这篇文章主要介绍“HTML5中的p不换行如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html5中的p不换行如何解决”文章能帮助大家解决问题。html5中的p不换行的解决办法:1、打开相应的
这篇文章主要介绍“HTML5中的p不换行如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“html5中的p不换行如何解决”文章能帮助大家解决问题。
html5中的p不换行的解决办法:1、打开相应的HTML代码文件;2、找到p标签;3、通过添加“p:nth-child(2) {Word-break: break-word}”属性使得数字英文自动换行即可。
p标签中英文换行内容问题
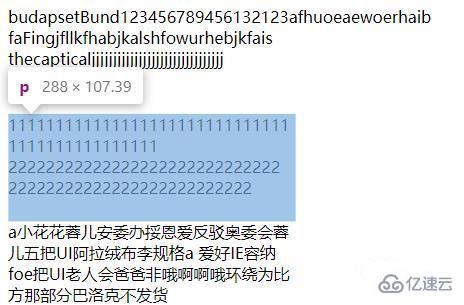
数字、英文的情况
p中的内容如果是英文,则会按单词(默认按空格来分隔单词)来进行换行。如果一个单词长度大于p标签的宽度。则会发生溢出。数字同理
中文的情况
p中的内容如果是中文,则会自动换行。即便中文中有字母或者空格(无论字母处在什么位置)。
使数字、英文自动换行
通过添加word-break: break-word。可以使得数字、英文自动换行。
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta Http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } figure { display: flex; width: 100vw; height: 100vh; flex-direction: column; justify-content: center; align-items: center; } img { width: 20vw; } p { width: 30%; height: 20%; } p:nth-child(2) { word-break: break-word } </style></head><body> <figure> <p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj </p> <p>1111111111111111111111111111111111111111111111 22222222222222222222222222222 22222222222222222222222222 </p> <p> a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货 </p> </figure></body></html>


关于“html5中的p不换行如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: html5中的p不换行如何解决
本文链接: https://www.lsjlt.com/news/348748.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
2024-05-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0