这篇“Jquery里find指的是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jQuery里find指的是什么”文章吧
这篇“Jquery里find指的是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jQuery里find指的是什么”文章吧。
find的意思为查找,是jQuery内置的一个用于遍历获得当前元素集合中每个元素的后代节点的函数;语法“指定元素对象.find(selector)”,参数“selector”包含了供匹配当前元素集合的选择器表达式,用于过滤返回的后代节点。
简单来说,find()方法可以获取该元素下的所有(包括子集的子集)子集元素,即可以获取全部子元素。
find() 方法返回被选元素的后代元素。(后代是子、孙、曾孙,依此类推。)
DOM 树:该方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(<html>)。
如果想要获取全部符合条件的子元素,则通过选择器来筛选。
find的语法
$(selector).find(filter)
| 参数 | 描述 |
|---|---|
| filter | 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。 注意:如需返回多个后代,请使用逗号分隔每个表达式。 |
注意:
filter 参数在 find() 方法中是必需的,这与其他树遍历方法不同。
如需返回所有的后代元素,请使用 "*" 选择器。
详细说明
如果给定一个表示 DOM 元素集合的 jQuery 对象,.find() 方法允许我们在 DOM 树中搜索这些元素的后代,并用匹配元素来构造一个新的 jQuery 对象。.find() 与 .children() 方法类似,不同的是后者仅沿着 DOM 树向下遍历单一层级。
.find() 方法第一个明显特征是,其接受的选择器表达式与我们向 $() 函数传递的表达式的类型相同。将通过测试这些元素是否匹配该表达式来对元素进行过滤。
示例1
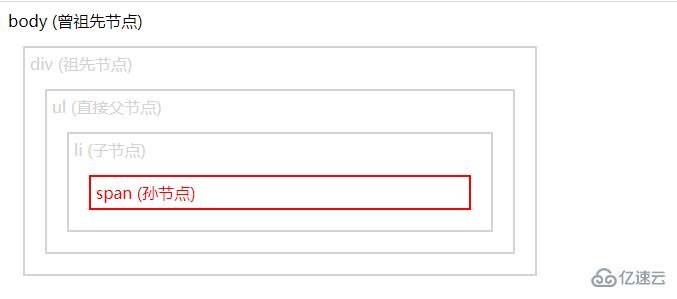
返回 <ul> 后代中所有的 <span> 元素:
<!DOCTYPE html><html><head><meta charset="utf-8" /><script src="js/jquery-3.6.3.min.js"></script><script>$(document).ready(function() {$("ul").find("span").CSS({"color": "red","border": "2px solid red"});});</script><style>.ancestors *{ display: block;border: 2px solid lightgrey;color: lightgrey;padding: 5px;margin: 15px;}</style></head><body class="ancestors">body (曾祖先节点)<div style="width:500px;">div (祖先节点)<ul>ul (直接父节点)<li>li (子节点)<span>span (孙节点)</span></li></ul></div></body></html>

示例2:获取第一个子元素
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.0.min.js"></script> <script> $(function() { $("button").click(function() { $("ul").find(":first-child").css("color", "red"); }) }) </script> </head> <body> <ul style="border: 1px solid red;"> <li>香蕉</li> <li>苹果</li> <li>梨子</li> <li>橘子</li> </ul> <button>父元素ul的第一个子元素</button> </body></html>
以上就是关于“jQuery里find指的是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: jQuery里find指的是什么
本文链接: https://www.lsjlt.com/news/349172.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0