这篇文章主要讲解了“js与css3怎么实现卡牌旋转切换效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“js与CSS3怎么实现卡牌旋转切换效果”吧!我们先来看个demo,具体的样式各位可以自
这篇文章主要讲解了“js与css3怎么实现卡牌旋转切换效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“js与CSS3怎么实现卡牌旋转切换效果”吧!
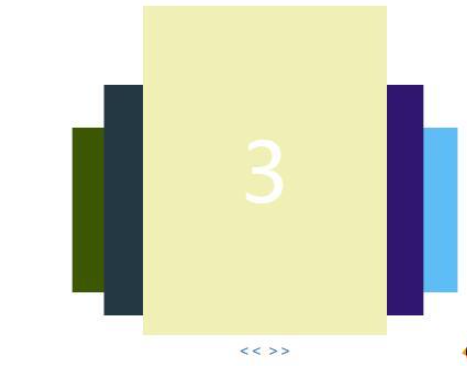
我们先来看个demo,具体的样式各位可以自己调整:

(PC下可点击按钮切换,移动端可左右滑动切换)
从效果上我们可以看到,这5个div可以左右的切换,每次切换时总会有一个在中间显眼的位置进行展示。在切换时,看起来是div进行了移动,进行了DOM的增删操作。但是如果审查下元素,就能看到,DOM元素没有变换位置,它依然在那个位置,我们只是切换了每个元素上的class,于是页面上的位置看起来是发生了变化。
其实原理就是这样的: 不进行DOM的增删,为每个位置上的div都写上特定的样式,每个div都进行绝对定位,然后进行样式的轮播。 每次切换都有个0.6s过渡过程:
-WEBkit-transition: all 0.6s;transition: all 0.6s;比如从左往右的class分别为:item_0, item_1, item_cur, item_3, item_4,每个class都是当前所在div的定位,向左滑动时,右边的div会切换到中间,这样class从左往右就变成了item_1, item_cur, item_3, item_4, item_0。
var egg_change = function(type){ var $demo = $('.demo'), index = parseInt( $demo.attr('index_cur')||2 ), $item = $('.demo .item'), len = $item.length; if( type=='left' ){ index = (index+1)%len; }else{ index = (index-1+len)%len; } $demo.attr('index_cur', index); $item.removeClass('item_0 item_1 item_3 item_4 item_cur'); $item.eq( (index-2+len)%len ).addClass('item_0'); $item.eq( (index-1+len)%len ).addClass('item_1'); $item.eq(index).addClass('item_cur'); $item.eq( (index+1)%len ).addClass('item_3'); $item.eq( (index+2)%len ).addClass('item_4');}1.行内样式,最直接最简单的一种,直接对html标签使用style=""。
2.内嵌样式,就是将CSS代码写在之间,并且用进行声明。
外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上就可以了。其次就是导入样式,导入样式和链接样式比较相似,采用@import样式导入CSS样式表,不建议使用。
感谢各位的阅读,以上就是“js与CSS3怎么实现卡牌旋转切换效果”的内容了,经过本文的学习后,相信大家对js与CSS3怎么实现卡牌旋转切换效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: js与CSS3怎么实现卡牌旋转切换效果
本文链接: https://www.lsjlt.com/news/348241.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0