这篇文章主要讲解了“Vue中监视属性和计算属性的区别是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中监视属性和计算属性的区别是什么”吧!计算属性顾名思义,计算属性就是计算出来的属
这篇文章主要讲解了“Vue中监视属性和计算属性的区别是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中监视属性和计算属性的区别是什么”吧!
顾名思义,计算属性就是计算出来的属性,英文名儿computed
这里要和data和methods里的东西区分,data里的属性,methods里的函数,你写的都会原封不动放到vm里,但是computed里面的东西写的是对象,最后放到vm里的是这个对象的名,值是get里的返回值。
下面看下Vue中监视属性和计算属性区别。
我们将计算属性的案例使用watch写一遍
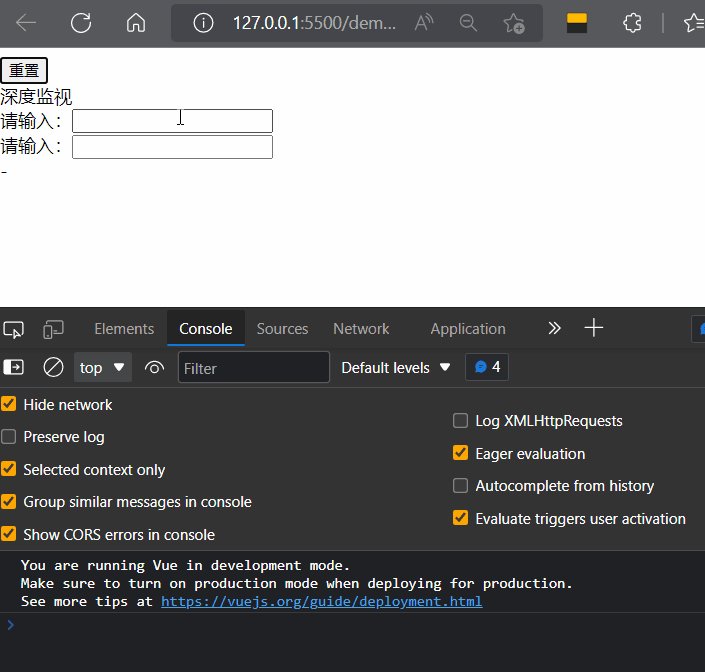
需求一揽

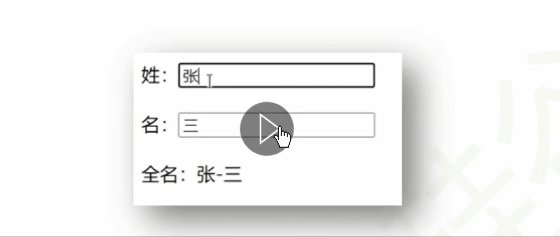
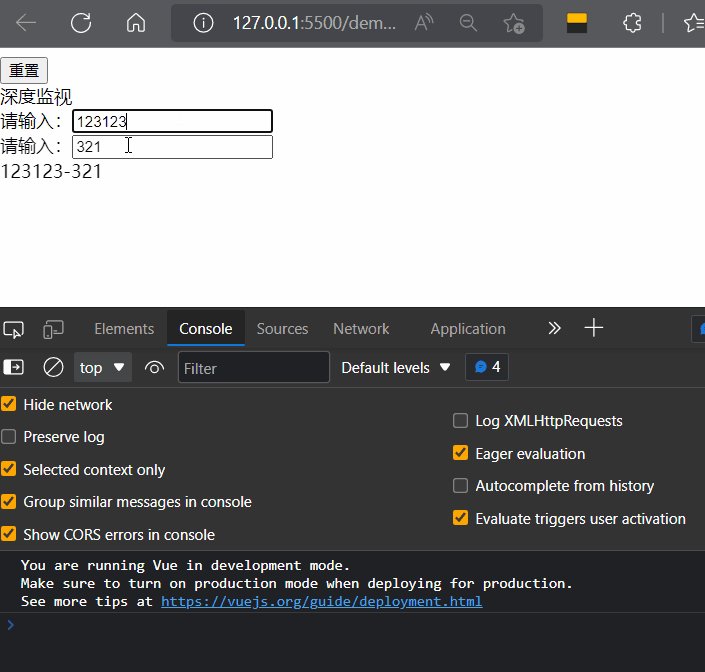
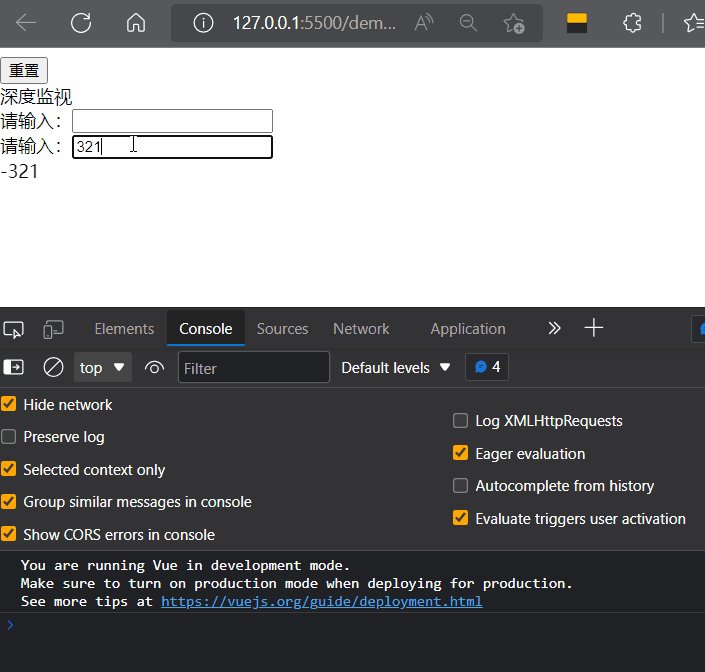
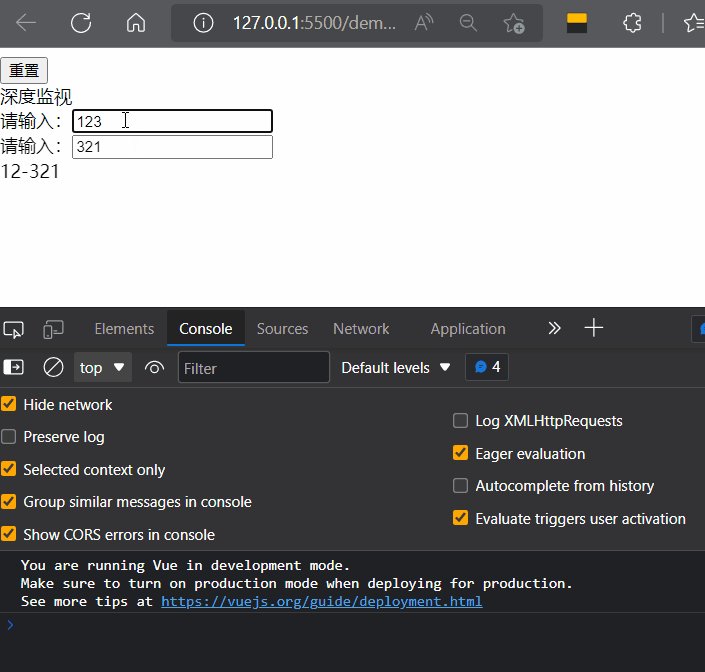
两个输入框
下方一个全名
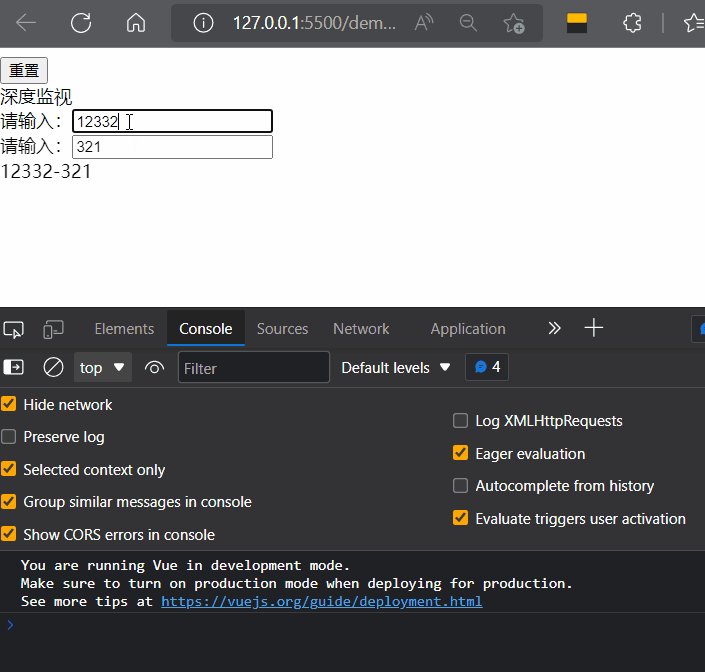
要求输入框内容发生变化的时候,全名也跟着变化
自实现
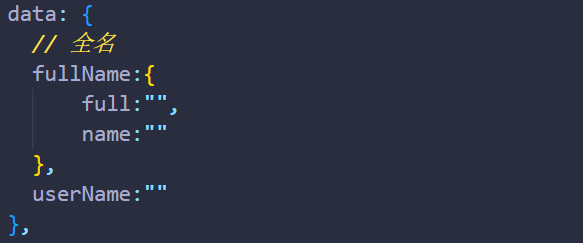
既然要使用深度监视,那么我们就需要在data当中准备一个对象属性
data:{ // 全名 fullname:{ full:"" name:""},userName:""},
