本篇内容介绍了“Vue-router参数传递的方式是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!vue-router传递参数分为两大类
本篇内容介绍了“Vue-router参数传递的方式是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
vue-router传递参数分为两大类
编程式的导航 router.push
声明式的导航 <router-link>
编程式的导航 router.push
编程式导航传递参数有两种类型:字符串、对象。
字符串
字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式很简单但是不能传递参数:
this.$router.push("home");
对象
想要传递参数主要就是以对象的方式来写,分为两种方式:命名路由、查询参数,下面分别说明两种方式的用法和注意事项。
命名路由
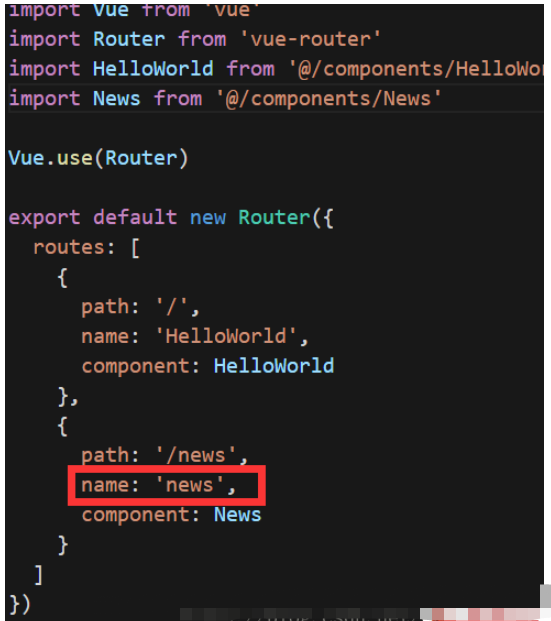
命名路由的前提就是在注册路由的地方需要给路由命名如:

命名路由传递参数需要使用params来传递,这里一定要注意使用params不是query。
目标页面接收传递参数时使用params
特别注意:命名路由这种方式传递的参数,如果在目标页面刷新是会出错的
使用方法如下:
this.$router.push({ name: 'news', params: { userId: 123 }})代码如下:
<template> <div class="hello"> <h2>{{ msg }}</h2> <button @click="routerTo">click here to news page</button> </div></template><script>export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your vue.js App' } }, methods:{ routerTo(){ this.$router.push({ name: 'news', params: { userId: 123 }}); } }}</script><style></style>接受传递的参数:<template> <div> this is the news page.the transfORM param is {{this.$route.params.userId}} </div></template><script></script>查询参数
查询参数其实就是在路由地址后面带上参数和传统的url参数一致的,传递参数使用query而且必须配合path来传递参数而不能用name,目标页面接收传递的参数使用query。
注意:和name配对的是params,和path配对的是query
使用方法如下:
this.$router.push({ path: '/news', query: { userId: 123 }});代码如下:<template> <div class="hello"> <h2>{{ msg }}</h2> <button @click="routerTo">click here to news page</button> </div></template><script>export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } }, methods:{ routerTo(){ this.$router.push({ path: '/news', query: { userId: 123 }}); } }}</script><style></style>接收参数如下:<template> <div> this is the news page.the transform param is {{this.$route.query.userId}} </div></template><script></script>声明式的导航
声明式的导航和编程式的一样,这里就不在过多介绍,给几个例子大家对照编程式理解,
例子如下:
字符串
<router-link to="news">click to news page</router-link>命名路由
<router-link :to="{ name: 'news', params: { userId: 1111}}">click to news page</router-link>查询参数
<router-link :to="{ path: '/news', query: { userId: 1111}}">click to news page</router-link>Vue是一套用于构建用户界面的渐进式javascript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
“vue-router参数传递的方式是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue-router参数传递的方式是什么
本文链接: https://www.lsjlt.com/news/346074.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0