今天小编给大家分享一下es6如何将类数组对象转数组的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。转换方法:1、使用“for
今天小编给大家分享一下es6如何将类数组对象转数组的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
转换方法:1、使用“for in”语句将类数组对象转换为数组,语法“for(var i in obj){console.log(arr.push(obj[i]));}”;2、使用内置对象keys和valus,语法“Object.keys(obj)”和“Object.values(obj)”;3、使用Array对象的from()函数,语法“Array.from(obj)”。
什么是类数组?
javascript中有一些看起来像却又不是数组的对象,叫做类数组。
什么是类数组对象?
只包含使用从0开始的,并且是自然递增的整数作为键,还定义了length用来表示元素个数的对象,通常就认为是类数组对象。
具有指向对象元素的数字索引下标,以及 length 属性告诉我们对象的元素个数;
不具有比如像push 、 forEach 以及 indexOf 等数组对象具有的方法;
类数组转换为数组
第一种方法:使用for in 将类数组对象转换为数组
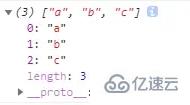
<script type="text/javascript">var obj = {0: 'a',1: 'b',2: 'c',};console.log(obj[0]);console.log(typeof obj);var arr = [];for(var i in obj){console.log(arr.push(obj[i]));}console.log(arr);//把类数组对象放在一个名为arr的新数组里使得obj变成了数组console.log(arr instanceof Array);//判断arr是否为数组</script>

如果想获取整个对象:
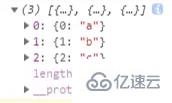
let arr1 = []for (let i in obj) {let newobj = {}newobj[i] = obj[i]arr1.push(newobj);}console.log(arr1);

第二种方法:内置对象keys和valus
内置对象Object.keys:获取键
内置对象Object.values获取值
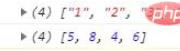
let obj = {'1': 5,'2': 8,'3': 4,'4': 6};//内置对象Object.keys:获取键var arr = Object.keys(obj)console.log(arr);//内置对象Object.values获取值var arr2 = Object.values(obj)console.log(arr2);

第三种方法:Array.from()
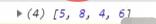
let obj = {'0': 5,'1': 8,'2': 4,'3': 6,'length':4}; let arr = Array.from(obj)console.log(arr);
Array.from()把对象转化为数组必须符合2个条件
1:键必须是数值
2:必须带有length的键值对
不写length时:

加length键值对时:

扩展知识:for of、for in和forEach的区别
let arr = ['周一', '周二', '周三', '周四','周五','周六','周日']// for offor (let item of arr) {console.log(item);} // for infor (let i in arr) {console.log(i);} // forEach arr.forEach(item => {console.log(item);})
效果如图所示:

for of中 item代表数组中的某一项
for in中 i代表索引,一般用来遍历对象
forEach方法用于调用数组的每个元素,并将元素传递给回调函数。
可以避免 for-in 循环中的所有陷阱
2.可以使用 break, continue 和 return
3.for-of 循环不仅仅支持数组的遍历。同样适用于很多类似数组的对象
4.它也支持字符串的遍历
5.for-of 并不适用于处理原有的原生对象
注:for..in循环会把某个类型的原型(prototype)中方法与属性给遍历出来,所以这可能会导致代码中出现意外的错误
1、foreach 方法没办法使用return,break,continue语句来跳出循环
forEach方法中的function回调有三个参数:

(1)参数是遍历的数组内容(必需)
(2)参数是对应的数组索引(可选)
(3)参数是数组本身(可选)
对数组的每个元素执行一次提供的函数。返回undefined
以上就是“es6如何将类数组对象转数组”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: es6如何将类数组对象转数组
本文链接: https://www.lsjlt.com/news/347840.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0