本篇内容主要讲解“youtube HTML5播放失败如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“youtube html5播放失败如何解决”吧!youtube html5播放失败的解决
本篇内容主要讲解“youtube HTML5播放失败如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“youtube html5播放失败如何解决”吧!
youtube html5播放失败的解决办法:1、打开youtube,找到视频,在视频右下角点击分享;2、选择嵌入;3、去除iframe标签里面的width和height;4、为iframe添加一个父元素,设置一个让视频填满屏幕的百分比即可。
HTML插入Youtube视频
网页需要插入youtube视频,直接用标签<video>是播放不出来的,我们知道<video>是只支持mp4,ogg这样的视频文件。
方法:
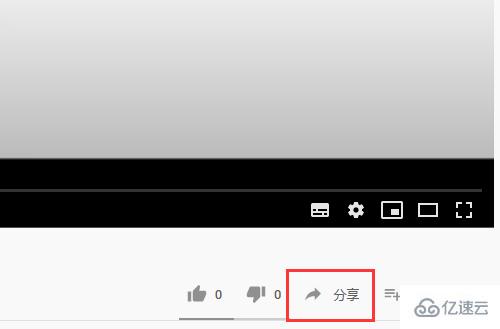
打开youtube,找到视频,在视频右下角点击分享。

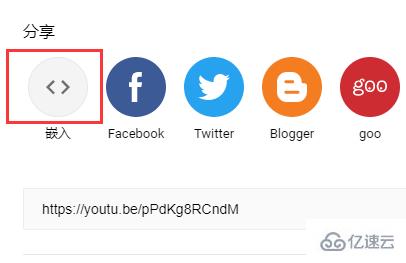
选择嵌入,就会得到代码如下:

<iframe width="560" height="315" src="https://www.youtube.com/embed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
这是一串iframe标签内容,但是这样的代码直接放到页面文件里面,不能很好地调试和自适应。
因为宽度和高度都是固定的,无法调整。
解决:
去除iframe标签里面的width和height,这样直接得到的视频是压缩的,所以要为iframe添加一个父元素
<div class="youtube">
<iframe width="100%" class="elementor-video-iframe" src="Https://www.youtube.com/embed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen> </iframe></div>
iframe标签设为绝对定位,宽度高度都设100%,父元素相对定位,通过padding-bottom:%,设置一个让视频填满屏幕的百分比(可自行调试)
.youtube{padding-bottom: 57%;position: relative;}.elementor-video-iframe{max-width: 100%;width: 100%;border: none;position: absolute;height: 100%;}
这样就能得到一个自适应的视频了,CSS样式也可以自己添加。
到此,相信大家对“youtube html5播放失败如何解决”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: youtube html5播放失败如何解决
本文链接: https://www.lsjlt.com/news/349042.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0