由于项目的原因,项目的前端架构要从单纯的angularjs转到nodejs+angular+express的架构,这样的架构对大家来说可能比较眼熟,没错,就是大名鼎鼎的MEAN
由于项目的原因,项目的前端架构要从单纯的angularjs转到nodejs+angular+express的架构,这样的架构对大家来说可能比较眼熟,没错,就是大名鼎鼎的MEAN (mongoDB,express,angularjs,node) framework。随着nodejs技术的日益成熟(当然io.js也逐渐崛起,并且和node重归于好),和其关联技术必将炙手可热,顺利成章地将全栈的概念更加普及。
国内node社区很是活跃,比如说前端乱炖(Http://www.html-js.com/),nodejs中文社区(https://cnodejs.org/,GitHub上可以下载到源码),你当然也可以通过nodejs官方网站的企业登记页查询有哪些公司和项目在使用nodejs(https://github.com/joyent/node/wiki/Projects,-Applications,-and-Companies-Using-Node),包括我们熟知的公司有LinkedIn, Yahoo, Paypal, eBay, Walmart,Groupon 还有很多的中小型公司,国内的公司如雪球、淘宝、网易、百度等也都有很多项目运行在node.js之上,并且很多项目都在向node迁移。node包和npm是捆绑在一起的,从npm包的数量就可以看到node的火热程度,截止此刻已经达到150355,一个月的download量甚至能达到亿的数量级。
回到项目中来,从纯的angularjs项目迁移到MEAN,我以为是个不怎么复杂的任务,无非就是加入node的支持,Express框架的引入和页面继续沿用以前项目的结果就完事儿了,现在看来,真是很傻很天真,一个个问题并且没有思路解决的时候就开始怀疑自己这么做的可行性。后来我考虑使用generator来生成MEAN工程(我使用的是meanjs,meanstack),由于网络原因也均作罢(根据错误信息提示可能是bower引起的,后面再研究下),还是自己捯饬吧。
下面记录下我捯饬的过程, 仅供参考。
第一部分,我们建立node环境。
首先,在某个目录下建立一个package.JSON文件,键入如下内容:
{
"name": "starter-mean",
"main": "server.js",
"dependencies": {
"express" : "~4.5.1",
"monGoose" : "~3.8.0",
"body-parser" : "~1.4.2",
"method-override" : "~2.0.2"
}
} Express为4.5.1及其以上版本(Node的一个mvc框架,当然还有其他的mvc框架,如express-io,koa,Geddy,Total,Partial,Locomotive,Sails),mongoose为3.8.0及其以上版本,body-parser 和method-override为Express的内置模块。
接下来我们使用npm install 装下node modules,安装成功后,在package.json同级目录下生成一个node_modules目录,该目录下是项目依赖的目录,即在package.json的dependencies中定义的模块。
这时候该工程还不能启动,因为还没有定义node的入口,就像java的main方法。接下来在package.json的同级目录下定义一个server.js文件,即package.jso中的main字段,键入如下内容:
var express = require('express');
var app = express();
var mongoose = require('mongoose');
var bodyParser = require('body-parser');
var methodOverride = require('method-override');
// config files
var db = require('./config/db');
var port = process.env.PORT || 8080;
// get all data/stuff of the body (POST) parameters
// mongoose.connect(db.url); // connect to our mongoDB database
app.use(bodyParser.json()); // parse application/json
app.use(bodyParser.json({ type: 'application/vnd.api+json' })); // parse application/vnd.api+json as json
app.use(bodyParser.urlencoded({ extended: true })); // parse application/x-www-fORM-urlencoded
app.use(methodOverride('X-HTTP-Method-Override')); // override with the X-HTTP-Method-Override header in the request. simulate DELETE/PUT
app.use(express.static(__dirname + '/public')); // set the static files location /public/img will be /img for users
require('./app/routes')(app); // pass our application into our routes
app.listen(port);
console.log('Magic happens on port ' + port);
exports = module.exports = app; 如果想让你的工程链接mongodb,可以建立一个config目录,并建一个db.js,键入以下内容:
module.exports = {
url : 'mongodb://<user>:<pass>@mongo.onmodulus.net:27017/uw45mypu'
}我们在这里建一个数据模型,为支持操作mongodb,建立app/models/XXX.js, 可以键入如下内容,
// grab the mongoose module
var mongoose = require('mongoose');
// define our nerd model
// module.exports allows us to pass this to other files when it is called
module.exports = mongoose.model('demo', {
name : {type : String, default: ''}
});我不打算在demo中支持mongodb,只是示例而已。不过多解释。
我们还需要一个router,以便链接到我们的主页面,在app文件夹下建立一个router.js,键入:
module.exports = function(app) {
// route to handle all angular requests
app.get('*', function(req, res) {
res.sendfile('./public/index.html');
});
};node的基本结构就是这样了,那么js文件,CSS文件,controller,server该怎么存放呢,Express要求建一个public文件夹用来存放这些文件。
为了保持同步,我们先看下现在的目录结构:

