这篇文章主要介绍“如何使用node搭建一个小页面”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何使用node搭建一个小页面”文章能帮助大家解决问题。完成展示首页详情页面前置知识首先我们需要了解一些
这篇文章主要介绍“如何使用node搭建一个小页面”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何使用node搭建一个小页面”文章能帮助大家解决问题。


首先我们需要了解一些知识,以便完成这个demo
首先是node对文件的操作,也就是fs模块。本文只介绍一些简单的操作,大部分是例子中需要用到的方法。想要了解更多可以去api文档去查找。
首先引入fs模块:const fs = require("fs");
const textIn = fs.readFileSync("./txt/append.txt", "utf-8");上面代码展示的是readFileSync的使用,两个参数中,第一个参数是要读取文件的位置,第二个参数是编码格式encoding。如果指定encoding返回一个字符串,否则返回一个Buffer。
fs.writeFileSync("./txt/output.txt", textOut);writeFileSync毫无疑问是写文件,第一个参数为写文件的地址,第二个参数是写入的内容。
上面的两个API都是同步的读写操作。但是nodejs作为一个单线程的语言,在很多时候,使用同步的操作会造成不必要的拥堵。例如等待用户输入这类I/O操作,就会浪费很多时间。所以 js中有异步的方式解决这类问题,nodejs也一样。通过回调的方式来解决。
fs.readFile("./txt/append.txt", "utf-8", (err, data) => { fs.writeFile("./txt/final.txt", `${data}`, (err) => { console.log("ok"); });});createServer
http.createServer(requestListener);http.createServer() 方法创建一个HTTP Server 对象,参数requestListener为每次服务器收到请求时要执行的函数。
server.listen(8001, "127.0.0.1", () => { console.log("Listening to requests on port 8001");});上面表代码表示监听8001端口。
url.parse
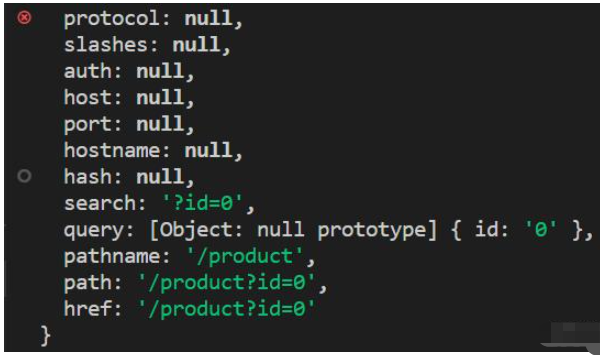
这个模块可以很好的处理URL信息。比如当我们请求http://127.0.0.1:8001/product?id=0的时候通过url.parse可以获取到很多信息。如下图:

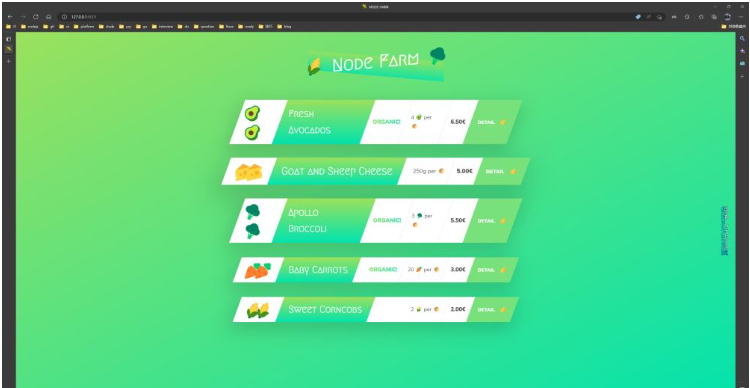
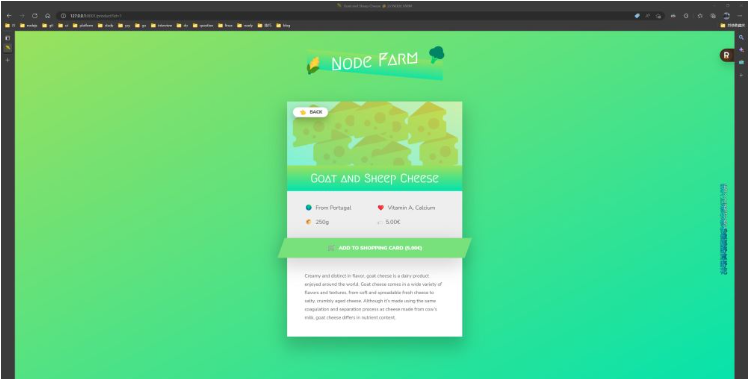
对于已经给出的完成页面,我们可以看到在切换页面时URL的变化,所以我们需要得到用户请求时的 URL地址,并根据地址展示不同的页面。所以我们通过path模块得到pathname,进行处理。
对于不同的请求,我们返回不同的界面。首先对于Overview page界面,由于它的类型是 html界面,所以我们通过writeHead将它的Content-type设置为text/html。
res.writeHead(200, { "Content-type": "text/html",});其他的几个返回html的页面也是同样的处理。由于前端界面已经给出,我们只需要读取JSON里面的数据,并将模板字符串替换即可。最后我们通过res.end(output)返回替换后的页面。
关于“如何使用node搭建一个小页面”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 如何使用node搭建一个小页面
本文链接: https://www.lsjlt.com/news/346529.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0