这篇“Vue父传子、子传父及非父子传值方式怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue父传子、子传父及非父子
这篇“Vue父传子、子传父及非父子传值方式怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue父传子、子传父及非父子传值方式怎么实现”文章吧。
具体如下:

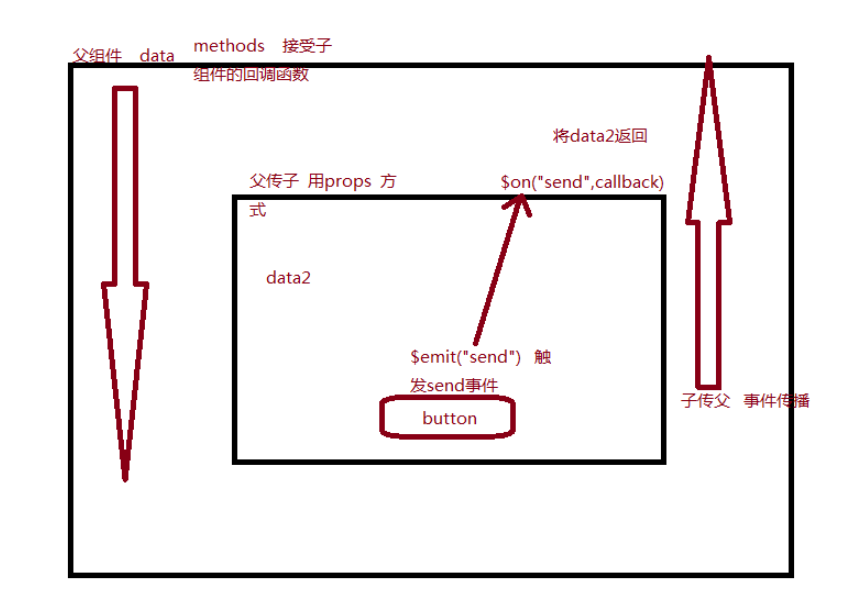
父组件向子组件传值是利用props
子组件中的注意事项:props:[‘greetMsg'],注意props后面是[]数组可以接收多个值,不是{}。
且此处的greetMsg用greet-msg会报错,记住需用驼峰法命名
非父子组件进行传值
非父子组件之间传值,需要定义个公共的公共实例文件bus.js,作为中 间仓库来传值,不然路由组件之间达不到传值的效果。
import Vue from 'vue'export default new Vue()//组件A:<template> <div> A组件: <span>{{elementValue}}</span> <input type="button" value="点击触发" @click="elementByValue"> </div></template><script> // 引入公共的bug,来做为中间传达的工具 import Bus from './bus.js' export default { data () { return { elementValue: 4 } }, methods: { elementByValue: function () { Bus.$emit('val', this.elementValue) } } }</script>//组件B:<template> <div> B组件: <input type="button" value="点击触发" @click="getData"> <span>{{name}}</span> </div></template><script> import Bus from './bus.js' export default { data () { return { name: 0 } }, mounted: function () { var vm = this // 用$on事件来接收参数 Bus.$on('val', (data) => { console.log(data) vm.name = data }) }, methods: { getData: function () { this.name++ } } }</script>Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
以上就是关于“Vue父传子、子传父及非父子传值方式怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Vue父传子、子传父及非父子传值方式怎么实现
本文链接: https://www.lsjlt.com/news/345368.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0