我们的深度监视针对的就是这个fullName
我们在data当中定义另一个变量userName,这个变量可以理解为计算属性,但是这里我们不使用computed配置项
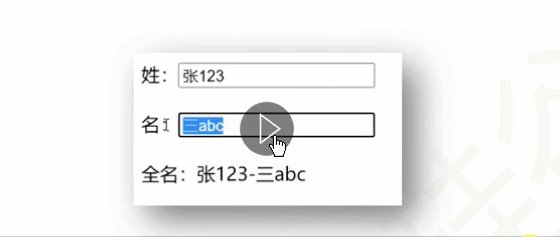
<!-- 创建一个容器 --> <fORM class="app"> <input type="button" value="重置" @click="reset"> <!-- 差值语法 == v-model --> <div class="box" > <div class="title">深度监视</div> 请输入:<input type="text" v-model="fullName.full"><br> 请输入:<input type="text" v-model="fullName.name"> <!-- 使用深度监视 --> <div class="content">{{userName}}</div> </div> </form><script> var vm = new Vue({ el: '.app', data: { // 全名 fullName:{ full:"", name:"" }, userName:"" }, methods:{ // 清除fullName的值 reset(){ this.fullName.full = "" this.fullName.name = "" } }, // 对fullName进行监视 watch:{ fullName:{ deep:true, handler(){ this.userName = this.fullName.full + "-" + this.fullName.name } } } });</script>我们开启了深度监视,当fullName的内部值发生改变
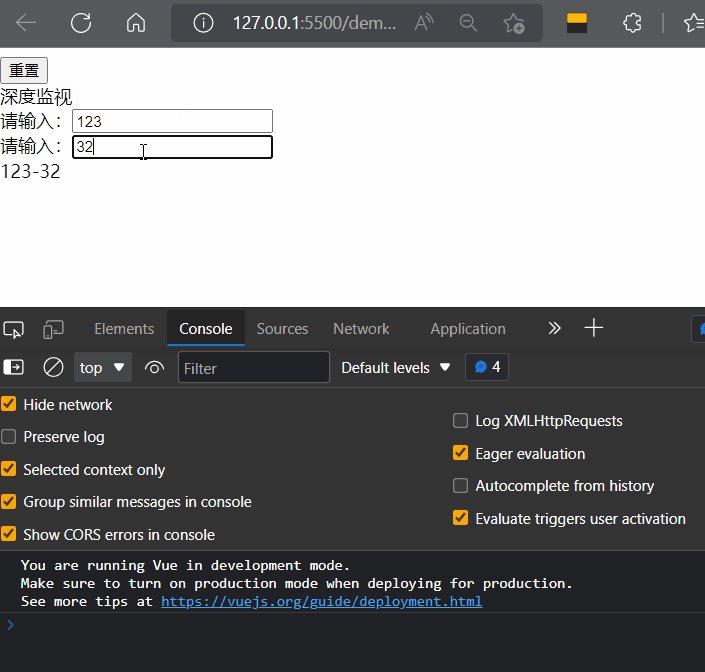
