本篇内容介绍了“Vue怎么使用distpicker插件实现省市级下拉框三级联动”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!安装distpi
本篇内容介绍了“Vue怎么使用distpicker插件实现省市级下拉框三级联动”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
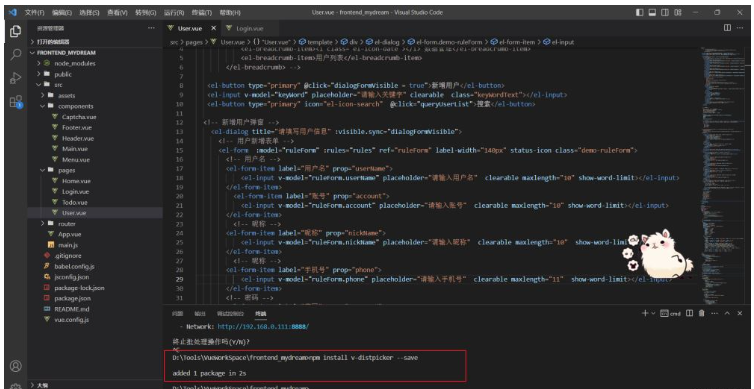
如果是使用npm,直接以下执行命令即可
npm install v-distpicker --save如果是yarn,可以使用下面的命令执行:
yarn add v-distpicker --save我这里选择的是npm

这个包很小,网络顺畅的情况下10s内就完事了。
安装完成之后,就可以使用了
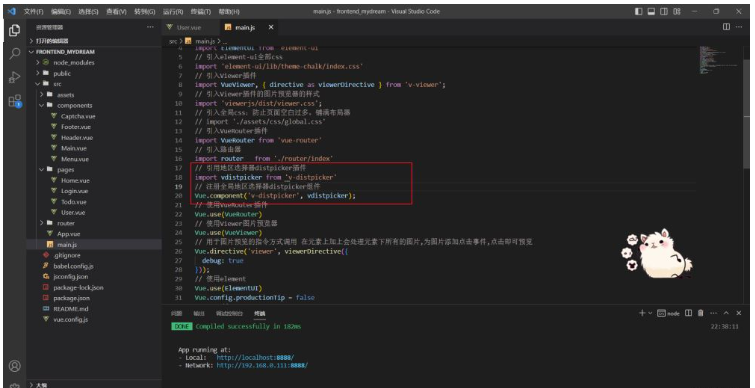
为了方便,我们可以直接在入口文件(main.js)中进行全局注册,这样不管哪个组件想要使用,就可以引入并直接使用了
// 引用地区选择器distpicker插件import vdistpicker from 'v-distpicker'// 注册全局地区选择器distpicker组件Vue.component('v-distpicker', vdistpicker);
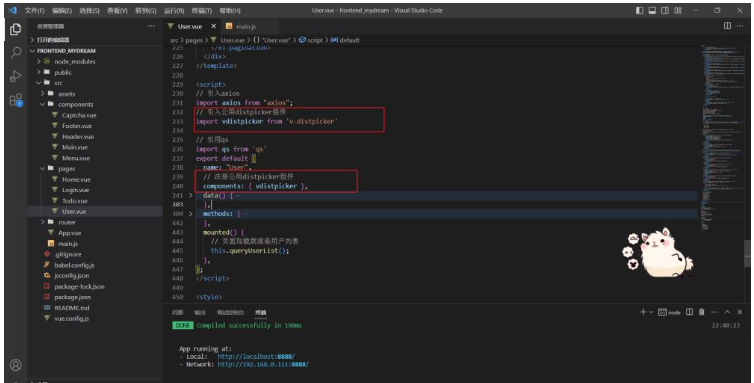
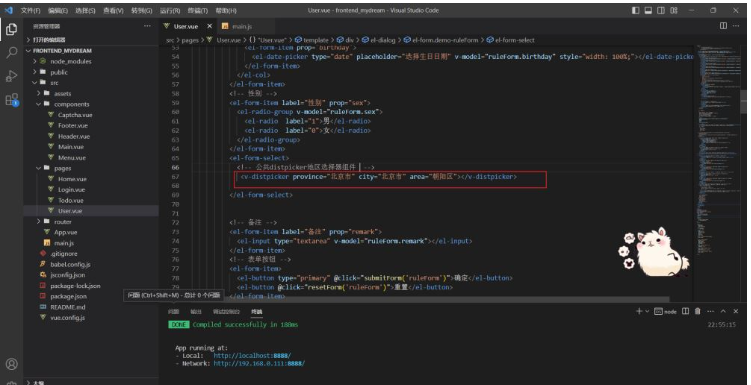
比如我现在这个组件想要使用我们注册的公共distpicker 组件,我们就可以直接引用过来进行使用了。
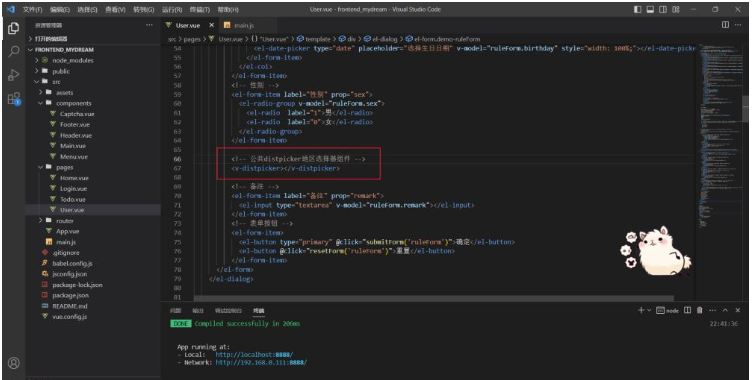
<v-distpicker></v-distpicker>
和其他组件一样,直接使用组件即可:

