今天小编给大家分享一下web前端面试题实例分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。面试官:页面导入样式时,使用 l
今天小编给大家分享一下web前端面试题实例分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
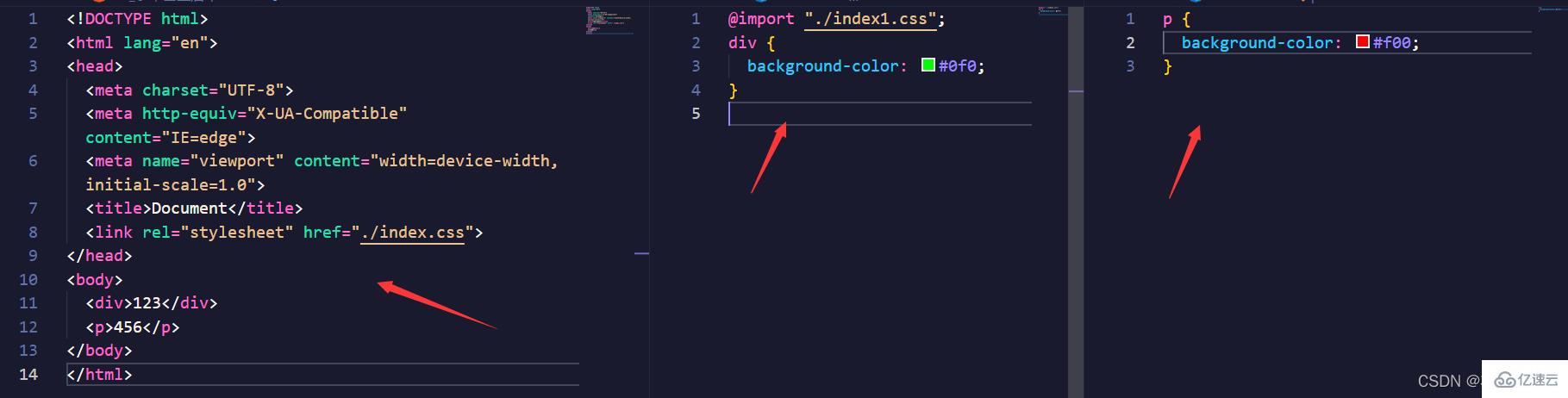
我:呃~,link是先出现的,后面才出现了@import,这也就导致了link兼容性是比@import要好的,其次是加载顺序方面,浏览器中先加载标签link,后加载@import的,整出代码如下:


我:呃~,它们要实现的功能大体是一致的,但是有本质的区别,如下:
title与h2的区别:
title作用是概括网站信息,显示在网页的标题上,可以告诉搜索引擎或者用户关于这个网站的内容主题是什么。
h2作用是概括文章主题内容,显示在网页内容上,可以告诉我们网站的内容主要是什么
b和strong的区别:
b是实体标签,用来给文字加粗,没有实际意义;strong是逻辑标签,用来加强字符语气的,强调内容的重要性,为符合css3规范,b尽量少用,用strong就行。
i和em的区别:
i是实体标签,用来做文字倾斜的,没有实际意义,更多用在字体图标上;em是逻辑标签,强调字符内容的,更多用在专业术语上。
我:呃~,title是鼠标移入到图片显示的值,alt是图片无法加载时显示的值。
我:呃~,好的,总结如下:
png:无损压缩,尺寸体积要比 jpg/jpeg的大,适合做小图标。
jpg:采用压缩算法,有一点失真,比png体积要小,适合做中大图片。
gif:一般是做动图的。
webp:同时支持有损和无损压缩,相同质量的图片,webp具有更小的体积但兼容性较差。
我:呃~,好的,CSS盒子模型分为:标准盒模型、IE(怪异)盒模型,如下:
标准盒模型:margin、border、padding、content
IE盒模型:margin、content(border + padding + content)
CSS转换盒子模型:
box-sizing: content-box;
box-sizing: border-box;
我:呃~,line-height是每一行文字的高,如果文字换行则整个盒子高度会增大(行数*行高)
height是一个固定值,就是这个盒子的高度。
我:呃~,CSS选择器主要有如下几种:
通配符选择器( * )、id选择器( # )、类选择器( . ) 、标签选择器( div、p、h2... )、相邻选择器( + )、后代选择器( ul li )、子元素选择器( > )、属性选择器( a[href] )等