那么handler就会被调用
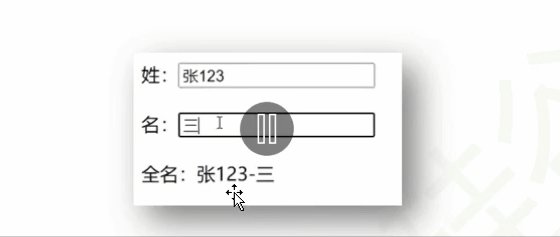
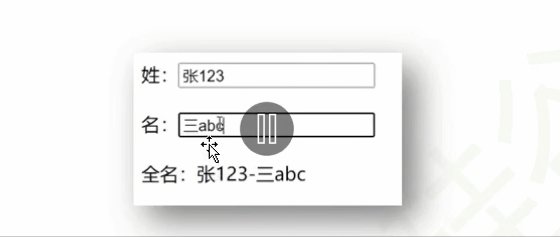
因为v-model与input当中的value进行了双向绑定
所以当期发生变化的时候,data当中的full与name也会跟着变化
我们在fullName的深度监视中能够同步获得data当中已经发生改变的full与name
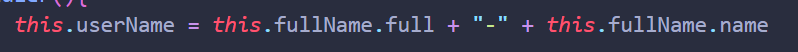
在handler当中将userName的值,对其进行加法运算
this.userName = this.fullName.full + "-" + this.fullName.name
我感觉这样有点麻烦,看老师怎么做的吧

新需求
当 姓(full) 发生变化的时候,这个全名(userName),延迟一秒更新
不过这样的话,那么就需要对full与name单独监视了
// 对fullName进行监视 watch:{ 'fullName.full':{ handler(newValue){ // 新增一个定时器 setTimeout(()=>{ this.userName = newValue + "-" + this.fullName.name },1000) } }, 'fullName.name':{ handler(newValue){ this.userName = this.fullName.full + "-" + newValue; } } }注意点
setTimeout这个函数,是js模块当中定时器模块所管理的一个函数
它的this是window
我们这个需求当中,setTimeout是vue当中,一个监听属性的handler回调当中的内容
那么这个时候如果不写成箭头函数,那么this的指向就是window
