本文小编为大家详细介绍“Jquery如何占位置隐藏div元素”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何占位置隐藏div元素”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。在jquery中,可以
本文小编为大家详细介绍“Jquery如何占位置隐藏div元素”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何占位置隐藏div元素”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在jquery中,可以使用CSS()方法给div元素设置visibility或opacity样式来占位置隐藏div元素。实现步骤:1、使用jquery选择器获取div元素对象,语法“$("选择器")”;2、使用css()隐藏div元素,语法“元素对象.css("visibility","hidden");”或“元素对象.css('opacity',0);”。
在jquery中,可以使用css()方法给div元素设置visibility或opacity样式来占位置隐藏div元素。
方法1、使用css()给元素添加visibility: hidden;样式,设置不可见
visibility 属性规定元素是否可见。
visibility: hidden;样式隐藏对应元素,但是在文档流中保留原来的空间,资源会加载。
示例:
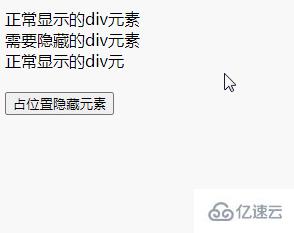
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.1.min.js"></script><script>$(document).ready(function() {$("button").click(function() {$(".visibility").css("visibility","hidden");});});</script></head><body><div>正常显示的div元素</div><div class="visibility">需要隐藏的div元素</div><div>正常显示的div元</div><br><button>占位置隐藏元素</button></body></html>

方法2:使用css()给元素添加opacity:0;样式,将元素的透明度设置为0
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
示例:
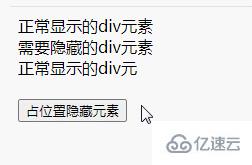
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.1.min.js"></script><script>$(document).ready(function() {$("button").click(function() {$(".opacity").css('opacity',0);});});</script></head><body><div>正常显示的div元素</div><div class="opacity">需要隐藏的div元素</div><div>正常显示的div元</div><br><button>占位置隐藏元素</button></body></html>

扩展知识:jquery内置的隐藏元素的方法
jquery中内置了多种隐藏元素的方法。下面介绍几个常用的:
show()和hide() 方法
show()可显示出隐藏的 <p> 元素。
$(".btn2").click(function(){ $("p").show();});
hide() 可隐藏可见的 <p> 元素:
$(".btn1").click(function(){ $("p").hide();});
这个函数经常与show一起使用
toggle()方法
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
<html><head><script src="js/jquery-1.10.2.min.js"></script><script type="text/javascript">$(document).ready(function(){ $(".btn1").click(function(){ $("p").toggle(1000); });});</script></head><body><p>This is a paragraph.</p><button class="btn1">Toggle</button></body></html>
slideDown()方法
以滑动方式显示隐藏的 <p> 元素:
$(".btn2").click(function(){ $("p").slideDown();});
读到这里,这篇“jquery如何占位置隐藏div元素”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: jquery如何占位置隐藏div元素
本文链接: https://www.lsjlt.com/news/347184.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0