本篇内容主要讲解“怎么使用React+umi+typescript创建项目”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用React+umi+typeScript创建项目”吧!项目框架搭建
本篇内容主要讲解“怎么使用React+umi+typescript创建项目”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用React+umi+typeScript创建项目”吧!
命令行:
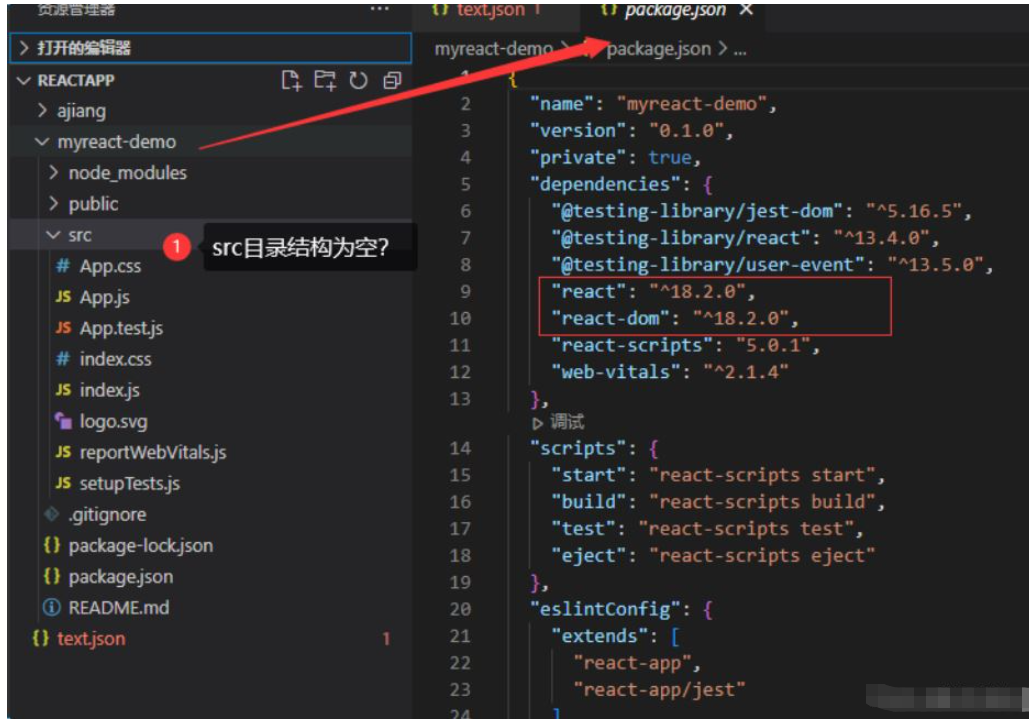
npx create-react-app myReactName项目目录结构:

浏览器运行,端口号3000:

前提:react ES2015,nodejs v8+
命令行:
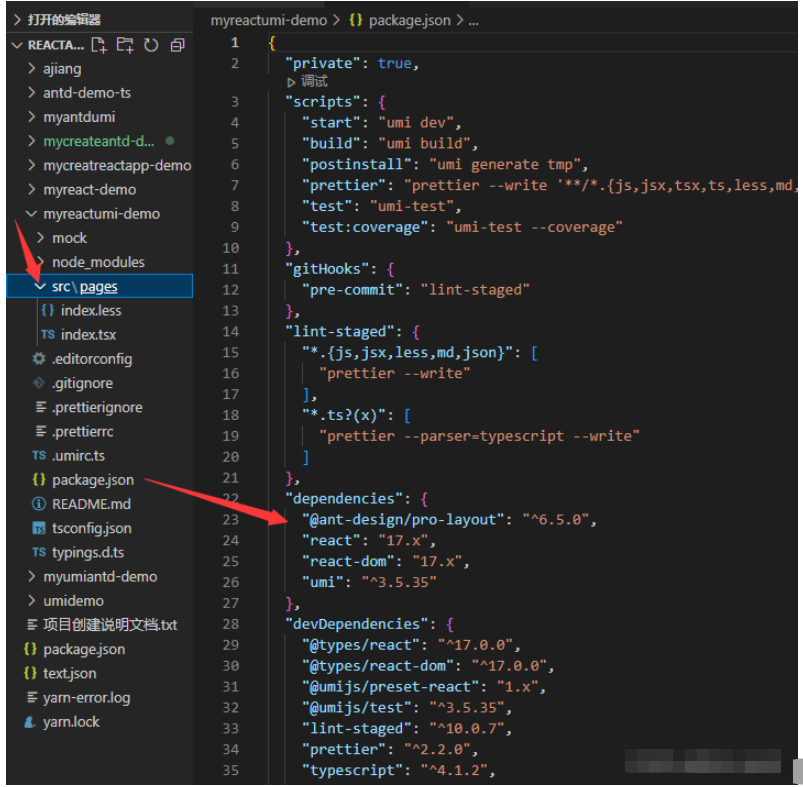
npx @umijs/create-umi-app项目目录结构:

