这篇文章主要介绍“Vue自定义组件的注册方式有哪些”,在日常操作中,相信很多人在vue自定义组件的注册方式有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue自定义组件的注册方式有哪些”的疑惑有所帮助!
这篇文章主要介绍“Vue自定义组件的注册方式有哪些”,在日常操作中,相信很多人在vue自定义组件的注册方式有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue自定义组件的注册方式有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
vue自定义组件的注册方式有3种:1、局部注册,在App的components中注册自定义组件。2、全局注册,在“main.js”中注册(挂载)自定义组件。3、在“src/plugin”目录下建一个和组件名称一致的文件夹,然后将自定义组件文件放到这个目录中,接着在这个目录中再建一个“index.js”的文件,通过在这个文件里面写注册代码,将自定义组件注册成插件。
通过 cmd 执行如下示例命令来初始化我们的 Vue 项目
vue create helloworldcd helloworldcode .npm run serve
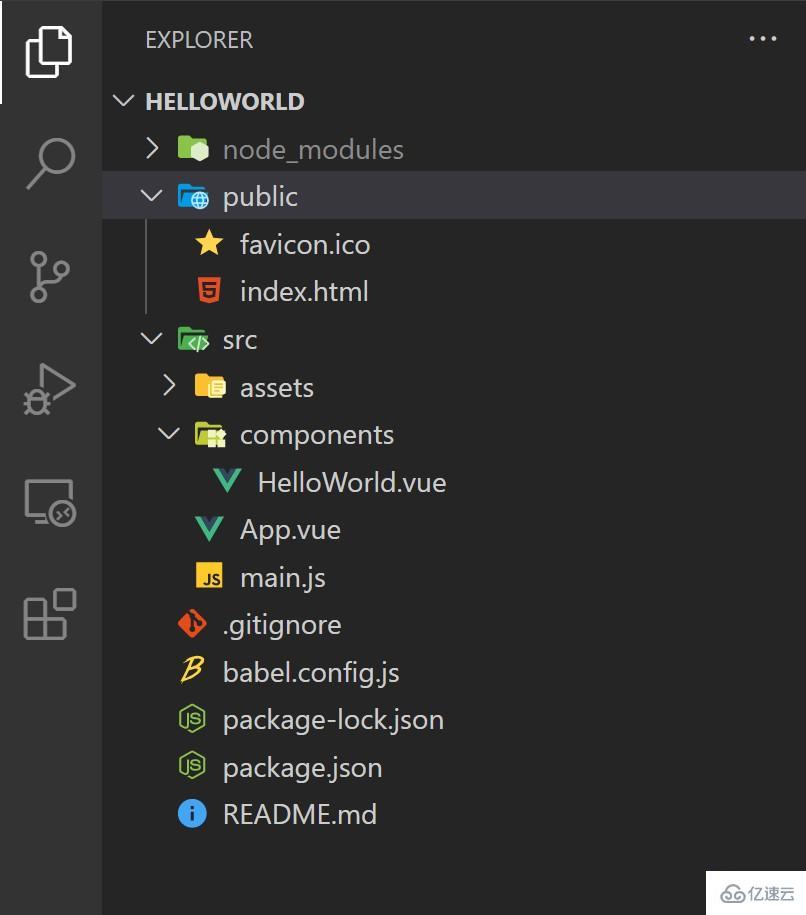
命令执行完成后,项目结构如下图所示:

接着,我们在 src/components 目录下创建一个自定义的组件 splash.vue,示例代码如下所示:
<template> <div> <p>{{ title }}</p> <p>{{ message }}</p> </div></template><script>export default { name: "splash", props:['title'], data: function () { return { message: "组件启动中...", }; },};</script>
我们知道,通过 Vue-CLI 创建的项目,vue 会自动为我们创建一个 App.vue 的根组件,用于承载整个应用程序,如果我们在 App 的 components 注册我们的自定义组件,那么它也算一个局部组件,只能应用在 App 这样的一个组件内。注册方式如下所示:
<template> <div id="app"> <img alt="Vue loGo" src="./assets/logo.png" /> <!-- 3.应用自定义组件 --> <splash title="hello world"></splash> </div></template><script>// 1.导入组件import Splash from "./components/Splash.vue";export default { name: "App", components: { // 2.注册局部组件 Splash, },};</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -WEBkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>
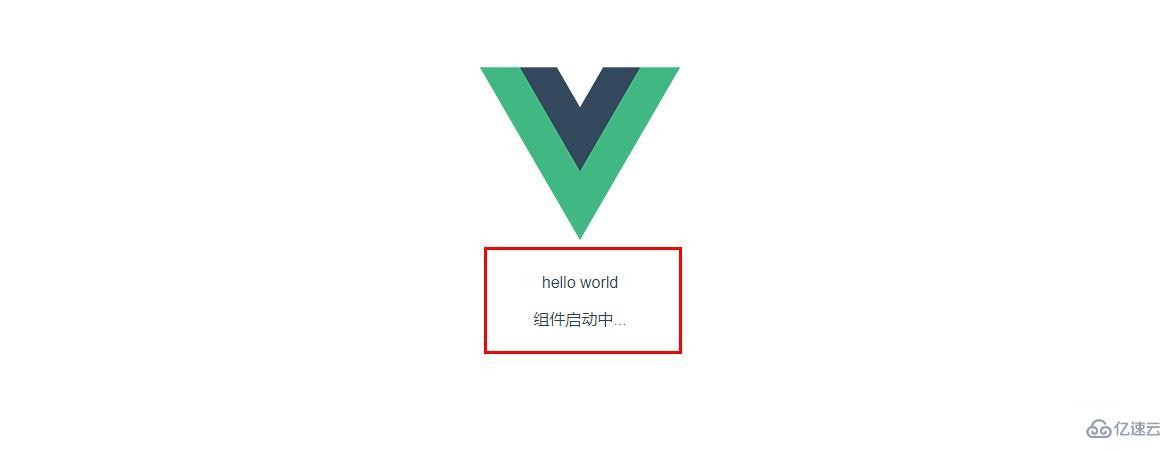
执行 npm run serve,会出现如下所示的效果:

