v-12.5a25 25 0 0 1 50 0v12.5c0 27.39 22.48 49.68 50.11 49.68h277.78c27.63 0 50.11-22.29 50.11-49.68v-16.5a25 25 0 1 1 50 0v16.5c0 54.96-44.91 99.68-100.11 99.68zM673.19 585.5h-333a25 25 0 0 1 0-50h433a25 25 0 0 1 0 50zM467 778H340a25 25 0 0 1 0-50h227a25 25 0 0 1 0 50z" fill="#087E6A" p-id="2106"></path><path d="M739.76 952H273.62a125.14 125.14 0 0 1-125-125V197a125.14 125.14 0 0 1 125-125h566.14a125.14 125.14 0 0 1 125 125v630a125.14 125.14 0 0 1-125 125zM273.62 122a75.08 75.08 0 0 0-75 75v630a75.08 75.08 0 0 0 75 75h566.14a75.08 75.08 0 0 0 75-75V197a75.08 75.08 0 0 0-75-75z" fill="#087E6A" p-id="2107"></path></svg> <svg t="1652618941842" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2247" width="200" height="200"> <path d="M415 624m-348 0a348 348 0 1 0 696 0 348 348 0 1 0-696 0Z" fill="#C9F4EB" p-id="2248"></path> <path d="M695 790H362a25 25 0 0 1 0-50h433a25 25 0 0 1 0 50zM583 649H362a25 25 0 0 1 0-50h321a25 25 0 0 1 0 50zM262 287H129a25 25 0 0 1 0-50h233a25 25 0 0 1 0 50zM262 455.33H129a25 25 0 1 1 0-50h233a25 25 0 0 1 0 50zM262 623.67H129a25 25 0 0 1 0-50h233a25 25 0 0 1 0 50zM262 792H129a25 25 0 0 1 0-50h233a25 25 0 0 1 0 50z" fill="#087E6A" p-id="2249"></path> <path d="M761.76 964H295.62a125.14 125.14 0 0 1-125-125V209a125.14 125.14 0 0 1 125-125h566.14a125.14 125.14 0 0 1 125 125v630a125.14 125.14 0 0 1-125 125zM295.62 134a75.09 75.09 0 0 0-75 75v630a75.08 75.08 0 0 0 75 75h566.14a75.08 75.08 0 0 0 