浏览器运行,端口号3000:yarn start失败
前提:yarn全局安装配置
命令行:
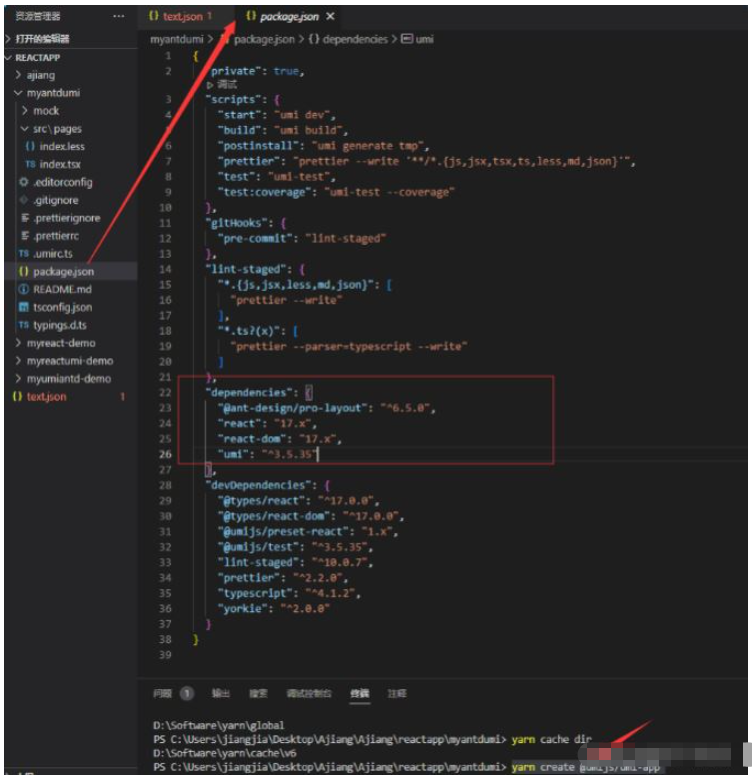
推荐使用yarn安装yarn create @umijs/umi-app项目目录结构:

新建路由以及子路由的配置:
前提:umi官网路由
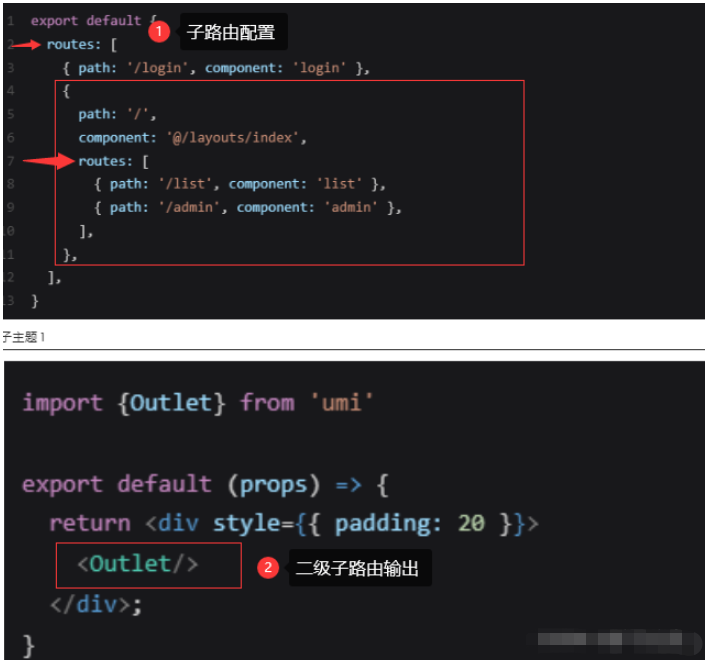
01定义:在 Umi 应用是单页应用,页面地址的跳转都是在浏览器端完成的,不会重新请求服务端获取 html,html 只在应用初始化时加载一次。所有页面由不同的组件构成,页面的切换其实就是不同组件的切换,你只需要在配置中把不同的路由路径和对应的组件关联上。路由类型配置:02分类:1.开启 hash 模式,让 build 之后的产物包含 hash 后缀。通常用于增量发布和避免浏览器加载缓存。2.设置路由 history 类型。03通过命令创建一个/peoducts路由npx umi g page products --typescript04在.umirc.ts中配置路由子路由配置:
步骤:
01配置子路由,通常在需要为多个路径增加 layout 组件时使用。02然后在 src/layouts/index 中通过 <Outlet/> 渲染子路由,但是此处遇见了问题。问题描述:模块“"umi"”没有导出的成员“Outlet”。解决思路:1.主要是 ts 对 umi 的识别问题;2.查看下 tsconfig.JSON 文件的配置03最后,访问 /list 和 /admin 就会带上 src/layouts/index 这个 layout 组代码示意图:

浏览器运行,端口号8000:yarn start

前提:全局安装umi
安装umi:npm install umi -g查看umi是否安装成功:umi -v命令行:
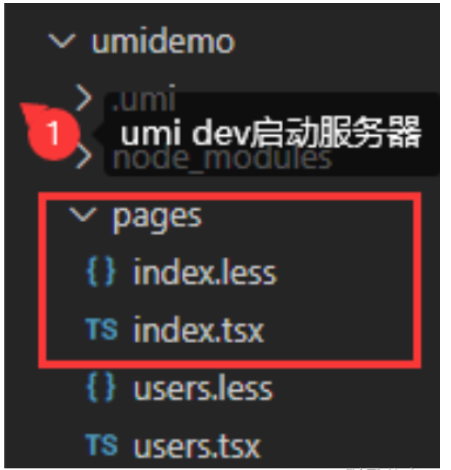
创建页面:umi g page indexumi g page users项目目录结构:

浏览器运行,端口号3000:
umi dev01这一步会直接打开页面,并且pages文件夹下会多一个.umi目录02.umi目录是一个临时目录1.可以再这里做一些验证,不要直接修改代码2.umi重启或者pages下的文件修改 会重新生成到此,相信大家对“怎么使用React+umi+typeScript创建项目”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么使用React+umi+typeScript创建项目
本文链接: https://www.lsjlt.com/news/349836.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0