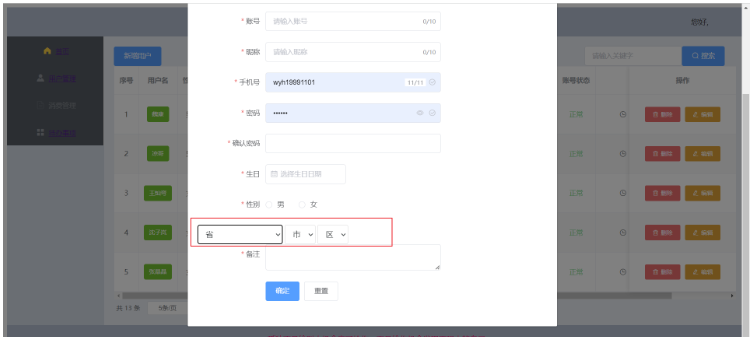
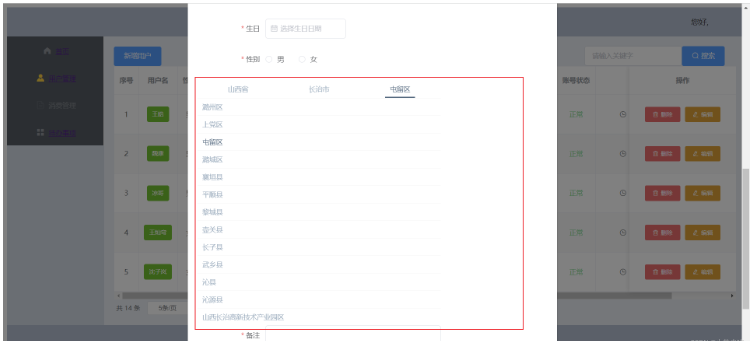
然后就可以看到效果了:

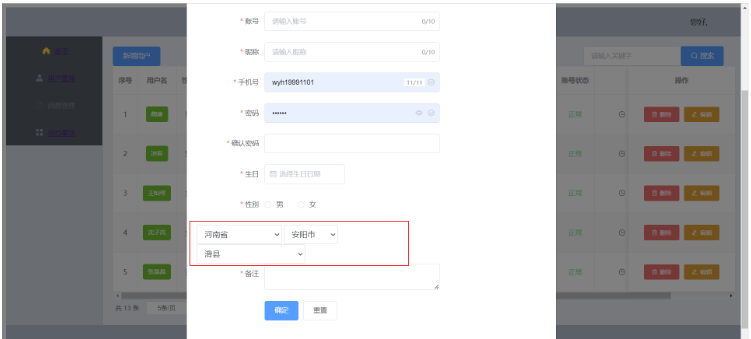
简单选择下区域:

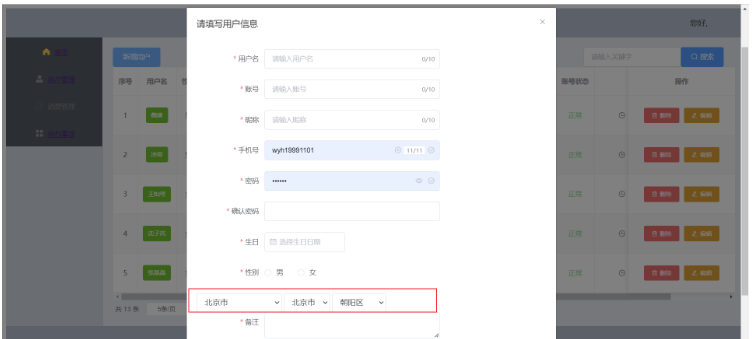
默认选择
我们可以给组件设置默认选择:


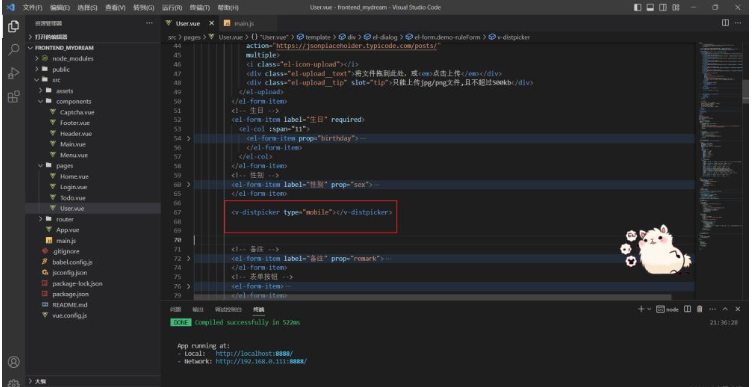
可以通过设置type="mobile"来适配移动端
<v-distpicker type="mobile"></v-distpicker>

