这篇“Vue组件的自定义事件和全局事件总线怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue组件的自定义事件和全局
这篇“Vue组件的自定义事件和全局事件总线怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue组件的自定义事件和全局事件总线怎么使用”文章吧。
1.自定义事件是什么
自定义事件一种组件间通信的方式,适用于 子组件 ——> 父组件传输数据等
2.要在什么地方使用
若App是父组件,School是子组件,School想给App传数据,那么就要在App中给School绑定自定义事件(事件的回调在App中),也就是父组件必须提前绑定一个自己定义的事件,供给子组件使用,这样才能完成父子间的数据沟通
就好比小a的父亲在外地打工,然后小a想他的爸爸了,然后呢他爸爸提前给了小a一个电话,对小a说,想我了就打这个电话,然后小a打完电话就能和他爸爸进行交流了,打电话就是进行了父组件的自定义事件的回调,所以数据就可以传给父组件
3.绑定自定义事件
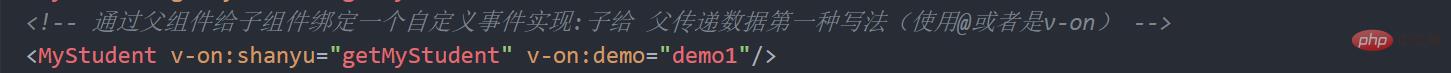
1第一种方式,在父组件中: <Demo @shanyu="test"/> 或<Demo v-on: shanyu="test"/>

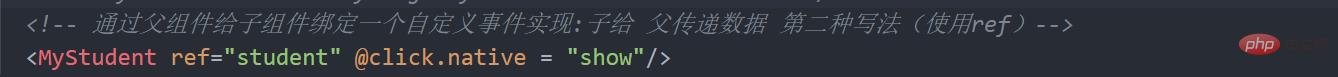
2第二种方式,在父组件中:<Demo ref="demo"/>mounted(){this . $refs. xxx. $on('shanyu' ,this. test)}

如果在一个自定义事件里写一个原生的事件的话,那么也会默认为自定义事件,所以我们用@xxx.native来解决这种问题 。
首先在父组件内写一个自定义组件(若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法)
// 在父组件内自定义个事件 getMyStudent(name) { console.log("App收到学校名:", name); this.studentName = name; } }, mounted() { this.$refs.student.$on("shanyu", this.getMyStudent); }
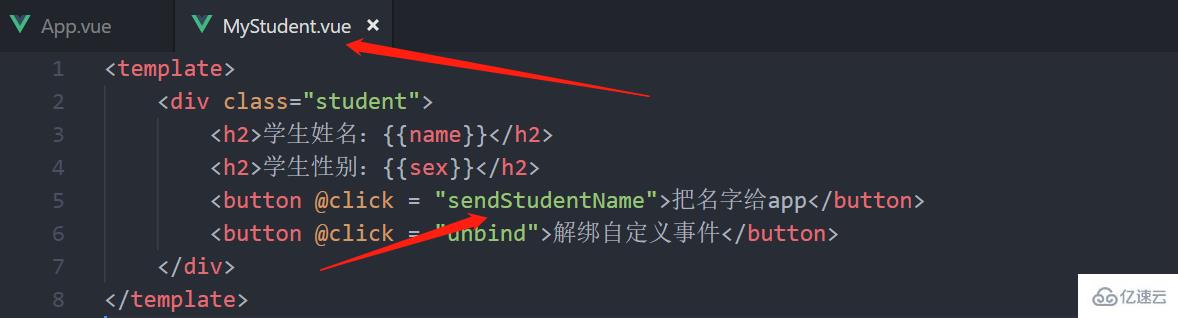
再找到子组件触发Student组件实例身上的shanyu事件

触发自定义事件:this. $emit( ' shanyu',数据)
methods: { sendStudentName(){ //触发Student组件实例身上的shanyu事件 this.$emit('shanyu',this.name) } }
4.解绑自定义事件
unbind(){ this.$off('shanyu')// 只适用于解绑1个事件 this.$off(['shanyu','demo'])// 适用于解绑多个 this.$off()// 适用于解绑全部 }
注意:通过this. $refs . xxx. $on( 'shanyu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题,从而引起vue报错
1.什么是全局事件总线
一种组件间通信的方式,适用于任意组件间通信。和自定义事件一样但又远远超过自定义事件,它可以实现兄弟间通信
2.如何使用
这里主要涉及到三个文件main.js和俩兄弟组件,首先找到main.js就是有vm的那个文件,然后再vue实例里面安装全局事件总线,那为啥要放在beforCreate这个钩子里面呢?因为beforCreate这个声明周期钩子的特点就是在数据为刷新之前执行 $bus就是当前应用的vm,bus不只有公交车的意思还有总线的意思
new Vue({ el: "#app", render: h => h(App), // 使用beforCreate这生命周期钩子来进行兄弟间的通信 beforeCreate() { Vue.prototype.$bus = this // 安装全局事件总线 }})
3.使用事件总线
A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。methods(){mounted() {this . $bus . $on( 'xxxx' ,this . demo)}
<script>export default { name: "School", data() { return { name: "山鱼特效屋", address: "南京北城区" }; }, mounted() { this.$bus.$on('shanyu', (data) => { console.log("我是School组件,我收到了数据", data); }); }, //使用完之后销毁该绑定事件避免后期错误使用 beforeDestroy() { this.$bus.$off("hello") },}</script>
this.$bus.$emit( 'xxxx',传输数据)
<template> <div class="demo"> <h3>学生姓名:{{name}}</h3> <h3>学生性别:{{sex}}</h3> <button @click="snedStudentName">点击将数据给兄弟School</button> </div></template><script>export default { name: "Student", data() { return { name: "张三", sex: "男" }; }, // 配置一个methods项 methods: { snedStudentName(){ // 选择给谁提供数据 this.$bus.$emit('shanyu',this.name) } },}</script>
注:最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
以上就是关于“Vue组件的自定义事件和全局事件总线怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Vue组件的自定义事件和全局事件总线怎么使用
本文链接: https://www.lsjlt.com/news/348953.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0