这篇文章主要介绍“CSS的list-style-image属性怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS的list-style-image属性怎么使用”文章能帮助大家解决问题。CS
这篇文章主要介绍“CSS的list-style-image属性怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS的list-style-image属性怎么使用”文章能帮助大家解决问题。
CSS list-style-image属性列表图标
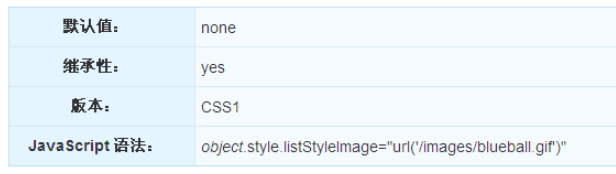
定义和用法
list-style-image属性使用图像来替换列表项的标记。
说明
这个属性指定作为一个有序或无序列表项标志的图像。图像相对于列表项内容的放置位置通常使用list-style-position属性控制。
注释:请始终规定一个"list-style-type"属性以防图像不可用。

实例
把图像设置为列表中的项目标记:
ul { list-style-image:url("/i/arrow.gif"); list-style-type:square; }浏览器支持
所有浏览器都支持list-style-image属性。
注释:任何的版本的InternetExplorer(包括IE8)都不支持属性值"inherit"。
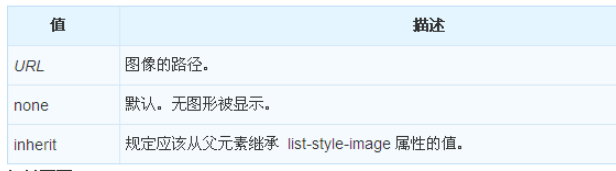
可能的值

1.行内样式,最直接最简单的一种,直接对html标签使用style=""。
2.内嵌样式,就是将CSS代码写在之间,并且用进行声明。
外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上就可以了。其次就是导入样式,导入样式和链接样式比较相似,采用@import样式导入CSS样式表,不建议使用。
关于“CSS的list-style-image属性怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: CSS的list-style-image属性怎么使用
本文链接: https://www.lsjlt.com/news/347527.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0