本篇内容介绍了“微信小程序怎么自定义组件Component使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1- 前言在本文中你将收获小程序
本篇内容介绍了“微信小程序怎么自定义组件Component使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在本文中你将收获
小程序如何使用自定义组件
自定义组件之间的传值
自定义组件中插槽的使用
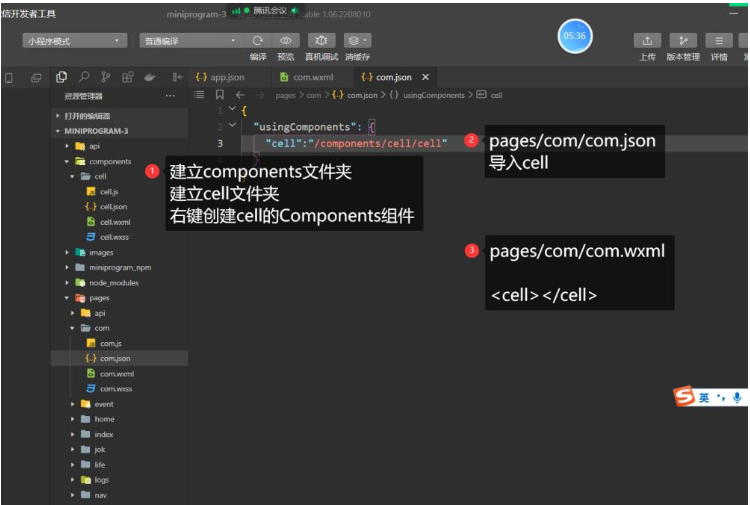
在根目录新建components文件夹,建立cell 文件夹,右击创建cell的Component组件
页面的xxx.json ,usinGComponent注册
"usingComponents": {"item":"/components/item/item"}<item></item>

cell.wxml 文件
<view class="cell cell-class"></view>cell.wxss
.cell{ color: tomato;}.mycell{ color: #f70; line-height: 120rpx !important;}cell.js 文件
options:{ styleIsolation:'isolated', }, //通过组件的外部类实现父组件控制自己的样式 externalClasses:["cell-class"],<cell></cell><cell cell-class="mycell"></cell>

cell.wxml
<view class="cell"> 我是cell组件 <slot></slot></view>cell.js
options:{ //允许多个插槽 multipleSlots:true, },cell.wxss
.cell{ height: 88rpx; line-height: 88rpx; border-bottom: 1rpx solid #cccccc;}使用cell组件
<cell> <text>放假</text> <text>快点到来</text></cell>
cell.wxml
<view class="cell cell-class"> <slot name="pre"></slot> 我是cell组件 <slot></slot> <slot name="next"></slot></view>cell.js
options:{ //允许多个插槽 multipleSlots:true, },cell.wxss
.cell{ height: 88rpx; line-height: 88rpx; border-bottom: 1rpx solid #cccccc;}com.wxml
<!-- 插槽 --><cell> <text slot="pre">????????</text> <text slot="next">????????</text> <text>放假</text> <text>快点到来</text></cell><cell cell-class="mycell"> <text slot="next">????</text> <text slot="pre">????</text> <text>做核酸</text> <text>今天要做</text></cell>
cell.wxml
<view class="cell"> <text>{{title}}</text> <text>{{num}}</text></view>cell.js
// components/cell/cell.jsComponent({ options:{ styleIsolation:'isolated', //允许多个插槽 multipleSlots:true, }, properties: { title:{ type:String, value:"" }, num:{ type:Number, value:1 } }, data: { //定义组件自己的数据count count:1 }, })com.wxml
<cell title="做核酸" num="{{5}}"></cell><cell title="烦呐"></cell>
cell.wxml
<view class="cell" bindtap="tapHd"> <text>{{title}}</text> <text>{{count}}</text></view>cell.js
// components/cell/cell.jsComponent({ options:{ styleIsolation:'isolated', //允许多个插槽 multipleSlots:true, }, properties: { title:{ type:String, value:"" }, num:{ type:Number, value:1 } }, data: { //定义组件自己的数据count count:1 }, lifetimes:{ //在组件生命周期attached挂载更新count attached(){ console.log(this.data); //count 的值为父组件传递的num值 this.setData({count:this.data.num}) } }, methods: { tapHd(){ this.setData({count:this.data.count+5}) //发送一个事件 this.triggerEvent("cellclick",this.data.count) } }})com.wxml
<view class="cell" bindtap="tapHd"> <text>{{title}}</text> <text>{{count}}</text></view>
首先在根目录下创建一个专门放自定义组件的文件夹;
然后在小程序编辑器里,右键,新建Component;

