本篇内容主要讲解“es6数组如何移除元素”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“es6数组如何移除元素”吧!方法:1、用shift()删除第一个元素,语法“数组.shift()”;2、用p
本篇内容主要讲解“es6数组如何移除元素”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“es6数组如何移除元素”吧!
方法:1、用shift()删除第一个元素,语法“数组.shift()”;2、用pop()删除最后一个元素,语法“数组.pop()”;3、用splice()删除任意位置的元素,语法“数组.splice(位置,个数)”;4、用length删除尾部的N个元素,语法“数组.length=原数组长度-N”;5、直接赋予空数组“[]”来清空元素;6、用delete删除指定下标的一个元素。
方法1:使用shift()函数删除第一个数组元素
array.shift()函数可以把数组的第一个元素从其中删除,并返回第一个元素的值;然后将余下所有元素前移 1 位,以填补数组头部的空缺。
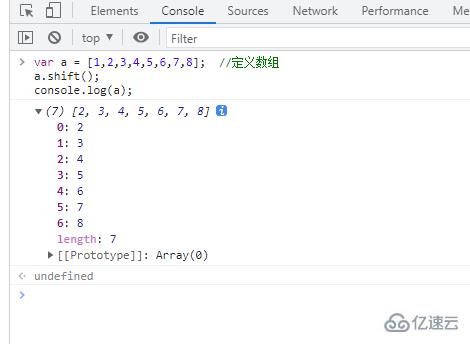
var a = [1,2,3,4,5,6,7,8]; //定义数组a.shift();console.log(a);
输出结果为:

注:shift()方法会改变原数组,修改数组的长度!
方法2:使用pop()删除最后一个数组元素
array.pop()方法可以删除数组 array 中最后一个元素,并返回被删除的元素。
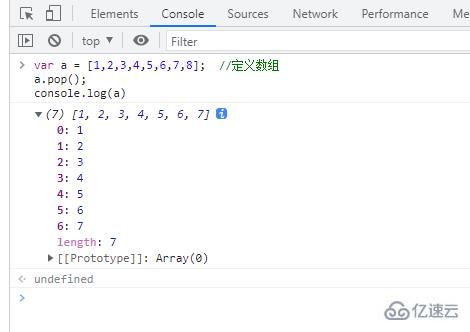
var a = [1,2,3,4,5,6,7,8]; //定义数组a.pop();console.log(a)
输出结果为:

注:pop()方法也会改变原数组,修改数组的长度!
方法3:使用 splice() 删除任意位置的元素
使用splice()可以从指定下标位置开始删除一个或多个元素。
删除元素的语法:
array.splice(index,howmany)
第1个参数 index 可以指定起始下标位置(即开始删除元素的位置);
第2个参数 howmany 指定应该删除的元素数目(即需要删除的一个或多个元素)。
只需要将第2个参数 howmany 设置为1,即删除任意index位置的一个元素。
我们通过下面的例子来具体看看:
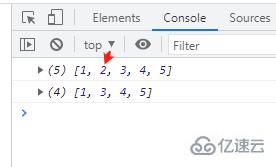
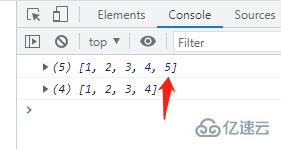
var arr= [1,2,3,4,5];console.log(arr);arr.splice(1,1);console.log(arr);

利用splice() 方法我们也可以实现在数组开头和末尾删除元素的操作:
如果想要在数组开头删除元素,就设置该方法第1个参数index的值为0即可
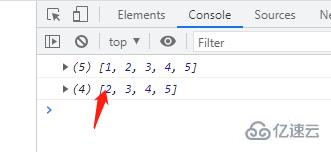
var arr= [1,2,3,4,5];console.log(arr);arr.splice(0,1);console.log(arr);

如果想要在数组末尾删除元素,就设置该方法第1个参数index的值为负数,那么就会按绝对值从数组右侧开始向左侧定位;且第2个参数 howmany的值要 等于 index的值。
var arr= [1,2,3,4,5];console.log(arr);//从倒数第1个元素开始,截取1个元素arr.splice(-1,1);console.log(arr);

方法4:利用length属性删除数组元素(甚至清空元素)
数组的length属性一般是用来设置或返回数组中元素的数目,即设置或返回数组长度。
我们可以利用设置数组长度的特性,将length属性的设置的比原长度小,即可从数组尾部删除一个或多个元素;如果值设置为0,就会删除全部数组,即清空数组!
语法:数组对象.length=原数组长度-1;
示例1:
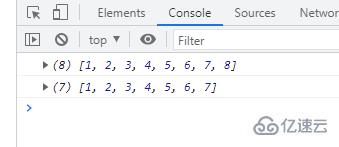
var a = [1,2,3,4,5,6,7,8]; //定义数组console.log(a)a.length=7;console.log(a)

示例2:
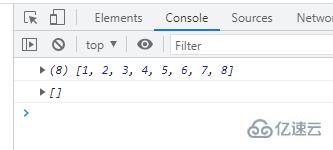
var a = [1,2,3,4,5,6,7,8]; //定义数组console.log(a)a.length=0;console.log(a)

方法5:直接赋予空数组[]
直接赋予空数组[]就会将之前的元素全部清空。
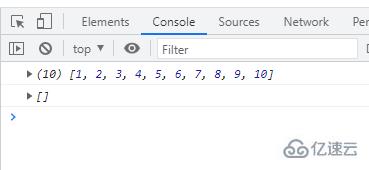
var arr=new Array(1,2,3,4,5,6,7,8,9,10);console.log(arr);arr=[];console.log(arr);

这种方法并不是严格意义的清空数组,只是将arr重新赋值为空数组。
方法6:利用delete运算符删除指定下标的一个元素
我们都知道数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。根据这个数组下标,我们可以使用 数组名[下标] 的形式来访问指定下标的元素。
访问到指定元素后,就可以利用 delete运算符 来删除该元素,但数组长度不会发生改变;删除后的该元素会变为空位元素,
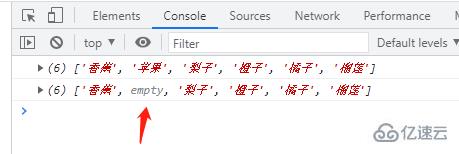
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");console.log(arr);delete arr[1]; //删除下标为1的元素(第二个元素)console.log(arr);

空位元素可以读写,length 属性不排斥空位,空元素位返回值为 undefined
console.log(arr[1]);

说明:空元素与元素的值为 undefined 是两个不同的概念,即使空元素的返回值也是 undefined。javascript 在初始化数组时,只有真正存储有值得元素才可以分配内存。
到此,相信大家对“es6数组如何移除元素”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: es6数组如何移除元素
本文链接: https://www.lsjlt.com/news/348436.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0