但是写了箭头函数,那么setTimeout的this指向就没有了
没有怎么办?往上一级找嘛,上一级是谁?handler嘛,handler的this是谁?vue嘛

是不能够通过异步请求来去维护数据的
这俩配置项各有千秋,但是我个人觉得watch来书写这个需求的时候,会比较麻烦
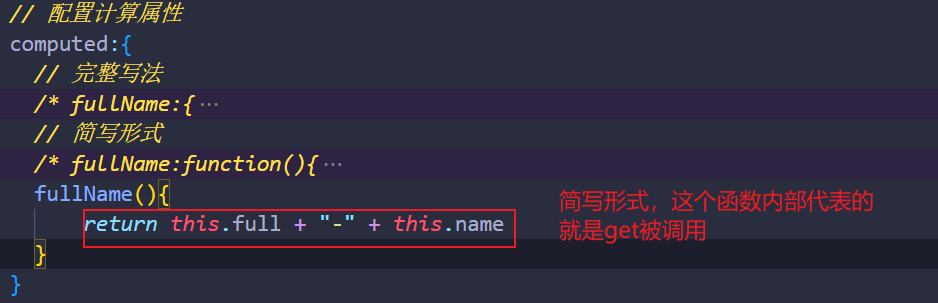
关于计算属性
在我确认自己不需要对fullName这个整体进行修改的时候,那么我只需要一行代码即可完成这个需求
//配置计算属性computed:{ //完整写法 /* fullname:{... // 简写形式 /*fullName:funaction(){... fullName(){ return this.full + "-" + this.name }}
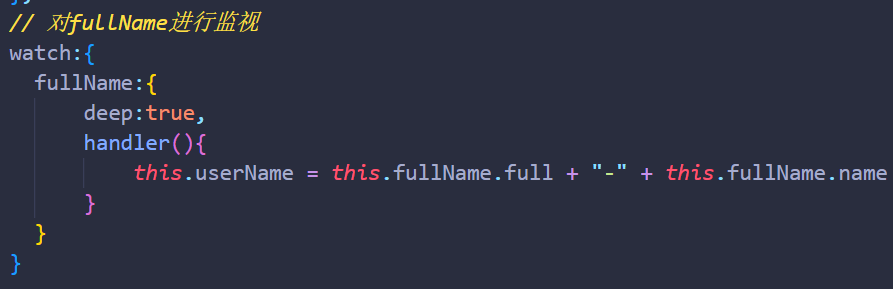
关于监视属性
我得亲自去监视姓和名的变化,或者说进行深度监视
然后在handler当中去修改
// 对fullName进行监视watch:{ fullName:{ deep:true, handler(){ this.userName = this.fullName.full + "-" +this.fullName.name } }}
感谢各位的阅读,以上就是“Vue中监视属性和计算属性的区别是什么”的内容了,经过本文的学习后,相信大家对Vue中监视属性和计算属性的区别是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue中监视属性和计算属性的区别是什么
本文链接: https://www.lsjlt.com/news/344877.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0