<!--components/item/item.wxml--><navigator class="item itemclass" url="{{url}}" open-type="{{openType}}" bindtap="itemclick"> <view class="icon" wx:if="{{icon}}"> <image src="{{icon}}" mode="aspectFill"/> </view> <view class="content"> <view class="title" wx:if="{{title}}"> {{title}} </view> <slot name="title" wx:else ></slot> <view class="right" wx:if="{{!showrslot}}"> <view class="tip">{{tip}}</view> <view class="badge" wx:if="{{badge}}"> <view wx:if="{{badge===true}}" class="dot"> </view> <view wx:else class="redbadge">{{badge}}</view> </view> <view class="arrow"></view> </view> <slot name="right" wx:else></slot> </view></navigator>.item{ line-height: 88rpx; display: flex; align-items: center; justify-content: space-between;}.icon{ margin-left: 30rpx; margin-right: 30rpx; height: 100%; display: flex; align-items: center;}.icon image{ width: 60rpx; height: 60rpx;}.content{ padding: 0 30rpx; border-bottom: 1rpx solid #ccc; display: flex; flex: 1;}.title{ flex: 1; color: #333; font-size: 35rpx;}.right{ display: flex; align-items: center;}.right .arrow{ height: 25rpx; width: 25rpx; border-top: 3rpx solid #999; border-right: 3rpx solid #999; transfORM: rotate(45deg);}.tip{ color: #999; font-size: 28rpx;}.dot{ height: 15rpx; width: 15rpx; background-color: #f30; margin-left: 15rpx; border-radius: 50%;}.redbadge{ font-size: 20rpx; padding: 5rpx; background-color: #f30; width: 30rpx; max-height: 30rpx; line-height: 30rpx; color: #fff; text-align: center; margin-left: 15rpx; border-radius: 20rpx;}引入组件:在页面的 json 文件中进行引用声明;

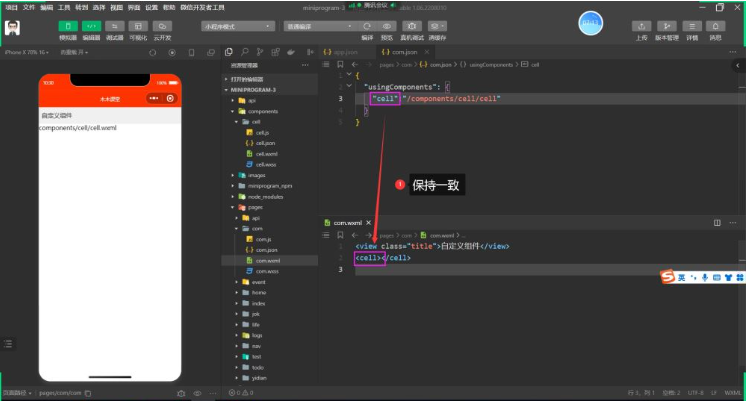
<!-- 引用组件的json文件 -->{ "usingComponents": { "cell": "/components/cell/cell" }}在页面的 wxml 中像使用基础组件一样使用自定义组件(名字和声明的保持一致)
<!-- 引用组件的wxml文件 --><!--pages/component/component.wxml--><item title="支付" icon="/images/icon01.png"></item><item title="相册" icon="/images/icon02.png"></item><item title="设置" ></item><item title="朋友圈" icon="/images/icon03.png" badge="{{true}}" tip="10条消息未读"></item><item title="卡包" icon="/images/icon04.png" badge="{{12}}" tip="12条消息未读"></item><item title="服务" icon="/images/icon05.png" showrslot="{{true}}"> <switch checked="true" slot="right" /></item><item><view slot="title">插槽title</view></item><item title="新闻" icon="/images/icon07.png" url="/pages/index/index" open-type="switchTab"></item><item title="life" icon="/images/icon08.png" url="/pages/life/life" ></item><item title="消息" icon="/images/icon06.png" showrslot="{{true}}" itemclass="myitem"> <switch checked="true" slot="right" /></item>.myitem{ line-height: 120rpx !important; background-color: #f0f0f0;}
“微信小程序怎么自定义组件Component使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 微信小程序怎么自定义组件Component使用
本文链接: https://www.lsjlt.com/news/350522.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0