75-75V209a75.09 75.09 0 0 0-75-75z" fill="#087E6A" p-id="2250"></path> <path d="M617 376H443a25 25 0 0 1 0-50h274a25 25 0 0 1 0 50z" fill="#087E6A" p-id="2251"></path> <path d="M530 463a25 25 0 0 1-25-25V264a25 25 0 0 1 50 0v174a25 25 0 0 1-25 25z" fill="#087E6A" p-id="2252"></path> </svg> <img src="<这里应该是一张大小将近1M的base64图片, 内容较大, 就略去了...>" alt=""></p>
登录后复制
然后再AppComponent的中按钮点击事件处理程序中写加载工具栏模块的代码:
import { Component, createNgModuleRef, Injector, ViewChild, ViewContainerRef } from '@angular/core';@Component({ selector: 'root', template: ` <p class="container h-screen flex items-center flex-col w-100 justify-center"> <p class="mb-3" [nGClass]="{ hidden: !isToolbarVisible }"> <ng-container #toolbar></ng-container> </p> <p> <button (click)="toggleToolbarVisibility()" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">{{ isToolbarVisible ? '隐藏' : '显示' }}</button> <p class="mt-3">首屏内容</p> </p> </p> `,})export class AppComponent { title = 'ngx-lazy-load-demo'; toolbarLoaded = false; isToolbarVisible = false; @ViewChild('toolbar', { read: ViewContainerRef }) toolbarViewRef!: ViewContainerRef; constructor(private _injector: Injector) {} toggleToolbarVisibility() { this.isToolbarVisible = !this.isToolbarVisible; this.loadToolbarModule().then(); } private async loadToolbarModule() { if (this.toolbarLoaded) return; this.toolbarLoaded = true; const { ToolbarModule, ToolbarComponent } = await import('./toolbar/toolbar.module'); const moduleRef = createNgModuleRef(ToolbarModule, this._injector); const { injector } = moduleRef; const componentRef = this.toolbarViewRef.createComponent(ToolbarComponent, { injector, ngModuleRef: moduleRef, }); }}
