这篇文章主要讲解了“blazor如何实现组件嵌套传递值”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Blazor如何实现组件嵌套传递值”吧!实现创建一个Blazor Server空的应用程序
这篇文章主要讲解了“blazor如何实现组件嵌套传递值”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Blazor如何实现组件嵌套传递值”吧!
实现创建一个Blazor Server空的应用程序

创建一个Tab.razor 并且添加以下代码
<div> @Title</div>@code { [CascadingParameter] public string? Title { get; set; }}修改Index.razor组件代码
@page "/"<CascadingValue Value="Title"> <Tab/></CascadingValue>@code{ private string Title = "Index";}然后运行程序 效果如图

这里是一个简单的组件传值。但是在使用复杂的传值时是无法使用的
先展示一个错误的用法
修改Tab.razor的代码
<div> @Title</div><h2>分界线</h2><div> @Data</div>@code { [CascadingParameter] public string? Title { get; set; } [CascadingParameter] public string? Data { get; set; }}并且修改index.razor代码
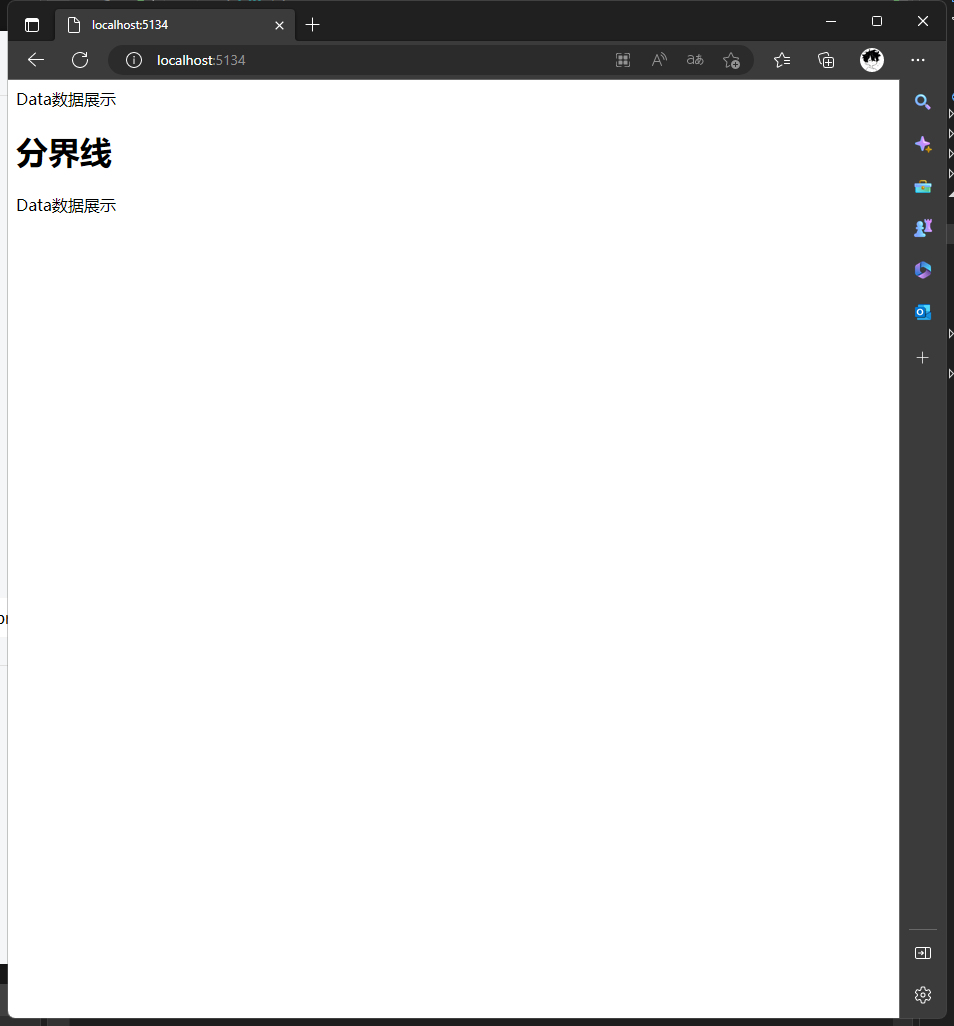
@page "/"<CascadingValue Value="Title"> <CascadingValue Value="Data"> <Tab /> </CascadingValue></CascadingValue>@code{ private string Title = "标题"; private string Data = "Data数据展示";}运行效果如图,我们看到运行的数据似乎混乱,这就是多个传递的时候出现的问题,如何解决呢?我们继续看下面

我们继续来到Tab.razor 修改相关代码 ,我们发现他们的区别就是在CascadingParameter参数中添加唯一名称
<div> @Title</div><h2>分界线</h2><div> @Data</div>@code { [CascadingParameter(Name = nameof(Title))] public string? Title { get; set; } [CascadingParameter(Name = nameof(Name))] public string? Data { get; set; }}然后来到Index.razor 修改相关代码
@page "/"<CascadingValue Value="Title" Name="@nameof(Title)"> <CascadingValue Value="Data" Name="@nameof(Data)"> <Tab /> </CascadingValue></CascadingValue>@code{ private string Title = "标题"; private string Data = "Data数据展示";}通过Name绑定到指定的箱套参数,这样就保证了数据不会乱的问题,如果存在多个参数需要箱套传递的话请使用类而不是但个参数,原因就是单个参数需要一个一个去传递并且指定Name,并且更容易维护,(可能有人问为什么用nameo而不是字符串,当你重命名的话很有用!)
感谢各位的阅读,以上就是“Blazor如何实现组件嵌套传递值”的内容了,经过本文的学习后,相信大家对Blazor如何实现组件嵌套传递值这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Blazor如何实现组件嵌套传递值
本文链接: https://www.lsjlt.com/news/349135.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0