这篇“Vue无法检测到数组变动怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue无法检测到数组变动怎么解决”文章吧
这篇“Vue无法检测到数组变动怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue无法检测到数组变动怎么解决”文章吧。
解决方法
由于javascript 的限制,Vue 不能检测以下数组的变动:
当利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
当修改数组的长度时,例如:vm.items.length = newLength
var vm = new Vue({ data: { items: ['a', 'b', 'c'] }})vm.items[1] = 'x' // 不是响应性的vm.items.length = 2 // 不是响应性的手动添加监听// Vue.setVue.set(vm.items, indexOfItem, newValue)vm.$set(vm.items, indexOfItem, newValue)使用数组的变异方法,因为vue对数组的变异方法实现了响应式// Array.prototype.splicevm.items.splice(indexOfItem, 1, newValue)官方文档中对于这两点都是简要的概括为“由于JavaScript的限制”无法实现,而Object.defineProperty是实现检测数据改变的方案,那这个限制是指Object.defineProperty吗?
其实原因并不是因为Object.defineProperty()存在漏洞,而是出于性能问题的考虑。 Object.defineProperty 在数组中的表现和在对象中的表现是一致的,数组的索引就可以看做是对象中的 key 。
通过索引访问或设置对应元素的值时,可以触发 getter 和 setter 方法
通过 push 或 unshift 会增加索引,对于新增加的属性,需要再手动初始化才能被 observe 。
通过 pop 或 shift 删除元素,会删除并更新索引,也会触发 setter 和 getter 方法。
所以, Object.defineProperty 是有监控数组下标变化的能力的,只是vue2.x放弃了这个特性。
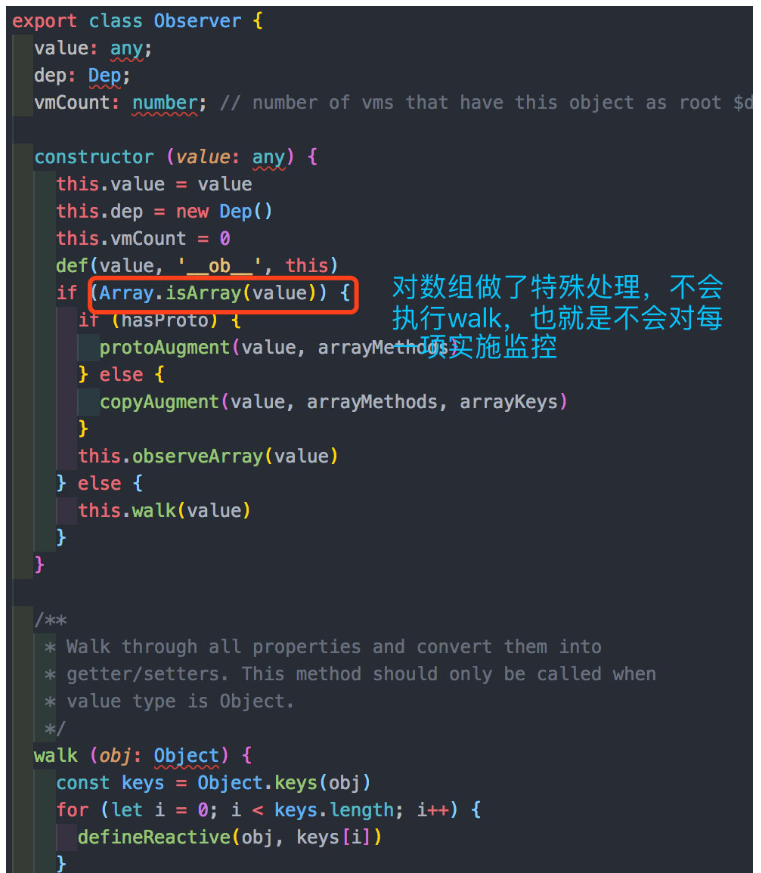
Object.property是可以检测到通过索引改变数组的操作的,而Vue没有实现。那我们看看源码:

Vue3.0中则用proxy代替了Object.defineProperty()解决了其存在的问题
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
以上就是关于“Vue无法检测到数组变动怎么解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Vue无法检测到数组变动怎么解决
本文链接: https://www.lsjlt.com/news/346011.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0