这篇文章主要介绍“React-natie删除提示如何实现”,在日常操作中,相信很多人在react-natie删除提示如何实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react-natie删除提示如何实现
这篇文章主要介绍“React-natie删除提示如何实现”,在日常操作中,相信很多人在react-natie删除提示如何实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react-natie删除提示如何实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
react-natie删除提示的实现方法:1、通过“import React from 'react';”引入react;2、通过“ showConfirm=()=>{Alert.alert('','除',[{text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}”方法实现删除确认框即可。
react native 弹框和删除确认框

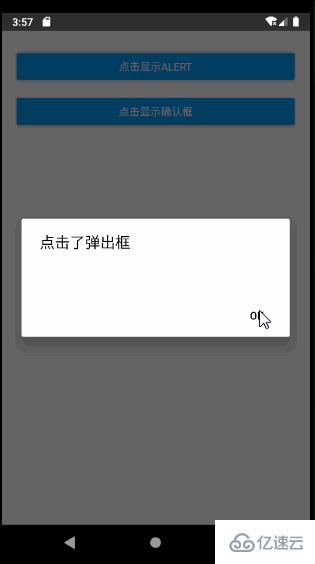
import React from 'react';import { Alert,Button,View,Text,TouchableOpacity,StyleSheet} from 'react-native';export default class App extends React.Component{ showAlert=()=>{ Alert.alert("点击了弹出框") }; showConfirm=()=>{ Alert.alert('警告','确认删除',[ {text:'确认',onPress:() => Alert.alert("点击了确认") }, {text:'取消',style:'cancel'} ],{cancelable:false}); }; render(){ return ( <View style={styles.container}> <View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View> <View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View> </View> ) }}const styles=StyleSheet.create({ container:{ marginTop:20, marginHorizontal:10 }, buttonView:{ margin: 10, height: 40 }});
到此,关于“react-natie删除提示如何实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: react-natie删除提示如何实现
本文链接: https://www.lsjlt.com/news/347582.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0