本篇内容主要讲解“vue3自定义插件的作用场景及使用方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue3自定义插件的作用场景及使用方法是什么”吧!插件的作用场景在vue2的插件那篇文
本篇内容主要讲解“vue3自定义插件的作用场景及使用方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue3自定义插件的作用场景及使用方法是什么”吧!
在vue2的插件那篇文章我们介绍过插件其实就是vue的增强功能。通常来为vue添加全局功能的。在vue3中插件的功能也是一样的,只是它们在定义上有所不同。
通过app.component()和app.directive()注册一到多个全局组件或自定义指令
通过app.provide()使一个资源可被注入进整个应用
向app.config.globalProperties中添加一些全局实例属性或方法
一个可能上述三种都包含了的功能库(如vue-router)
一个插件可以是一个拥有 install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use() 的额外选项作为参数:
下面是我定义的一个插件,为了方便管理,在src目录下新建一个plugins文件夹,根据插件的功能,文件夹里面可以放置很多js文件。
export default { install: (app, options) => { // 注入一个全局可用的方法 app.config.globalProperties.$myMethod = () => { console.log('这是插件的全局方法'); } // 添加全局指令 app.directive('my-directive', { bind (el, binding, vnode, oldVnode) { console.log('这是插件的全局指令'); } }) }}我们一般是安装在全局的,这样方便多个组件使用。
// main.jsimport { createApp } from 'vue'import App from './App.vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.CSS'import myPlugin from './plugins/myPlugin'createApp(App).use(ElementPlus).use(myPlugin).mount('#app');在组件中使用
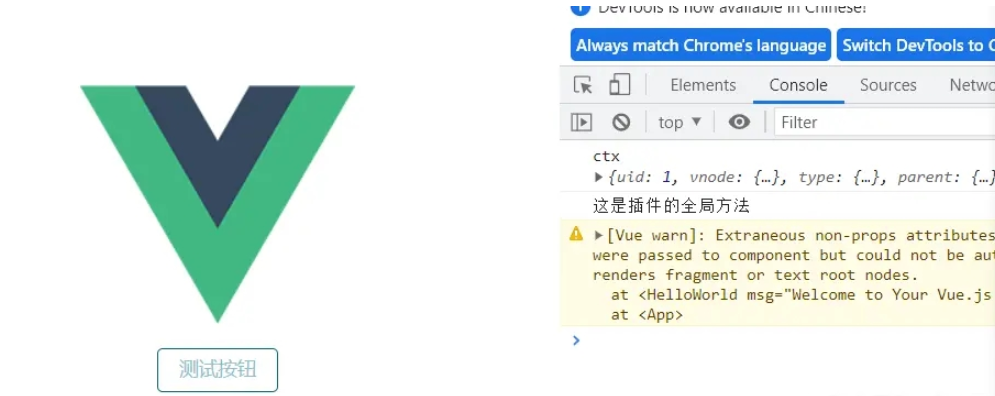
<template> <div v-my-directive></div> <el-button @click="clicFunc">测试按钮</el-button></template><script setup>import { getCurrentInstance } from 'vue';const ctx = getCurrentInstance();console.log('ctx', ctx);const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();</script>效果如下:

在插件中,还可以通过provide为插件用户提供一些内容,比如像下面这样,将options参数再传给插件用户,也就是组件中。
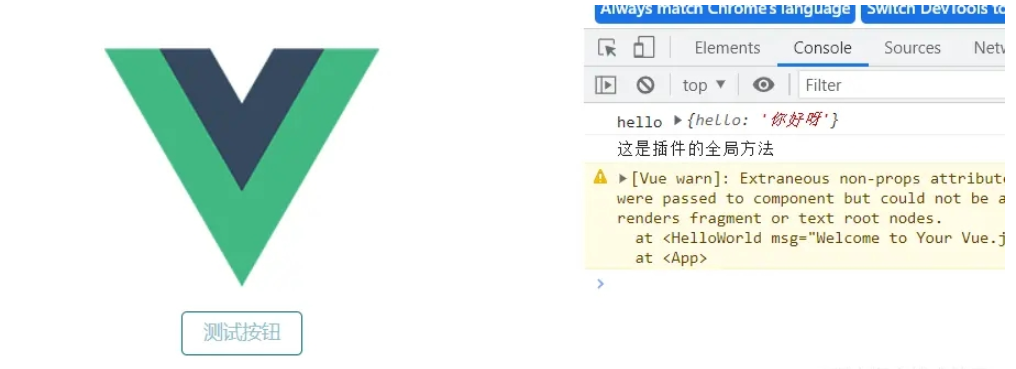
// myPlugin.jsexport default { install: (app, options) => { // 注入一个全局可用的方法 app.config.globalProperties.$myMethod = () => { console.log('这是插件的全局方法'); } // 添加全局指令 app.directive('my-directive', { bind () { console.log('这是插件的全局指令'); } }) // 将options传给插件用户 app.provide('options', options); }}// main.jsimport { createApp } from 'vue'import App from './App.vue'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'import myPlugin from './plugins/myPlugin'createApp(App).use(ElementPlus).use(myPlugin, { hello: '你好呀'}).mount('#app');// 组件中使用<template> <div v-my-directive></div> <el-button @click="clicFunc">测试按钮</el-button></template><script setup>import { getCurrentInstance, inject } from 'vue';const ctx = getCurrentInstance();const hello = inject('options');console.log('hello', hello);const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();</script>效果如下:

到此,相信大家对“vue3自定义插件的作用场景及使用方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: vue3自定义插件的作用场景及使用方法是什么
本文链接: https://www.lsjlt.com/news/349815.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0