今天小编给大家分享一下CSS div内容超出隐藏如何实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。css div内容超出
今天小编给大家分享一下CSS div内容超出隐藏如何实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
css div内容超出隐藏的实现方法:1、通过css代码“overflow: hidden;”实现内容超出隐藏;2、通过js代码“var myBox = document.getElementById('demo');var mydemohtml = myBox.innerHTML.slice(0, 20) +'......';”实现内容超出隐藏即可。
CSS——div内文字的溢出部分用省略号显示
使得div内文字的溢出部分用省略号显示,可归纳为两种解决办法,一种方法是用CSS解决,另一种方法是js解决。
div内显示一行,超出部分用省略号显示
div内显示多行,超出部分用省略号显示
代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>例子</title>
<style>
.div1{
height: 100px;
width:100px;
background:green;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.div2{
width:100px;
background:yellowgreen;
display: -WEBkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
}
</style>
</head>
<body>
<div class="div1">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 </div>
<div class="div2" >
嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 </div>
</body></html>
运行结果:

代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>实例</title>
<style type="text/css">
.mydiv {
width: 150px;
height: 200px;
background: pink;
}
</style>
</head>
<body>
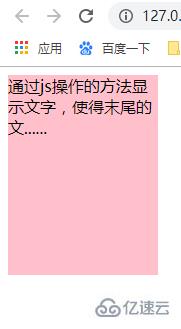
<div class="mydiv" id="demo">通过js操作的方法显示文字,使得末尾的文字省略号显示</div>
<script>
var myBox = document.getElementById('demo'); //直接用id获取domo对象
var mydemoHtml = myBox.innerHTML.slice(0, 20) + '......'; // slice() 方法可从已有的数组中返回选定的元素 myBox.innerHTML = mydemoHtml; // 填充到指定位置
</script>
</body></html>
运行结果:

以上就是“css div内容超出隐藏如何实现”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: css div内容超出隐藏如何实现
本文链接: https://www.lsjlt.com/news/348728.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0