据说官网有代码可以美化下拉框样式,但是由于我进不去官方,就看不到相关的代码和效果,反正默认有点难看。
我们可以通过以下方式进行取值,先绑定对应的函数
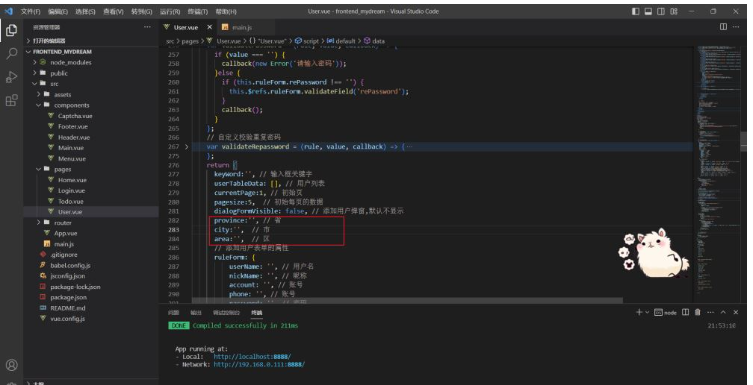
<v-distpicker type="mobile" @province="onChangeProvince" @city="onChangeCity" @area="onChangeArea"></v-distpicker>然后在data中声明省市区这三个变量,用于接收下拉框省市区的值

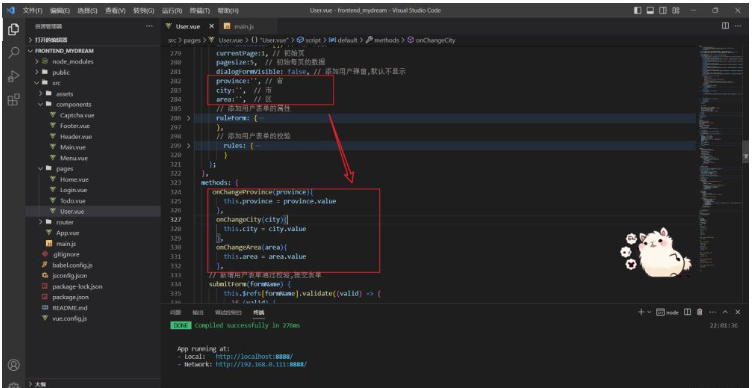
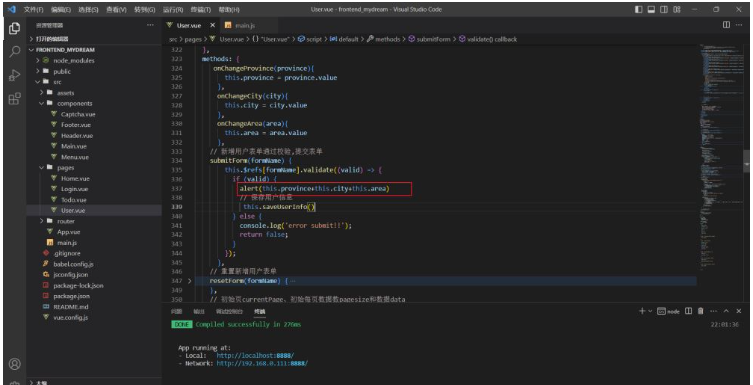
然后是回调函数,主要就是对选择的值赋给data中定义的属性:
province:'', // 省 city:'', // 市 area:'', // 区 onChangeProvince(province){ this.province = province.value }, onChangeCity(city){ this.city = city.value }, onChangeArea(area){ this.area = area.value },

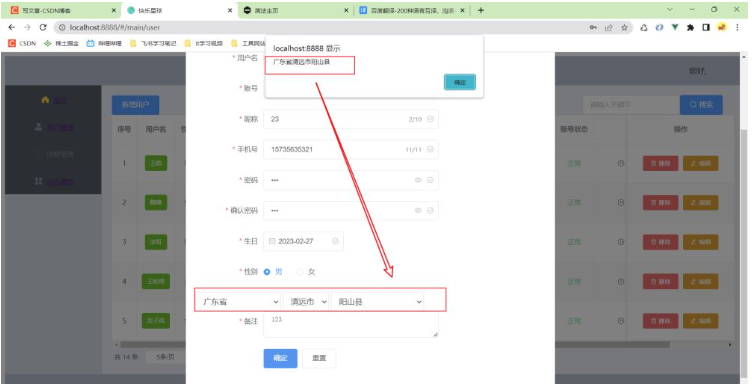
查看效果,可以在前端或者后端进行拼成成一个整体,这里就不做演示了

“Vue怎么使用distpicker插件实现省市级下拉框三级联动”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: Vue怎么使用distpicker插件实现省市级下拉框三级联动
本文链接: https://www.lsjlt.com/news/349744.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0