本篇内容介绍了“Vue如何自定义组件传值”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!自定义组件传值常规prop-event父组件<p
本篇内容介绍了“Vue如何自定义组件传值”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
自定义组件传值

常规prop-event
父组件
<prop-event-value :address="address" @update="val => address = val" key="4"></prop-event-value><script>import propEventValue from './components/prop-event-value.vue'export default { name: 'app', components: { propEventValue }, data() { return { address: '' } }}</script>子组件
<template> <div> <p>prop-event</p> <label for="address">地址</label> <input type="text" id="address" v-model="tempAddress"> </div></template><script> export default { name: 'prop-event', props: ['address'], data() { return { tempAddress: this.address } }, watch: { tempAddress(newVal) { this.$emit('update', newVal) } } }</script>需要注意:不要直接在子组件内操作父组件的内容
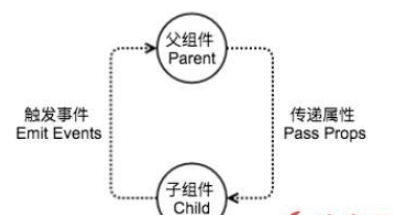
组件实例的作用域是孤立的。每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。如果你这么做了,Vue 会在控制台给出警告。
export default { name: 'prop-event', props: ['address'], watch: { address(newVal) { this.$emit('update', newVal) } }}如将上述代码替换子组件,内容会报错!

修饰符.sync
父组件
<my-sync-value :address.sync="address" key="5"></my-sync-value><script>import mySyncValue from './components/my-sync-value.vue'export default { name: 'app', components: { mySyncValue }, data() { return { address: '' } }}</script>子组件
<template> <div> <p>my-sync</p> <label for="address">地址</label> <input type="text" id="address" v-model="tempAddress"> </div></template><script> export default { name: 'my-sync', props: ['address'], data() { return { tempAddress: this.address } }, watch: { tempAddress(newVal) { // 必须是这个update:address this.$emit('update:address', newVal) } } }</script>prop-update:[prop]语法糖,与prop-event对比的优势:父组件无需监听事件@update="val => address = val",自动监听update:[prop]事件。
双向数据绑定v-model
所以要让组件的 v-model 生效,它应该 (从 2.2.0 起是可配置的):
接受一个 value prop
在有新的值时触发 input 事件并将新值作为参数
父组件
<my-vmodel-value v-model="address" key="6"></my-vmodel-value><script>import myVmodelValue from './components/my-vmodel-value.vue'export default { name: 'app', components: { myVmodelValue }, data() { return { address: '' } }}</script>子组件
<template> <div> <p>my-vmodel</p> <label for="address">姓名</label> <input type="text" id="address" v-model="tempAddress"> </div></template><script> export default { name: 'my-vmodel', props: ['value'], data() { return { tempAddress: this.value } }, watch: { tempAddress(newVal) { // 必须是input this.$emit('input', newVal) } } }</script>prop-input语法糖,父组件v-model默认监听input事件
需要注意,这里必须触发input事件,当然也可以自定v-model属性值和事件,请参照自定义组件的v-model
vuex
通过store传值,这里后续单独讲述vuex。
单向数据流
上述已经提及,在子组件内部改变 prop,Vue会在控制台给出告警。但经常开发周静,我们很容易忍不住修改prop中的数据,如:
Prop 作为初始值传入后,子组件想把它当作局部数据来用;
Prop 作为原始数据传入,由子组件处理成其它数据输出。
对这两种情况,正确的应对方式是:
问题1:定义一个局部变量,并用 prop 的值初始化它:
props: ['initialCounter'],data: function () { return { counter: this.initialCounter }}问题2:定义一个计算属性,处理 prop 的值并返回:
props: ['size'],computed: { nORMalizedSize: function () { return this.size.trim().toLowerCase() }}Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
“vue如何自定义组件传值”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue如何自定义组件传值
本文链接: https://www.lsjlt.com/news/346071.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0