CSS属性可以继承的有:font-size、color、line-height等文字系列,不可继承的有:border、padding、margin等盒属性
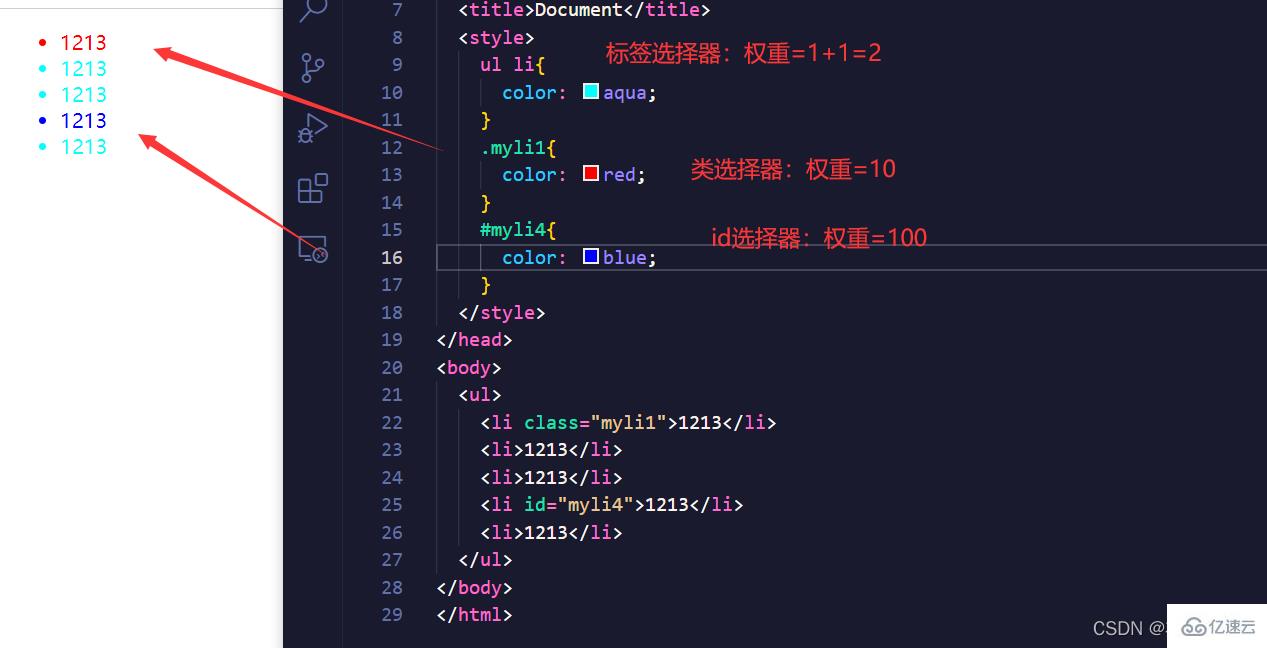
我:呃~,从优先级比较来说:!important>内联样式>id>class>标签>通配。优先级的计算的话,我们可以给CSS设置权重:!important权重最高可以忽略,通过计算可以看出哪个权重值更高,当前页面的样式为什么是这个样式也就可以说通了:
第一:内联样式(style) 权重值:1000
第二:id选择器 权重值:100
第三:类选择器 权重值:10
第四:标签&伪元素选择器 权重值:1
第五:通配、>、+ 权重值:0

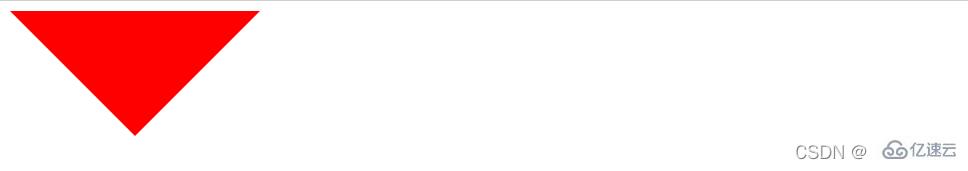
我:呃~,使用border就可以,给出border的宽度然后每天边框设置隐藏,如果想使用哪个方向的三角形,再单独给出颜色即可,整出代码如下:
<style> div{ width: 0; border: 100px solid transparent; border-top: 100px solid red; }</style><body> <div></div></body>
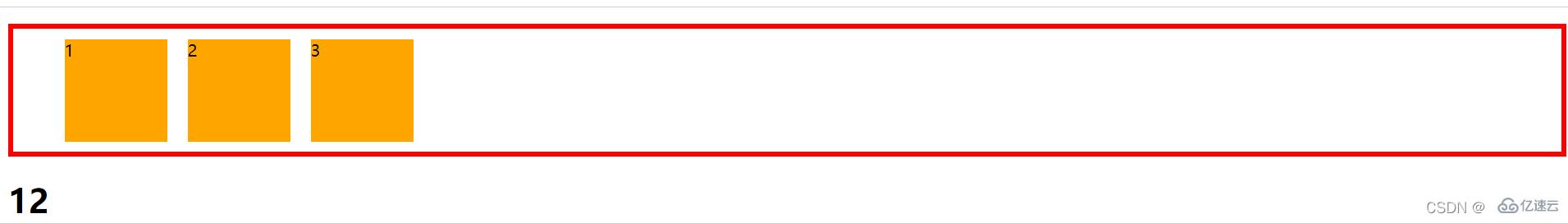
我:呃~,BFC(也叫块级格式化上下文)是一个独立的布局环境,可以理解为一个独立容器,容器里面的子元素不会影响到外面的元素。如果一个元素具有BFC,那么内部的元素再怎么弄也不会影响到外面的元素。整出代码如下:
触发BFC的条件:
float的值:非none
overflow的值:非visible
display的值为:inline-block、table-cell...position的值为:absoute、fixed
<style> ul{ list-style: none; border: 5px solid red; overflow: hidden; } ul li { width: 100px; height: 100px; background-color: orange; margin: 10px; float: left; }</style><body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <h2>12</h2></body>
以上就是“web前端面试题实例分析”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: web前端面试题实例分析
本文链接: https://www.lsjlt.com/news/349272.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0