本篇内容介绍了“Android斩首行动接口预请求问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!前言开发同学应该都很熟悉我们页面的
本篇内容介绍了“Android斩首行动接口预请求问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
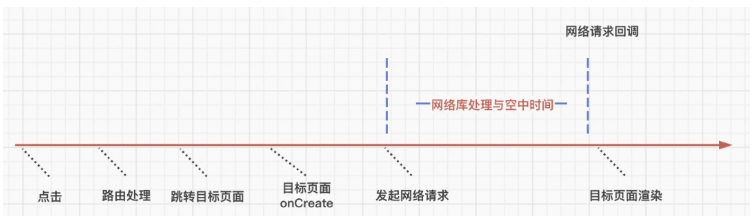
开发同学应该都很熟悉我们页面的渲染过程一般是从Activity#onCreate开始,再发起网络请求,等请求回调回来后,再基于网络数据渲染页面。可以用下面这幅图来粗略描述这个过程:

可以看到,目标页面渲染完成前必须得等待网络请求,导致渲染速度并没有那么快。尤其是当网络并不好的时候感受会更加明显。并且,当目标页面是H5页面或者是Flutter页面的时候,因为涉及到H5容器与Flutter容器的创建,白屏时间会更长。
那么有没有可能提前发起请求,来缩短网络请求这一部分的等待时间呢?这就是我们今天要讲的部分,接口预请求。
我们要达到的目标很简单,就是提前异步发起目标页面的网络请求,从而加快目标页面的渲染速度。改善后的过程可以用下图表示:

并且,我们的预请求能力需要尽量少地侵入业务,与业务解耦,并保证能力的通用性,适用于工程内的任意页面(Android页面、H5页面、Flutter页面)。
首先给大家看一下整体链路,具体的细节可以先不用去抠,下面会一一讲到。

预请求时机一般有三种选择:
由业务层自行选择时机进行异步预请求
点击控件时进行异步预请求
路由最终跳转前进行异步预请求
第1种选择,由业务层自行选择时机进行预请求,需要涉及到业务层的改造,以及对时机合理性的把握。一方面是存在改造成本,另一方面是无法保证业务侧调用时机的合理性。
第2种选择,点击控件时进行预请求。若点击时进行预请求,点击事件监听并不是业务域统一的,无法形成有效封装。并且,若后续路由拦截器修改了参数,或是终止了跳转,这次预请求就失去了意义。
因此这里我们选择第3种,基于统一路由框架,在路由最终跳转前进行预请求。既保证了良好的封装性,也实现了对业务的零侵入,同时也做到了懒请求,即用户必然要发起该请求时才会去预请求。这里需要注意的是必须是在最终跳转前进行预请求,可以理解为是路由的最后一个前置异步拦截器。
我们通过本地的JSON文件(当然,有需要也可以上云通过配置后台下发),对预请求的规则进行配置,并将这份配置在App启动阶段异步读入到内存。后续在路由过程中,只有命中了预请求规则,才能发起预请求。配置demo如下:
{ "routeConfig":{ "scheme://domain/path?param1=true&itemId=123":["prefetchKey"], "route2":["prefetchKey2"], "route3":["prefetchKey3","prefetchKey4"] }, "prefetcher":{ "prefetchKey":{ "prefetchType":"network", "prefetchInfo":{ "api":"network.api.name", "apiVersion":"1.0", "method":"post", "needLogin":"false", "showLoginUI":"false", "params": { "itemId":"$route.itemId", "firstTime":"true" }, "headers": { }, "prefetchImgInResponse": [ { "imgUrl":"$data.imgData.img", "imgWidth":"$data.imgData.imgWidth", "imgHeight":150 } ] } }, "prefetchKey2":{ "prefetchType":"network", "prefetchInfo":{ "api":"network.api.name2", "apiVersion":"1.0", "method":"post", "needLogin":"false", "showLoginUI":"false", "params": { "itemId":"$route.productId", "firstTime":"false" }, "headers": { } }, "prefetchKey3":{ "prefetchType":"image", "prefetchInfo":{ "imgUrl":"$route.imgUrl", "imgWidth":"$route.imgWidth", "imgHeight": 150 } }, "prefetchKey4":{ "prefetchInfo":{} } }}| 参数名 | 描述 | 备注 |
|---|---|---|
| routeConfig | 路由配置 | 配置路由到预请求的映射 |
| prefetcher | 预请求配置 | 记录所有的预请求 |
| prefetchKey | 预请求的key | |
| prefetchType | 预请求类型 | 分为network类型与image类型,两种类型所需要的参数不同 |
| prefetchInfo | 预请求所需要的信息 | 其中value若为route.param格式,那么该值从路由中获取;若为route.param格式,那么该值从路由中获取;若为route.param格式,那么该值从路由中获取;若为data.param格式,则从响应数据中获取。 |
| params | network请求所需要的请求params | |
| headers | network请求所需要的请求headers | |
| prefetchImgFromResponse | 预请求的响应返回后,需要预加载的图片 | 用于需要预加载图片时,无法确定图片url,图片url只能从预请求响应中获取的场景。 |
例如跳转目标页面,它的路由是scheme://domain/path?param1=true&itemId=123。
首先我们在跳转路由时,若跳转的路由是这个目标页面,我们就会尝试去发起预请求。根据上面的demo配置文件,它将匹配到prefetchKey这个预请求。
那么我们详细看prefetchKey这个预请求,预请求类型prefetchType为network,是一个网络预请求,prefetchInfo中具备了请求的基本参数(如apiName、apiVersion、method、请求params与请求headers,不同工程不一样,大家可以根据自己的工程项目进行修改)。具体看params中,有一个参数为itemId:$route.itemId。以$route.开头的意思,就是这个value值要从路由中获取,即itemId=123,那么这个值就是123。
在做网络预请求的过程中,我忽然想到图片做预请求也是可以大大提升用户体验的,尤其是当大图片首次下载到内存中渲染需要的时间会比较长。图片预请求分为url已知与url未知两种场景,下面各举两个例子。
什么是图片url已知呢?比如我们在首页跳转首页的二级页面时,如果二级页面需要预加载的图片跟首页的某张图是一样的(尺寸可能不同),那么首页跳转路由时我们是能够提前知道这个图片的url的,所以我们看到prefetchKey3中配置了prefetchType为image的预请求。image的信息来自于路由参数,需要在跳转时将图片url和宽高作为路由参数之一。
比如scheme://domain/path?imgUrl=${encodeUrl}&imgWidth=200,那么根据配置项,我们将提前将encodeUrl这个图片以宽200,高150的尺寸,加载到内存中去。当目标页面用到这个图片时,将能很快渲染出来。
相反,当跳转目标页面时,目标页面所要加载的图片url没法取到,就对应了图片url未知的场景。
例如闪屏页跳转首页时,如果需要预加载首页顶部的图片,此时闪屏页是无法获取到图片的url的,因为这个图片url是首页接口返回的。这种情况下,我们只能依赖首页的预请求进行。
在demo配置文件中,我们可以看到prefetchImgFromResponse字段。这个字段代表着,当这个预请求响应回来之后,我需要去预请求某张图片。其中,imgUrl是$data.param格式,以$data.开头,代表着这份数据是来自于响应数据的。响应数据就是一串json串,可以凭此,索引到预请求响应中图片url的位置,就能实现图片的提前加载了。
至于图片怎么提前加载到内存中,以及真实图片的加载怎么匹配到内存中的图片,这一部分是通过glide已有的preload机制实现的,感兴趣的同学可以去看一下源码了解一下,这里就不展开了。后面讲的预请求的方案细节,都只限于网络请求。
预请求匹配指的是实际的业务请求怎样与已经执行的预请求匹配上,从而节省请求的空中时间,直接返回预请求的结果。
首先网络预请求执行前先在内存中生成一份PrefetchRecord,代表着已经执行的预请求,其中的字段跟配置文件中差不多,主要就是记录预请求相关的信息:
class PrefetchRecord { // 请求信息 String api; String apiVersion; String method; String needLogin; String showLoginUI; JSONObject params; JSONObject headers; // 预请求状态 int status; // 预请求结果 ResponseModel response; // 生成的请求id String requestId; boolean isMatch(RealRequest realRequest) { requestId.equals(realRequest.requestId) }}每一个PrefetchRecord生成时,都会生成一个requestId,用于跟实际业务请求进行匹配。requestId的生成规则可以自行制定,比如将所有请求信息包一起做一下md5处理之类。
在实际业务请求发起之前,也会根据同样的规则生成requestId。若内存中存在相同requestId对应的PrefetchRecord,那么就相当于匹配成功了。匹配成功后,再根据预请求的状态进行进一步的处理。
预请求状态分为START、FINISH、ABORT,对应“正在发起预请求”、“已经获得预请求结果”、“预请求被抛弃”。ABORT状态下一节再讲。
为什么要记录这个状态呢?因为我们无法保证,预请求的响应一定在实际请求之前。用图来表示:

