这篇“HTML5 date样式如何修改”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“html5 date样式如何修改”文章吧
这篇“HTML5 date样式如何修改”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“html5 date样式如何修改”文章吧。
修改html5 date样式的方法:1、单独建立一个CSS文件,添加代码为“::-WEBkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {... }...”;2、通过“-webkit-datetime-edit-day-field”控制具体时间即可。
HTML5中input[type='date']自定义样式
HTML5提供了日历控件功能,缩减了开发时间,但有时它的样式确实不如人意,我们可以根据下面的代码自行修改。
建议:复制下面的代码段,单独建立一个css文件,方便我们修改。
::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } ::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } ::-webkit-datetime-edit-year-field { color: #333; } ::-webkit-datetime-edit-month-field { color: #333; } ::-webkit-datetime-edit-day-field { color: #333; } ::-webkit-inner-spin-button { visibility: hidden; } ::-webkit-calendar-picker-indicator { border: 1px solid #ccc; border-radius: 2px; box-shadow: inset 0 1px #fff, 0 1px #eee; background-color: #eee; background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6); color: #666;}::-webkit-clear-button { }
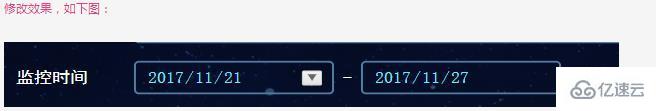
修改效果,如下图:

效果css代码为:
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} ::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} ::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } ::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } ::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } ::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } ::-webkit-inner-spin-button { visibility: hidden; } ::-webkit-calendar-picker-indicator { //background-image: url("../../img/shuizhi/time_bg.png"); border: 1px solid #ccc; border-radius: 2px; box-shadow: inset 0 1px #fff, 0 1px #eee; background-color: #eee; background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6); color: #666; margin-right: 10px;}::-webkit-clear-button { visibility: hidden;}
唯一不好的是小三角是不能替换为自己的图片,想要更好的可以用一些时间插件。
以上就是关于“html5 date样式如何修改”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: html5 date样式如何修改
本文链接: https://www.lsjlt.com/news/349037.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0