这篇文章主要讲解了“Vuex是什么及怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vuex是什么及怎么使用”吧!一.Vuex是什么?为什么要用它?vuex官方解释Vuex 是一个专为
这篇文章主要讲解了“Vuex是什么及怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vuex是什么及怎么使用”吧!
vuex官方解释
Vuex 是一个专为 vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。(学习视频分享:vue视频教程)
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
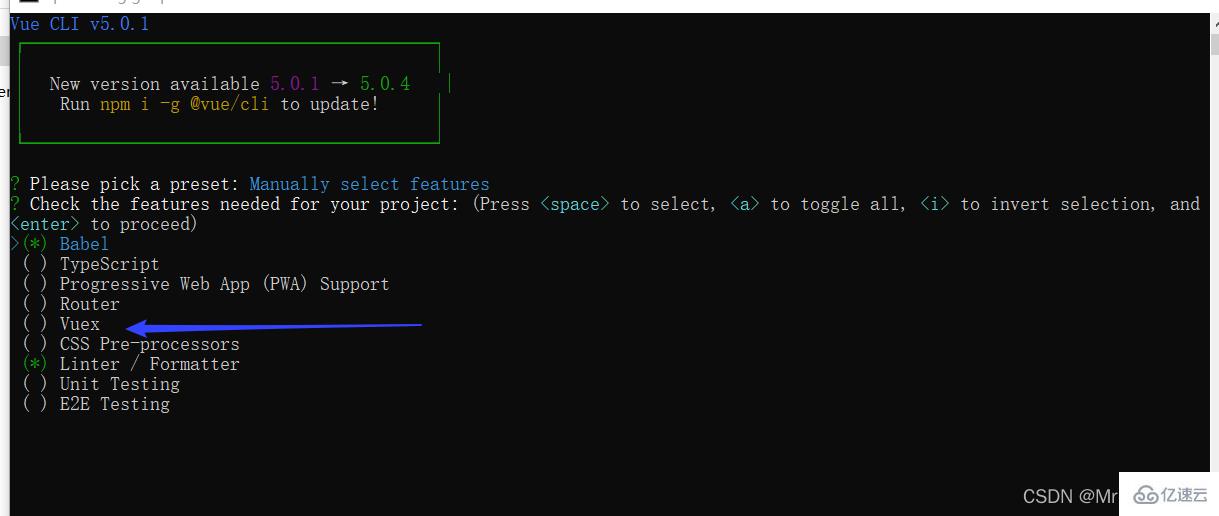
在脚手架 创建项目时勾选vuex的选项系统会自动创建

npm install vuex@next --saveyarn add vuex@next --save
如果采用脚手架方式进行创建,无需任何操作,可以忽略此步骤
新建store文件->index.js,进行如下配置,在mian.js中进行引入
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({ //数据,相当于data state: { }, getters: { }, //里面定义方法,操作state方发 mutations: { }, // 操作异步操作mutation actions: { }, modules: { },})
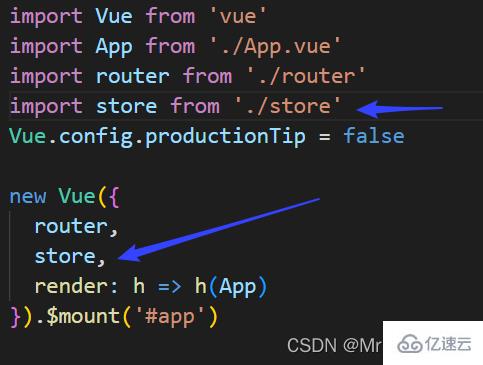
main.js中

vuex中一共有五个状态 State Getter Mutation Action Module 下面进行详细讲解
5.1 State
提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,相似与data
在vuex中state中定义数据,可以在任何组件中进行调用
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({ //数据,相当于data state: { name:"张三", age:12, count:0 },})
调用:
方法一:
在标签中直接使用

方法二:
this.$store.state.全局数据名称
方法三:
从vuex中按需导入mapstate函数
import { mapState } from "vuex";


5.2 Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
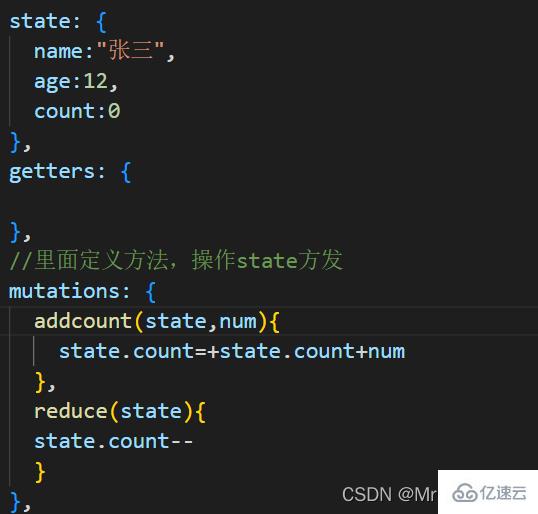
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{//加法btn(){this.$store.commit("addcount",10) //每次加十}//减法btn1(){this.$store.commit("reduce") }}
方法二:
使用辅助函数进行操作,具体方法同上

5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
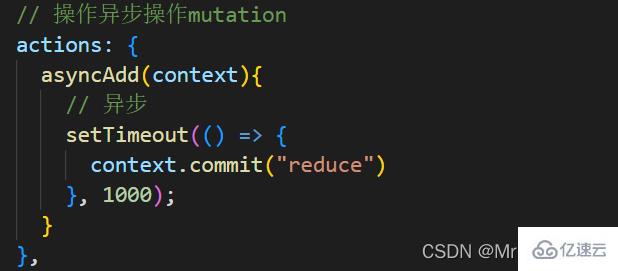
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")
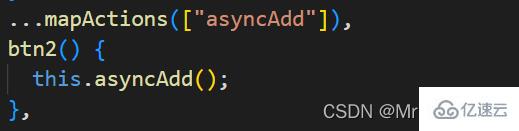
方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
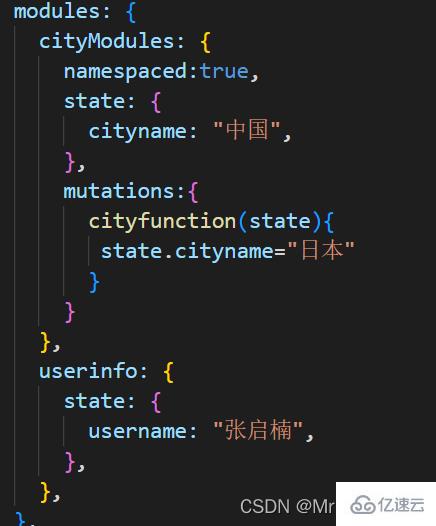
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

感谢各位的阅读,以上就是“Vuex是什么及怎么使用”的内容了,经过本文的学习后,相信大家对Vuex是什么及怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vuex是什么及怎么使用
本文链接: https://www.lsjlt.com/news/345099.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0