本篇内容介绍了“Vue怎么使用vue-baberrage生成弹幕”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!如何使用vue-baberra
本篇内容介绍了“Vue怎么使用vue-baberrage生成弹幕”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
安装弹幕插件;
npm install vue-baberrage --save创建vue组件,在组件中引用vue-baberrage;
import Vue from 'vue'; import { vueBaberrage, MESSAGE_TYPE } from 'vue-baberrage'; Vue.use(vueBaberrage);html部分;
其中有几个属性设置后不生效,自己测试下吧;
<template> <div class="barrages-drop"> <vue-baberrage :isshow="barrageIsShow" :barrageList="barrageList" :maxWordCount="maxWordCount" :throttleGap="throttleGap" :loop="barrageLoop" :boxHeight="boxHeight" :messageHeight="messageHeight" > </vue-baberrage> </div></template>javascript部分;
<script> import Vue from 'vue'; import { vueBaberrage, MESSAGE_TYPE } from 'vue-baberrage'; Vue.use(vueBaberrage); export default { name: 'barrages', //接收父组件传递过来的数组数据 props:{ barrage:{ type:Array, required:true } }, data() { return { barrageIsShow: true, messageHeight: 50, boxHeight: 150, barrageLoop: true, boxWidth:800, //弹幕宽度 maxWordCount: 300, throttleGap: 5000, //消息间隔 barrageList: [], barrage1: [], }; }, //因为父组件那边接口执行会比组件生成慢,所以用watch监听赋值 watch: { barrage: function(newVal,oldVal){ this.barrage1 = newVal; this.addToList(); } }, mounted() { }, methods: { addToList() { console.log(this.barrage1) this.barrage1.forEach((v) => { this.barrageList.push({ id: Math.round(Math.random()*5000), msg: v, time: this.randomNum(3,10), type: MESSAGE_TYPE.NORMAL, barrageStyle: '' }); }); }, // 生成指定随机数,作用于每条弹幕的速度 randomNum(minNum,maxNum){ switch(arguments.length){ case 1: return parseInt(Math.random()*minNum+1,10); break; case 2: return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10); break; default: return 0; break; } } } }</script>CSS部分;
<style lang="scss"> .baberrage-item{ } //强行改变弹幕背景色 .baberrage-item .normal{ background: rgba(0,0,0,0.3)!important; } .normal{ .baberrage-msg{ } .baberrage-avatar{ display: none; }//弹幕前头像不展示 img{ display: none; } } .baberrage-avatar{ img{ width: 20px !important; height: 20px!important; } } .barrages-drop { .blue { border-radius: 100px; background: #e6ff75; color: #fff; } .green { border-radius: 100px; background: #75ffcd; color: #fff; } .red { background: rgba(0,0,0,0.1); color: red; } .yellow { border-radius: 100px; background: #dfc795; color: #fff; } .baberrage-stage { position: absolute; width: 100%; overflow: hidden; top: 0; } }</style>起因: 活动需求需要使用弹幕的形式展示内容
解决: 首先是找到一个vue-baberrage
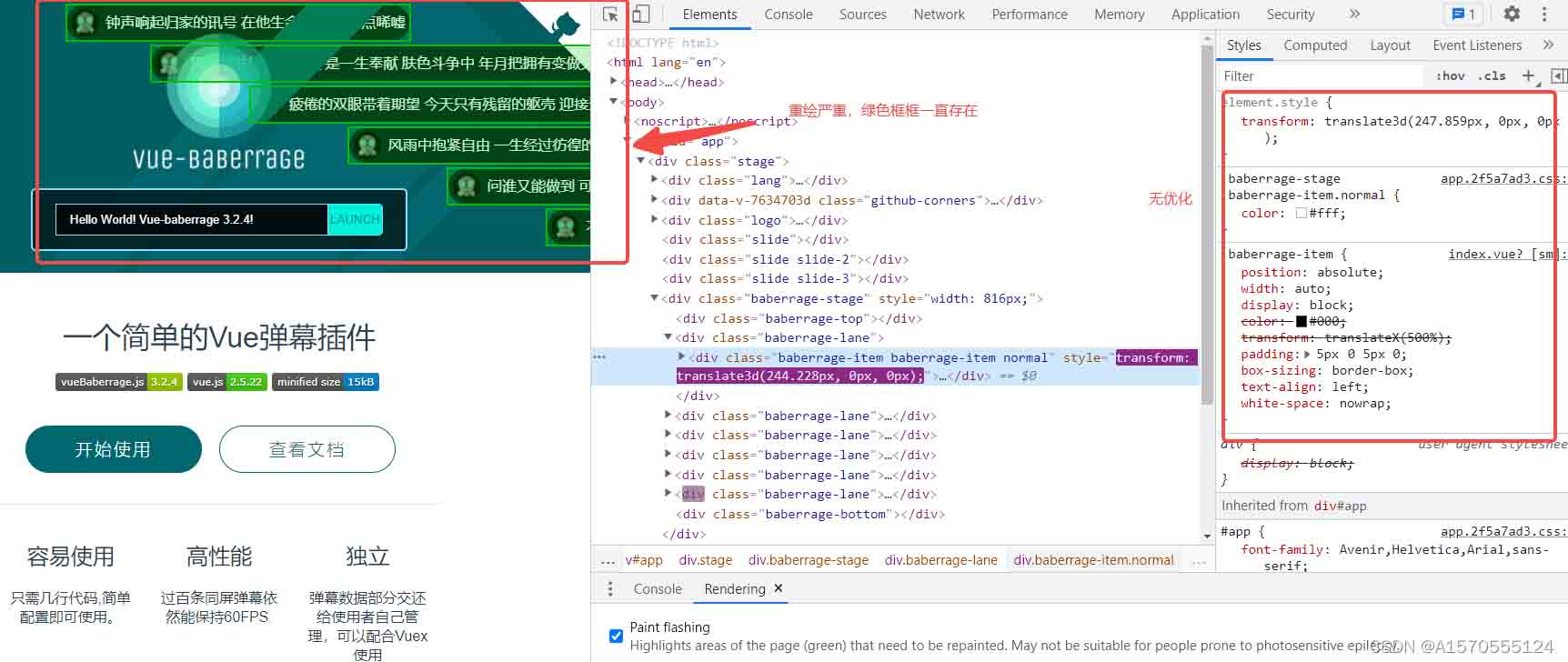
然后使用起来看起来也没有什么问题,最后当我打开浏览器rendering的paint flash发现重绘严重

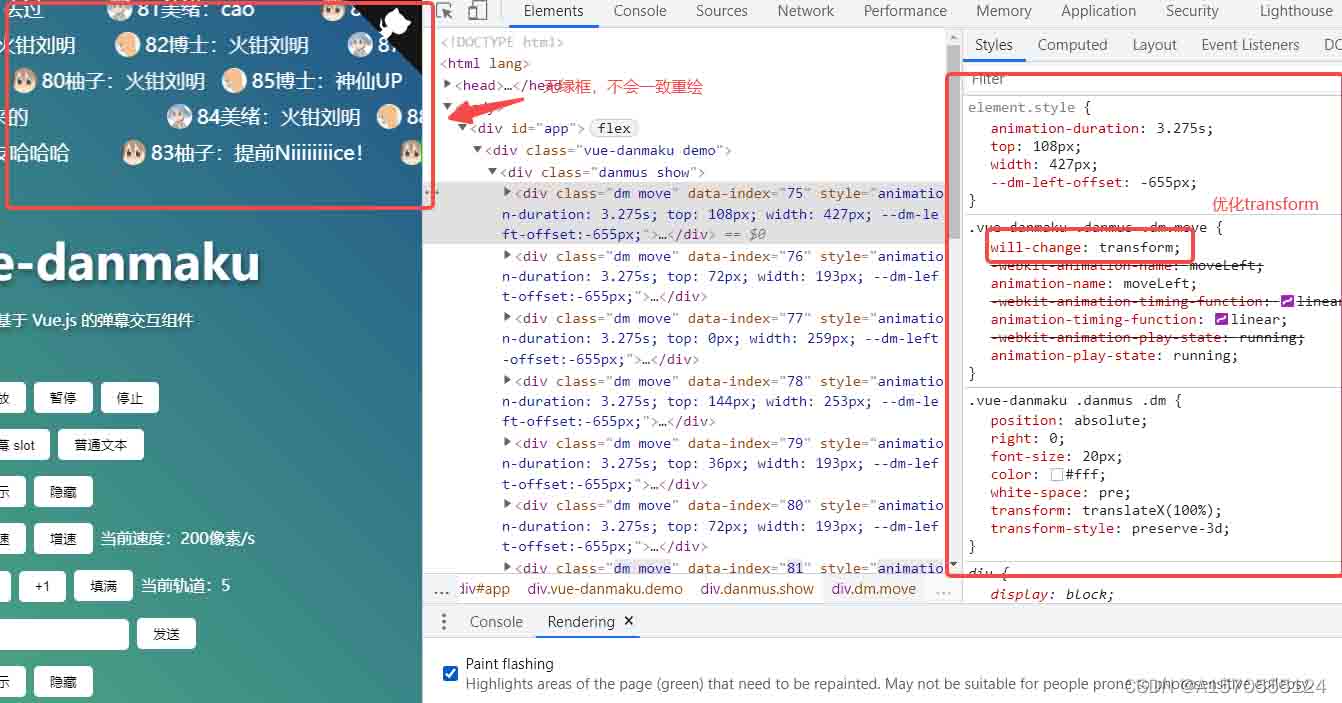
最后找到一个vue-danmaku 组件,发现不会频繁重绘
定位:弹幕移动使用transform改变位置,并使用will-change进行优化
will-change属性通过告诉浏览器什么属性、什么元素将会发生变化,可以对这些操作进行可能性的优化,由此提高CSS动画的执行效率

“vue怎么使用vue-baberrage生成弹幕”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue怎么使用vue-baberrage生成弹幕
本文链接: https://www.lsjlt.com/news/346726.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0