因为预请求是一个并发行为。当预请求的空中时间特别长,长到目标页面已经发出实际请求了,预请求的响应还没回来,即预请求状态为START,而非FINISH。那么此时该怎么办?我们就需要让实际请求在一旁等着(记录到内存中,RealRequestRecord),等预请求接收到响应了,再根据requestId去进行匹配,匹配到RealRequestRecord了,就触发RealRequestRecord中的回调,返回数据。
另外,在匹配过程中需要注意一点,因为每次路由跳转,如果发起预请求了,总会生成一个Record在内存中等待匹配。因此在匹配结束后,不管是匹配成功还是匹配失败,都要及时释放将Record从内存中释放掉。
基于实际请求等待预请求响应的场景,我们再延伸一下。若预请求请求超时,迟迟拿不到响应,该怎么办?用图表示:

假设目前的网络请求,端上默认的超时时间是30s。那么在超时场景下,实际的业务请求在30s内若拿不到预请求的结果,就需要重新发起业务请求,抛弃预请求,并将预请求的状态置为ABORT,这样即使后面预请求响应回来了也不做任何处理。
忽然想到一个很贴切的场景来比喻这个预请求方案。
我们把跳转页面理解为去柜台取餐。
预请求代表着我们人还没到柜台,就先远程下单让柜员去准备食物。
如果柜员准备得比较快,那么我们到柜台后就能直接把食物拿走了,就能快点吃上了(代表着页面渲染速度变快)。
如果柜员准备得比较慢,那么我们到柜台后还是得等一会儿才能取餐,但总体上吃上食物的速度还是要比到柜台后再点餐来得快。
但如果这个柜员消极怠工准备得太慢了,我们到柜台等了很久都没拿到食物,那么我们就只能换个柜员重新点了(超时后发起实际的业务请求),同时还不忘投诉一把(预请求空中时间太慢了)。
“Android斩首行动接口预请求问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: Android斩首行动接口预请求问题怎么解决
本文链接: https://www.lsjlt.com/news/350599.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0