这篇文章主要介绍“CSS: hover选择器如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS: hover选择器如何使用”文章能帮助大家解决问题。定义和用法定义::hover 选择器用于
这篇文章主要介绍“CSS: hover选择器如何使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS: hover选择器如何使用”文章能帮助大家解决问题。
定义和用法
定义:
:hover 选择器用于选择鼠标指针浮动在上面的元素。
:hover 选择器适用于所有元素
用法1:
这个表示的是:当鼠标悬浮在a这个样式上的时候,a的背景颜色设置为黄色
a:hover { background-color:yellow; }这个是最普通的用法了,只是通过a改变了style
用法2:
使用a 控制其他块的样式:
使用a控制a的子元素 b:
.a:hover .b { background-color:blue; }使用a控制a的兄弟元素 c(同级元素):
.a:hover + .c { color:red; }使用a控制a的就近元素d:
.a:hover ~ .d { color:pink; }总结一下:
1. 中间什么都不加 控制子元素;
2. ‘+’ 控制同级元素(兄弟元素);
3. ‘~’ 控制就近元素;
实例
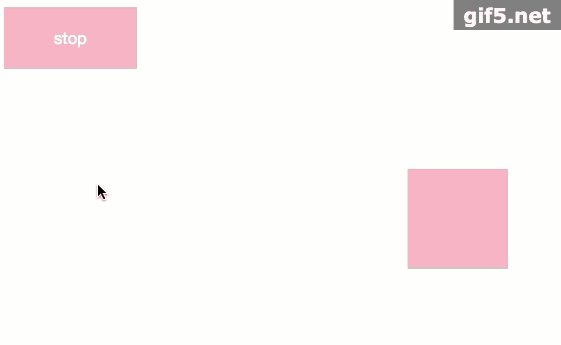
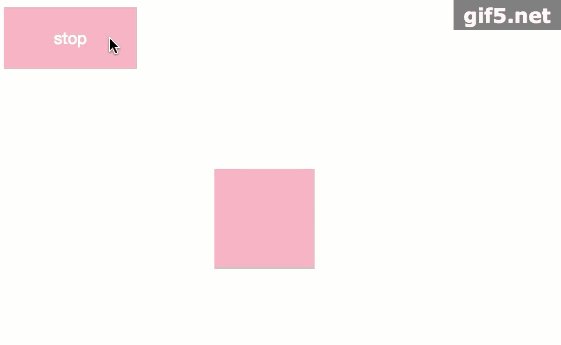
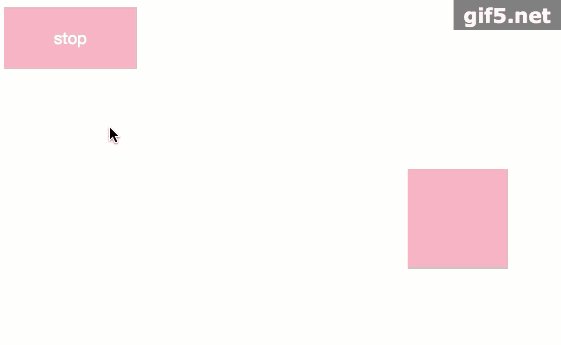
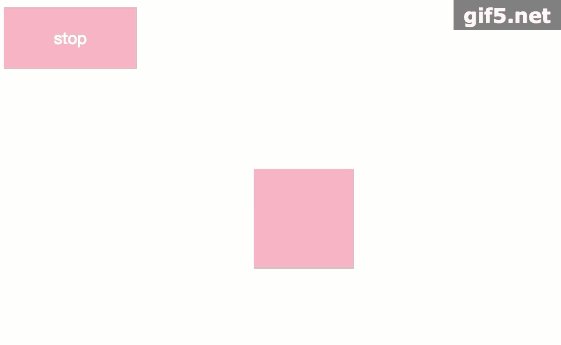
用一个按钮控制一个盒子的运动状态,当鼠标移到按钮上方时,盒子停止运动,鼠标移开时,盒子继续运动
body代码:
<body> <div class="btn stop">stop</div> <div class="animation"></div> </body>css样式:
<style> .animation { width: 100px; height: 100px; background-color: pink; margin: 100px auto; animation: move 2s infinite alternate; -WEBkit-animation: move 2s infinite alternate; } @keyframes move { 0% { transfORM: translate(-100px, 0); } 100% { transform: translate(100px, 0); } } .btn { padding: 20px 50px; background-color: pink; color: white; display: inline-block; } .stop:hover ~ .animation { -webkit-animation-play-state: paused; animation-play-state: paused; } </style>实现效果:

关于“CSS: hover选择器如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: CSS: hover选择器如何使用
本文链接: https://www.lsjlt.com/news/347599.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0