Python 官方文档:入门教程 => 点击学习
本篇内容主要讲解“python怎么使用Qt5实现水平导航栏”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Python怎么使用Qt5实现水平导航栏”吧!在 Qt5 中可以使用 QWidget 包含
本篇内容主要讲解“python怎么使用Qt5实现水平导航栏”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Python怎么使用Qt5实现水平导航栏”吧!
在 Qt5 中可以使用 QWidget 包含两个水平布局,通过点击水平布局里的按钮,实现下标滑动与页面的切换。

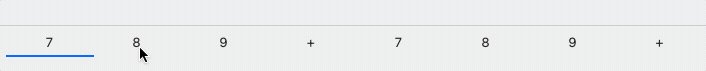
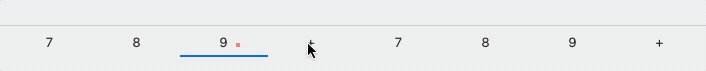
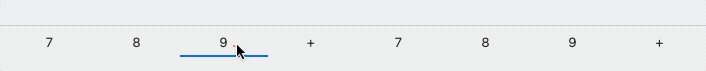
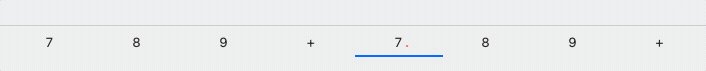
可以按照以下步骤来实现上面图片中的功能:
导入必要的 Qt 包:
from PyQt5.QtCore import QPoint, QPropertyAnimationfrom PyQt5.QtWidgets import QVBoxLayout, QHBoxLayout, QPushButton, QLabel创建 ui_init 函数,接收 self,和外部传入的列表:
def ui_init(self, datas):创建一个 list 来保存水平布局里的按钮:
self.button_list = []创建两个水平布局 QHBoxLayout,一个放置 QPushButton, 一个放置 QLabel,并设置水平布局的内容边距以及组件边距:
container = QHBoxLayout()container.setSpacing(0)container.setContentsMargins(10, 0, 10, 0)container2 = QHBoxLayout()container2.setContentsMargins(10, 0, 10, 0)使用 for 循环来遍历传递进来的字符串列表,并且根据其长度创建 QPushButton,设置 QPushButton 的显示样式,最后将 QPushButton 添加进 QHBoxLayout,并且保存在 self.button_list 当中:
for number, data in enumerate(datas): btn = QPushButton(data) btn.setStyleSheet( "QPushButton { border: none; " "height: 25px; }" ) container.addWidget(btn) self.button_list.append(btn)创建一个 QLabel 设置其大小和颜色,其中 Label 的宽度为测量 QHBoxLayout 的宽度 / QPushButton 的个数:
self.label = QLabel()self.label.setContentsMargins(0, 0, 0, 0)self.label.setFixedWidth(int(710 / len(self.button_list)))self.label.setFixedHeight(2)self.label.setStyleSheet("QLabel { background-color: rgb(10, 96, 255); }")创建一个QPropertyAnimation对象,设置动画的持续时间为100毫秒,用于实现动画效果:
self.animation = QPropertyAnimation(self.label, b'pos')self.animation.setDuration(100)将 QLabel 添加进水平布局中,并且在其右边设置一个伸缩量确保 QLabel 初始化时在第一个按钮下方:
container2.addWidget(self.label)# 设置伸缩量使label处于左边container2.addStretch(1)self.addLayout(container)self.addLayout(container2)使用 for 循环遍历 self.button_list,让列表中的 QPushButton 连接槽函数:
for btn in self.button_list: btn.clicked.connect(lambda state, b=btn: self.buttonClicked(b))创建一个槽函数:
def buttonClicked(self, button):在槽函数中,获取按钮和标签的当前位置:
pos = button.pos()current_pos = self.label.pos()设置动画的起始值和结束值:
start_value = QPoint(current_pos.x(), current_pos.y())end_value = QPoint(pos.x(), pos.y() + button.height())self.animation.setStartValue(start_value)self.animation.setEndValue(end_value)启用动画:
self.animation.start()以下为完整代码示例:
from PyQt5.QtCore import QPoint, QPropertyAnimationfrom PyQt5.QtWidgets import QVBoxLayout, QHBoxLayout, QPushButton, QLabel, QApplicationclass TopTitle(QVBoxLayout): def __init__(self, datas): super().__init__() self.ui_init(datas) def ui_init(self, datas): self.button_list = [] container = QHBoxLayout() container.setSpacing(0) container.setContentsMargins(10, 0, 10, 0) container2 = QHBoxLayout() container2.setContentsMargins(10, 0, 10, 0) for number, data in enumerate(datas): # 此时num是元素的序号,data为元素 # 水平布局包含多个垂直布局 btn = QPushButton(data) btn.setStyleSheet( "QPushButton { border: none; " "height: 25px; }" ) container.addWidget(btn) self.button_list.append(btn) self.label = QLabel() self.label.setContentsMargins(0, 0, 0, 0) self.label.setFixedWidth(int(710 / len(self.button_list))) # 710为手动测量QHBoxLayout的宽度 self.label.setFixedHeight(2) self.label.setStyleSheet("QLabel { background-color: rgb(10, 96, 255); }") # 创建一个QPropertyAnimation对象,用于实现动画效果 self.animation = QPropertyAnimation(self.label, b'pos') self.animation.setDuration(100) # 设置动画的持续时间为100毫秒 container2.addWidget(self.label) # 设置伸缩量使label处于左边 container2.addStretch(1) self.addLayout(container) self.addLayout(container2) for btn in self.button_list: btn.clicked.connect(lambda state, b=btn: self.buttonClicked(b)) # 这里,我们为 lambda 表达式添加了额外的参数 state,以兼容 QPushButton.clicked 信号的多重重载。 # 同时,使用默认参数 b=btn 来确保 button 参数在 lambda 表达式中被正确地传递。 def buttonClicked(self, button): # 获取按钮的位置 pos = button.pos() # 获取标签的当前位置 current_pos = self.label.pos() # 设置动画的起始值和结束值 start_value = QPoint(current_pos.x(), current_pos.y()) end_value = QPoint(pos.x(), pos.y() + button.height()) # 设置动画的起始值和结束值 self.animation.setStartValue(start_value) self.animation.setEndValue(end_value) # 启动动画 self.animation.start()if __name__ == '__main__': app = QApplication([]) title = TopTitle(["7", "8", "9", "+", "7", "8", "9", "+"]) w = QWidget() w.resize(710, 200)w.setLayout(title) w.show() app.exec_()最后要实现页面切换的方法,就是在按键的槽函数中,设置 StackedLayout 的 index 就可以实现了,当然也可以在创建对象后,在其他 QWidget 中获取 TopTitle.button_list 中的 QPushButton,来自定义按钮的链接。这样一个自适应标签栏数量的水平导航栏就实现了。
到此,相信大家对“Python怎么使用Qt5实现水平导航栏”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Python怎么使用Qt5实现水平导航栏
本文链接: https://www.lsjlt.com/news/350831.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0