这篇文章主要讲解了“Vue如何绑定data属性”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue如何绑定data属性”吧!vue.js是javascript的一个MVVM库,M是指模型数据
这篇文章主要讲解了“Vue如何绑定data属性”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue如何绑定data属性”吧!
vue.js是javascript的一个MVVM库,M是指模型数据,V是指视图容器,VM是指视图模型,模型数据通过视图模型监听视图容器的变化,而视图容器通过视图模型获取模型数据的变化进行渲染,实现了数据的双向绑定。
data属性
data属性是Vue实例的数据对象,可以绑定的是对象或者是函数。
当数据对象一旦被data绑定就会发生变化,数据对象中的属性会拥有get和set属性,用来监听数据变化,实时响应。
Vue实例会代理data绑定对象上的所有属性,即所有属性直接添加到Vue实例化对象中。
Vue实例可以通过$data属性访问原始数据对象。
Vue实例是通过new Vue()创建的,{{ }}是Vue进行插值的语法,app是Vue的实例化对象,这里需要注意的是el绑定的是视图容器,即DOM对象,data属性绑定的是模型数据。
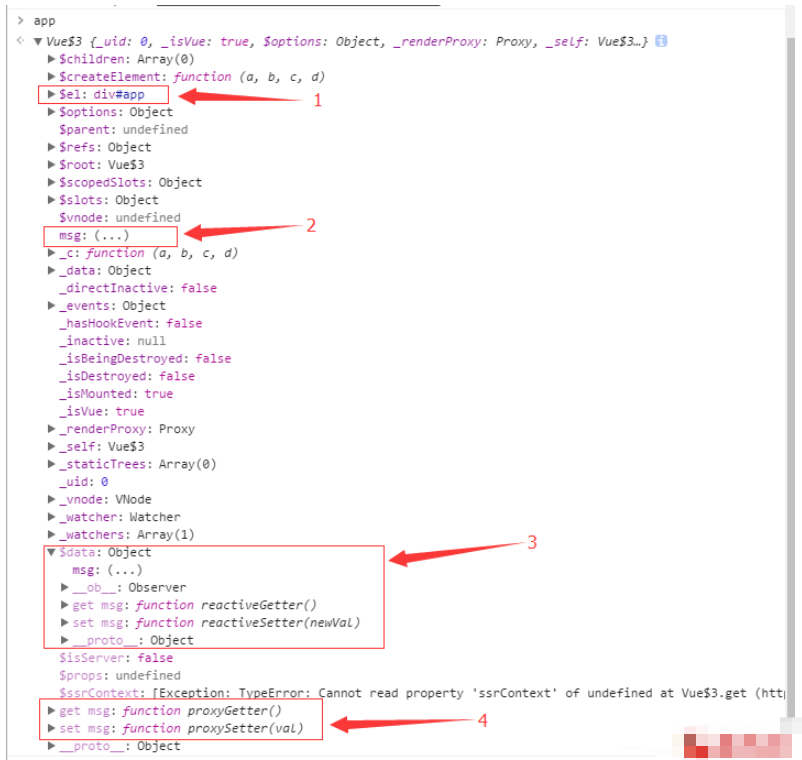
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> {{msg}} </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script> obj={ msg:"hello Vue"; }; var app=new Vue({ el:'#app', data:obj }) </script> </html>在控制台查看app,可以发现app拥有很多属性或方法,其中以 $ 与 _ 开头的都是app内置的属性或方法,从下图中标红的位置可以发现:
Vue实例化对象中的$el属性绑定的是DOM对象;
data属性绑定的数据对象obj中的属性msg直接添加到了Vue实例化对象中,并且拥有了get和set属性;
通过$data属性可以访问原始的模型对象,原始的数据对象发生了变化,变得和Vue实例中的数据是相同的,即obj.msg===app.$data.msg。

Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
感谢各位的阅读,以上就是“Vue如何绑定data属性”的内容了,经过本文的学习后,相信大家对Vue如何绑定data属性这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue如何绑定data属性
本文链接: https://www.lsjlt.com/news/344568.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0