本文小编为大家详细介绍“angular强制更新ui视图如何实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“angular强制更新ui视图如何实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。angular 强
本文小编为大家详细介绍“angular强制更新ui视图如何实现”,内容详细,步骤清晰,细节处理妥当,希望这篇“angular强制更新ui视图如何实现”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
强制更新ui视图方法主要用在数据已经改变,但是ui展示视图不跟新情况
Angular 各种视图的基础类,提供变更检测功能。
变更检测树会收集要检查的所有视图。
使用这些方法从树中添加或移除视图、初始化变更检测并显式地把这些视图标记为脏的,意思是它们变了、需要重新渲染。
1.1类方法一:markForCheck()
当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。
1.2类方法一:detach()
从变更检测树中分离开视图。 已分离的视图在重新附加上去之前不会被检查。 与 detectChanges() 结合使用,可以实现局部变更检测。
即使已分离的视图已标记为脏的,它们在重新附加上去之前也不会被检查。
1.3类方法一:detectChanges()
检查该视图及其子视图。与 detach 结合使用可以实现局部变更检测。
1.4类方法一:checkNoChanges()
检查变更检测器及其子检测器,如果检测到任何更改,则抛出异常。
1.5类方法一:reattach()
把以前分离开的视图重新附加到变更检测树上。 视图会被默认附加到这棵树上。引入 ChangeDetectorRef
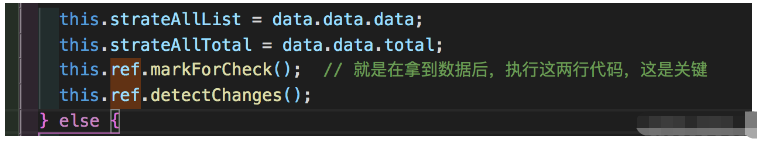
import { ChangeDetectorRef } from '@angular/core';constructor(private ref: ChangeDetectorRef) { } this.ref.markForCheck(); // 就是在拿到数据后,执行这两行代码,这是关键 this.ref.detectChanges();大多数情况下,页面的视图会随着数据的改变而改变,少数情况下,数据变了,而视图不更新。

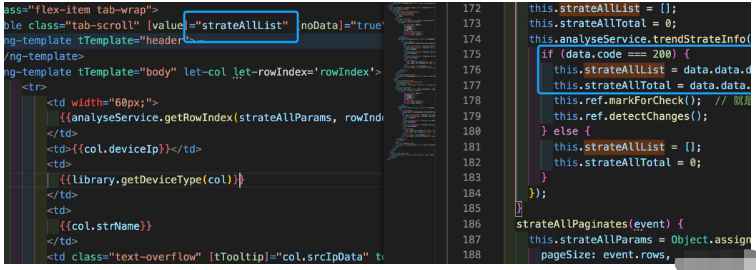
左侧的视图,右侧数据,数据改变时,视图未更新。。。。具体原因呢,可能是angular 脏检查没有检测到数据更新吧。。。
引入 ChangeDetectorRef ,使视图强刷。
import { Component, OnInit, Input, ChangeDetectorRef} from '@angular/core';

读到这里,这篇“angular强制更新ui视图如何实现”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: angular强制更新ui视图如何实现
本文链接: https://www.lsjlt.com/news/350746.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0