这篇文章主要介绍“怎么用Vuecli创立一个vue工程”,在日常操作中,相信很多人在怎么用vuecli创立一个vue工程问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用vuecli创立一个vue工程”的疑
这篇文章主要介绍“怎么用Vuecli创立一个vue工程”,在日常操作中,相信很多人在怎么用vuecli创立一个vue工程问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用vuecli创立一个vue工程”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
vue add electron-builder
// 安装的东西很多,注意网络
// 可以先安装cnpm install --save-dev electron-chromedriver
// 本人安装时,报了很多错,后来隔天新建了个工程,一下子就安装成功了
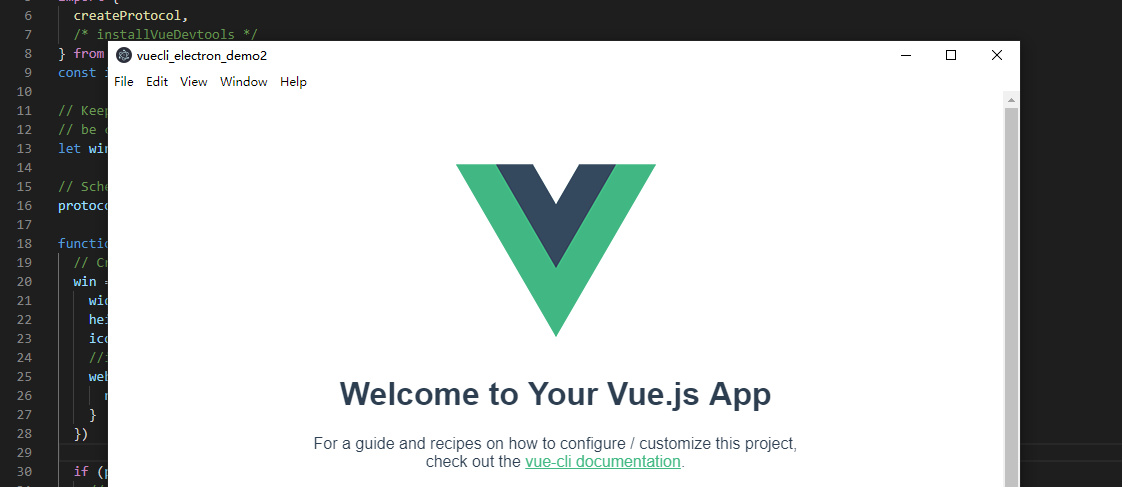
安装成功后,运行npm run electron:serve,假如出现以下页面,说明成功了

// 执行下面的命令就可
npm run electron:build
//在dist_electron目录下会发现一个exe,双击这个exe会执行安装程序。
//还有一个win-unpacked文件夹,里面是我们之前打包的模式,点击里面的electron-vue-my.exe,就可运行
常规的配置基本上都在background.js中
win = new BrowserWindow({ width: 800, height: 600, WEBPreferences: { nodeIntegration: true, webSecurity: false }})windows: app.ico 最小尺寸:256x256
macOS: app.png或者app.icns 最小尺寸:512x512
把图标文件放到public目录下:
|- /dist_electron (略)|- /public |- app.icns |- app.ico |- app.png |- favicon.ico |- index.html|- /src (略)|- .editorconfig |- .eslintrc.js|- .gitignore|- babel.config.js|- package.JSON|- package-lock.json|- README.md安装组件,cnpm install --save-dev electron-icon-builder
准备好你的图标,放到/public/icon.png
在package.json的scripts下新添加一条命令
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"
执行,npm run electron:generate-icons,生成一系列图标,把图标复制到public目录。
修改vue.config.js,这里我就把修改的部分放出来:
module.exports = { pluginOptions: { electronBuilder: { builderOptions: { "appId": "com.wangdaodao.app", "productName": "AppDemo ", //项目名,也是生成的安装文件名 "copyright": "Copyright © 2020", //版权信息 "directories": { "output": "./dist_electron" //输出文件路径 }, "win": { //win相关配置 "icon": "./public/icons/icon.ico", //图标,当前图标在根目录下,注意这里有两个坑 "target": [ { "target": "nsis", //利用nsis制作安装程序 "arch": [ "x64", //64位 "ia32" //32位 ] } ] }, "mac": { "icon": "./public/icons/icon.icns" }, "nsis": { "oneClick": false, // 能否一键安装 "allowElevation": true, // 允许请求提升。 假如为false,则客户必需使用提升的权限重新启动安装程序。 "allowToChangeInstallationDirectory": true, // 允许修改安装目录 "installerIcon": "./public/icons/icon.ico", // 安装图标 "uninstallerIcon": "./public/icons/icon.ico", //卸载图标 "installerHeaderIcon": "./public/icons/icon.ico", // 安装时头部图标 "createDesktopShortcut": true, // 创立桌面图标 "createStartMenuShortcut": true, // 创立开始菜单图标 "shortcutName": "AppDemo", // 图标名称 }, } } }}打包APP
npm run electron:build
删除dist_electron文件夹,重新执行打包命令,npm run electron:build,会发现应用的图标变了
最终在dist_electron目录下生成build后的产品。
/dist_electron|- /bundled (略)|- /win-unpacked <-- 绿色版 (略)|- AppDemo Setup 0.1.0.exe <-- 安装文件|- AppDemo Setup 0.1.0.exe.blockmap|- builder-effective-config.yaml|- index.js到此,关于“怎么用vuecli创立一个vue工程”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么用vuecli创立一个vue工程
本文链接: https://www.lsjlt.com/news/346334.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0