本文小编为大家详细介绍“Vue怎么动态绑定多个类名”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue怎么动态绑定多个类名”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。问题描述:今天遇到一个问题,就是 一个元素
本文小编为大家详细介绍“Vue怎么动态绑定多个类名”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue怎么动态绑定多个类名”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
今天遇到一个问题,就是 一个元素要动态绑定 两个或多个类名。

绑定多个写死的类名很简单方法有如下几种:
方式一:
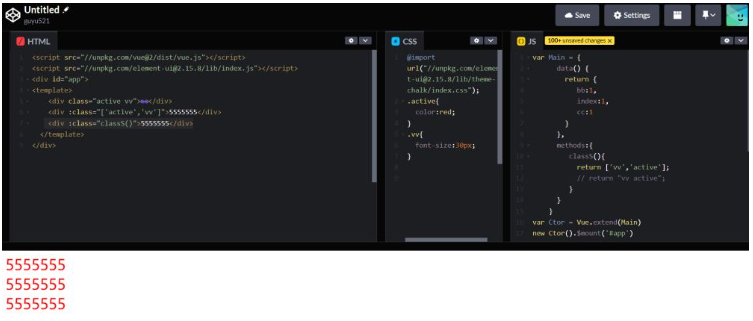
class 中间有空格
<div class="active vv">5555555</div>方式二:
数组形式 使用 :class 当然 直接在data里声明一个 变量也可以。
<div :class="['active','vv']">5555555</div>方式三:
借用一个方法处理
<div :class="classS()">5555555</div>methods里定义一个方法 返回 字符串 和数组都行
methods:{ classS(){ return ['vv','active']; // return "vv active"; } }其实动态绑定 和固定 差不多,方式是一样的,无非就是需要根据变量来判断。
以下方式 data 和 样式代码如下
data() { return { bb:1, index:1, cc:1 } },.active{ color:red;}.vv{ font-size:30px;}方式一:
三目运算符,且以数组形式 。不推荐使用这种方法,如果只有两个类名可以使用,多了的话就不好写 三目运算符了。
<div :class="bb==index&&cc==index?['active','vv']:bb==index?'active':cc==index?'vv':''">55555555555</div>方式二:
以大括号 形式
<div :class="{active:bb==index,vv:cc==index}">55555555555</div>方式三:
数组形式,每个数组项里使用 判断
<div :class="[{active:bb==index},{vv:cc==index}]">55555555555</div>直接三目也可以
<div :class="[bb==index?'active':'',cc==index?'vv':'']">55555555555</div>方式四:
用一个方法搞定
<div :class="classS1()">55555555555</div> classS1(){ let v = []; if (this.index == this.bb) { v.push("active"); } if (this.index == this.cc) { v.push("vv") } return v; }读到这里,这篇“vue怎么动态绑定多个类名”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: vue怎么动态绑定多个类名
本文链接: https://www.lsjlt.com/news/345674.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0