第二部分:建立WEB部分
我们先建立一个index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Starter MEAN Single Page Application</title>
</head>
<body>
Mean framework!
</body>
</html>下面我们启动下node服务,在server.js同级目录下启动命令行,执行
node server.js在浏览器输入http://localhost:8080,如果看到“Mean framework ”,证明你的基本服务是ok的。
我们的demo还需要做如下几件事情:
(1)css文件和js文件需要加载到页面
(2)angularjs结构(controller,service,directive)
(3)创建3个页面
(4)使用ngRoute创建页面路由
(5)使用bootstrap构建页面
静态文件管理
既然是新的架构,我们将采用新的管理文件工具bower。如果你还在用传统的手工方法搜索、下载js/css文件,那你就out的不行了。首先,确保你的机器已经安装bower,如果没有安装,可以通过如下命令安装:
npm install -g bower之后,我们需要另外两个文件(.bowerrc和bower.json)文件才能让bower为我们工作,在工程根目录建立这两个文件,在 .bowerrc文件中键入文件目录,以后通过bower安装的文件都可以在这个目录下找到。
{
"directory": "public/libs"
}
在bower.json中,输入中如下内容:
{
"name": "angular",
"version": "1.0.0",
"dependencies": {
"bootstrap": "latest",
"angular": "latest",
"angular-route": "latest"
}
}dependencies字段中指明我们需要的第三方库,以后我们需要引入别的库,只需要在该文件中配置即可,然后执行:
bower insall下载依赖库并把依赖库赋值到相应的目录下(注意:如果执行bower install报错时,错误的信息为无法链接到github.com,可以在执行该命令前执行
git config --global url."https://".insteadOf git://将git://协议替换为https协议)。
是不是发现public/lib目录下多了些文件,现在你可以随意使用了。
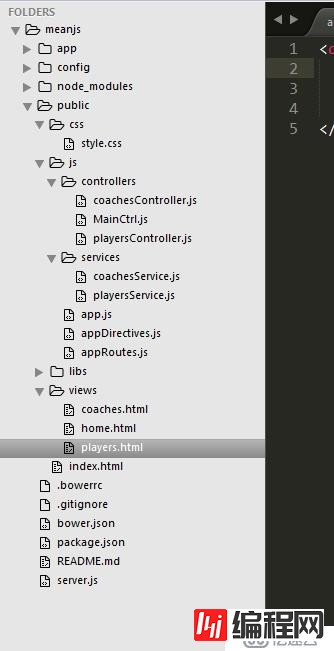
我们最后看下新的文件结构:

这里不在贴各个文件的代码,有需要的请查看附件,但是由于附件大小的限制,不再提供node_modules,请自行执行npm install && bower insall .
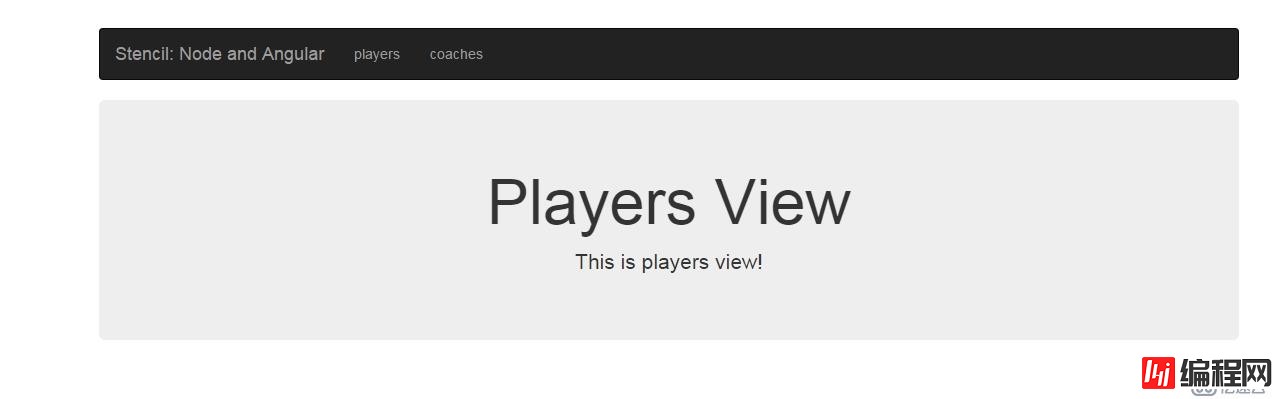
最后附上效果图:

如果有问题请联系我。谢谢!
--结束END--
本文标题: 自己构建mean framework
本文链接: https://www.lsjlt.com/news/35077.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0