本篇内容主要讲解“Vue路由History mode模式中页面无法渲染如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue路由History mode模式中页面无法渲染如何解决”吧!Vu
本篇内容主要讲解“Vue路由History mode模式中页面无法渲染如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue路由History mode模式中页面无法渲染如何解决”吧!
Vue下路由History mode导致页面无法渲染的原因
用 vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
一般开发的单页应用的URL都会带有#号的hash模式,因为整个应用本身而言就只有一个html,其他的都是通过router来渲染。如果因为业务需要,或者单纯是觉得带#号不美观,那么可以使用history模式,简单而言就是在router的配置文件index.js中添加如下一行代码:
history: mode没错,这样URL不再会有#号,你会发现整个地址栏回到了你熟悉的那个样子
页面无法渲染
这里以我写的一个项目为例子,当我开启history模式的时候,我并没有对路由进行任何处理,在Dev阶段一切都是正常的,可是打包之后,访问项目路径:
sdp.driver.com/driver/
会发现页面一片空白,但是静态文件都能够正常的引用,因为使用了YII中的模块,所以除了域名之外,还会带有driver模块名。一般很多人创建的项目都放在了根目录下面,也就是:
sdp.driver.com
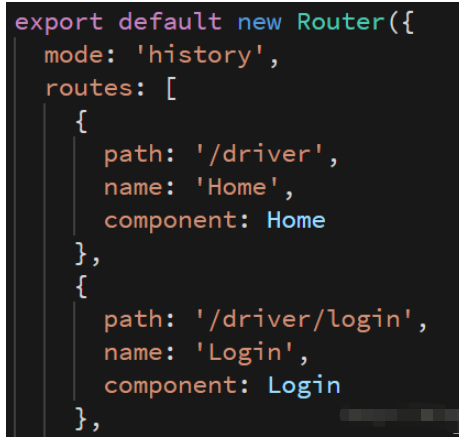
这样的一种形式,没问题。可是如果配置了模块,或者放置在了子文件夹下面,那么就会出问题。其实,这是因为router无法找到路径中的组件,所以也就无法渲染了。只需要修改router中的index.js,在每个path中加上你项目名称就行了,这样就能够成功了。

最后的页面效果:

404错误
在History mode下,如果直接通过地址栏访问路径,那么会出现404错误,这是因为这是单页应用(废话)…其实是因为调用了history.pushState api 所以所有的跳转之类的操作都是通过router来实现的,解决这个问题很简单,只需要在后台配置如果URL匹配不到任何静态资源,就跳转到默认的index.html。具体配置如下:
Apache
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L]</IfModule>location / { try_files $uri $uri/ /index.html;}Node.js (Express)
关于每次点击链接都要刷新页面的问题
众所周知,开发单页应用就是因为那丝般顺滑的体验效果,如果每次点击都会刷新页面…
出现这个的原因是因为使用了window.location来跳转,只需要使用使用router提供的方法,就能够解决这个问题:
在main.js中配置中将router绑定到全局
Vue.prototype.router = router;之后都使用如下的方式来控制跳转
this.router.push('driver/service');Vue是一款友好的、多用途且高性能的javascript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
到此,相信大家对“Vue路由History mode模式中页面无法渲染如何解决”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Vue路由History mode模式中页面无法渲染如何解决
本文链接: https://www.lsjlt.com/news/345481.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0