如果想将我们的组件注册成全局组件,共其它所有组件都能使用的话,我们就需要将我们的组件注册成全局组件。同样的,我们需要在 'main.js' 中注册我们的全局组件,示例代码如下所示:
import Vue from 'vue'import App from './App.vue'// 1. 导入自定义组件import Splash from './components/Splash.vue'Vue.config.productionTip = false// 2. 将自定义组件注册成全局组件Vue.component(Splash.name, Splash)new Vue({ render: h => h(App),}).$mount('#app')
修改 HelloWorld.vue,使用上面已经注册的全局组件,示例代码如下所示:
<template> <div class="hello"> <h2>{{ msg }}</h2> <!-- 应用自定义组件 --> <splash></splash> </div></template><script>export default { name: "HelloWorld", props: { msg: String, },};</script><style scoped>.hello { border: 1px dashed #00f;}</style>
修改 App.vue,使用上面已经注册的全局组件,示例代码如下所示:
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png" /> <splash></splash> <hello-world msg="我是子组件"></hello-world> </div></template><script>import HelloWorld from "./components/HelloWorld.vue";export default { name: "App", components: { HelloWorld, },};</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>
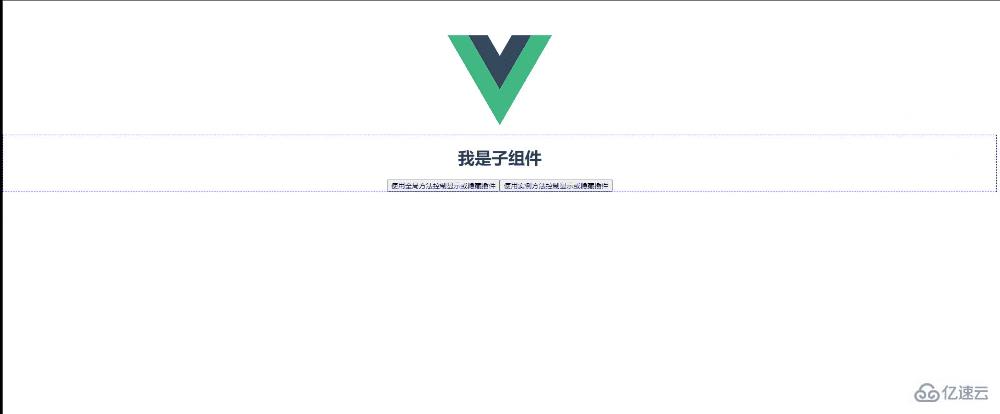
执行 npm run serve,会出现如下所示的效果:

由于插件更具灵活性,所以我们可以自定义组件注册成全局组件。按照 Vue 的约定,我们需要将我们的项目结构做一下调整。
在 src/plugin 目录下建一个和组件名称一致的文件夹,然后将我们上面定义的 splash.vue 文件放到这个目录下面,然后在这个目录下面再建一个 index.js 的文件,通过在这个文件里面写注册代码,将我们的自定义组件注册成插件。示例代码如下所示:
import Splash from './Splash'export default { install: function (Vue, options) { // 1.获取构造函数 const contructor = Vue.extend(Splash) // 2. 实例化组件对象 const instance = new contructor() // 3. 创建页面元素 const oDiv = document.createElement('div') document.body.appendChild(oDiv) // 4. 将组件挂载到页面元素上 instance.$mount(oDiv) if (options !== null && options.title !== undefined) { instance.title = options.title } // 添加全局方法 Vue.ToggleSplash = function () { instance.isshow = !instance.isShow; } // 添加实例方法 Vue.prototype.$ToggleSplash = function () { instance.isShow = !instance.isShow; } }}
修改 main.js ,示例代码如下所示:
import Vue from 'vue'import App from './App.vue'// 1. 导入自定义组件import Splash from './plugin/splash/index'Vue.config.productionTip = false// 2. 将自定义组件注册成组件Vue.use(Splash, { title: 'hello world' })new Vue({ render: h => h(App),}).$mount('#app')
接下来,我们就可以在 任何组件中通过调用 Vue 对象的全局方法或实例方法来控制我们的自定义组件,比如,我们可以在 hello-world 这样使用:
<template> <div class="hello"> <h2>{{ msg }}</h2> <button @click="toggle1">使用全局方法控制显示或隐藏插件</button> <button @click="toggle2">使用实例方法控制显示或隐藏插件</button> </div></template><script>import Vue from "vue";export default { name: "HelloWorld", props: { msg: String, }, methods: { toggle1: function () { // 通过全局方法来访问自定义组件 Vue.ToggleSplash(); }, toggle2: function () { // 通过实例方法来访问自定义组件 this.$ToggleSplash(); }, },};</script><style scoped>.hello { border: 1px dashed #00f;}</style>
执行 npm run serve,会出现如下所示的效果:

到此,关于“vue自定义组件的注册方式有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: vue自定义组件的注册方式有哪些
本文链接: https://www.lsjlt.com/news/347310.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0