这篇“Jinja2如何实现模板渲染与访问对象属性”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Jinja2如何实现模板渲染与
这篇“Jinja2如何实现模板渲染与访问对象属性”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Jinja2如何实现模板渲染与访问对象属性”文章吧。
Jinja2是python下一个被广泛应用的模版引擎,他的设计思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能。其中最显著的一个是增加了沙箱执行功能和可选的自动转义功能,这对大多应用的安全性来说是非常重要的。
Jinja 模板只是一个文本文件,可以 基于模板生成任何基于文本的格式(html、XML、CSV、LaTeX 等),一般用在前端的项目中,渲染 HTML 文件。
作为网络工程师,可以将其用来批量生成网络设备的配置或者其他需要批量生成文本的场景中。
模板包含变量或表达式,这两者在模板求值的时候会被替换为值。模板中还有标签,控制模板的逻辑。模板语法的大量灵感来自于 DjanGo 和 Python 。
创建和渲染模板的最基本方法是通过Template,通过创建一个Template的实例flask提供的
render_template 函数封装了Jinja2模板引擎
render_template 函数的第一个参数是模板的文件名,后面的参数都是键值对,表示向模板中传递的参数值
# render_template 渲染模板from flask import Flask,render_templateapp = Flask(__name__)@app.route('/')def hello_world(): # put application's code here return render_template("index.html")@app.route("/blog/<blog_id>")def blog_detail(blog_id): return render_template("blog_detail.html",blog_id=blog_id,username="小程")if __name__ == '__main__': app.run()<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h2>小程困了</h2></body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>博客详情</title></head><body><p>您的用户名是:{{ username }}</p><h2>您访问的博客详情是:{{ blog_id }}</h2></body></html>

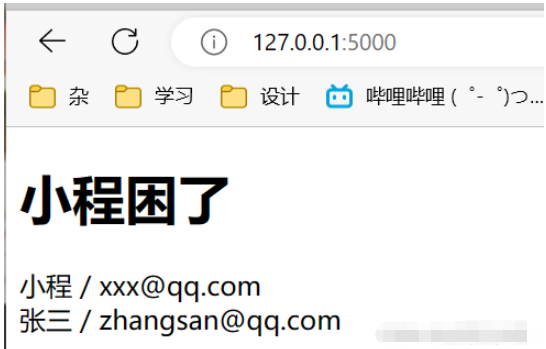
# render_template 渲染模板from flask import Flask, render_templateapp = Flask(__name__)class User: def __init__(self, username, email): self.username = username self.email = email@app.route('/')def hello_world(): # put application's code here user = User(username="小程", email="xxx@qq.com") person = { "username": "张三", "email": "zhangsan@qq.com" } return render_template("index.html", user=user, person=person)@app.route("/blog/<blog_id>")def blog_detail(blog_id): return render_template("blog_detail.html", blog_id=blog_id, username="小程")if __name__ == '__main__': app.run()<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><h2>小程困了</h2><div>{{ user.username }} / {{ user.email }}</div><div>{{ person['username'] }} / {{ person.email }}</div></body></html>
以上就是关于“Jinja2如何实现模板渲染与访问对象属性”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Jinja2如何实现模板渲染与访问对象属性
本文链接: https://www.lsjlt.com/news/350643.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0