关键在于其中的第32-42行, 首先通过一个动态import导入toolbar.module.ts中的模块, 然后调用createNgModuleRef并传入当前组件的Injector作为ToolbarModule的父级Injector, 这样就实例化了ToolbarModule得到了moduleRef对象, 最后就是调用html模板中声明的<ng-container #toolbar></ng-container>的ViewContainerRef对象的createComponent方法创建ToolbarComponent组件
private async loadToolbarModule() { if (this.toolbarLoaded) return; this.toolbarLoaded = true; const { ToolbarModule, ToolbarComponent } = await import('./toolbar/toolbar.module'); const moduleRef = createNgModuleRef(ToolbarModule, this._injector); const { injector } = moduleRef; const componentRef = this.toolbarViewRef.createComponent(ToolbarComponent, { injector, ngModuleRef: moduleRef, });}
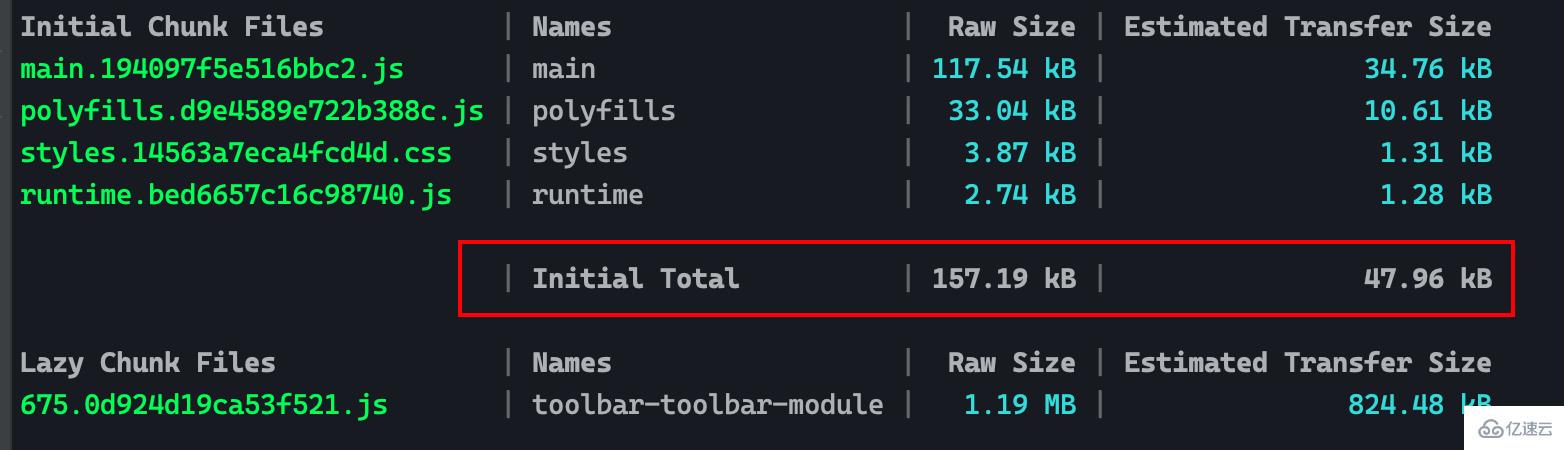
此时再来看下这番操作后执行ng build打包的尺寸大小

可以看到首屏尺寸没有开头那么离谱了, 原因是没有在AppModule和AppComponent直接导入ToolbarModule和ToolbarComponent, ToolbarModule被打进了另外的js文件中(Lazy Chunk Files), 当首次点击显示按钮时, 就会加载这个包含ToolbarModule的js文件
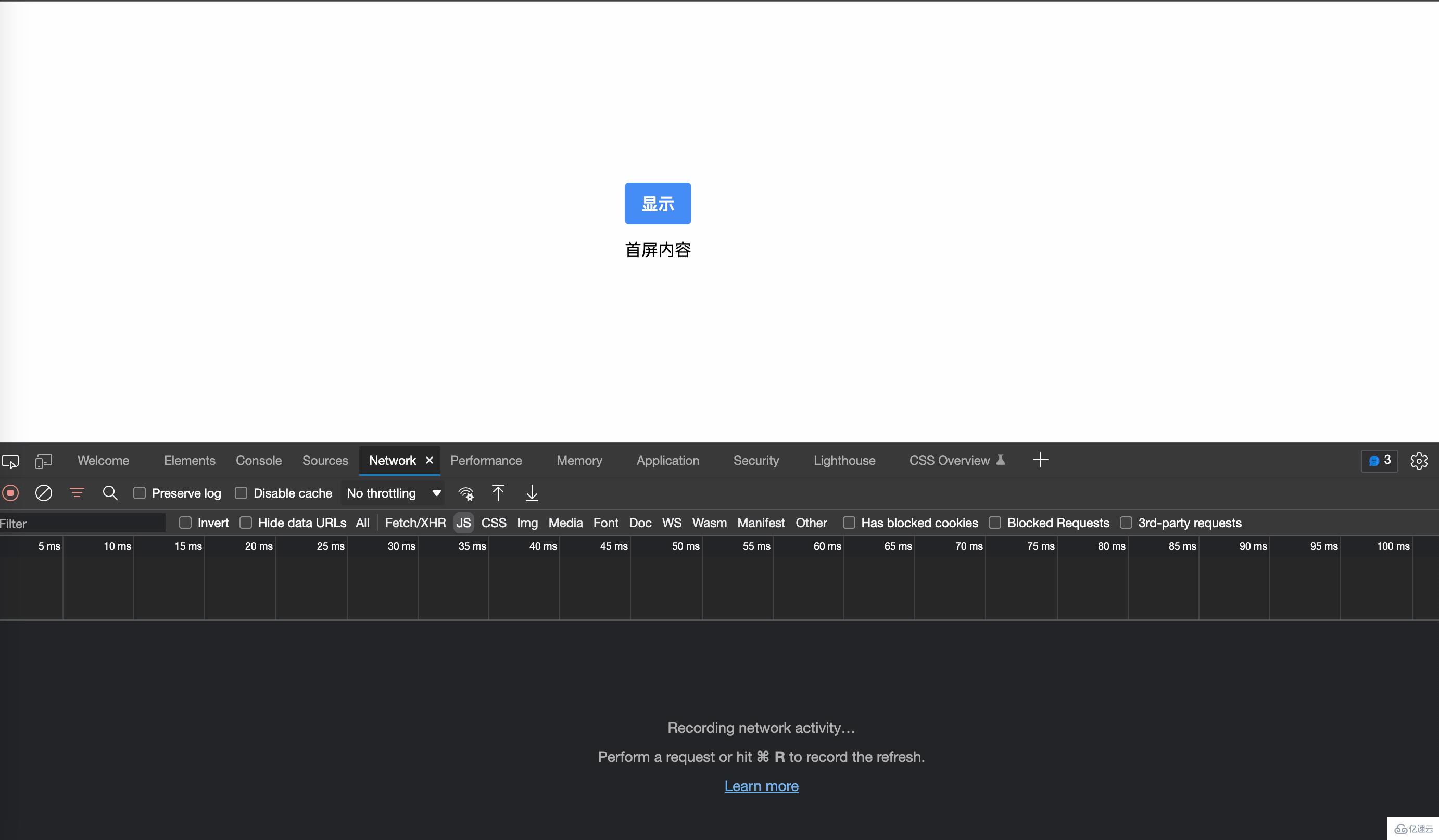
注意看下面的gif演示中, 首次点击显示按钮, 浏览器网络调试工具中会多出一个对src_app_toolbar_toolbar_module_ts.js文件的请求

读到这里,这篇“Angular中怎么懒加载模块并动态显示它的组件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: Angular中怎么懒加载模块并动态显示它的组件
本文链接: https://www.lsjlt.com/news/344148.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0