这篇文章主要介绍“javascript中的隐式类型如何转换”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript中的隐式类型如何转换”文章能帮助大家解决问题。为什么会出现隐式类型转换这个
这篇文章主要介绍“javascript中的隐式类型如何转换”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript中的隐式类型如何转换”文章能帮助大家解决问题。
这个问题的本质原因是因为JavaScript 是一种 弱类型语言 ,这意味着它会自动转换值的数据类型,以使数据之间更容易相互比较和操作。
在 JavaScript 中,隐式类型转换通常发生在以下情况下:
当使用不同类型的值进行操作时(例如数字和字符串)。
当使用相等或不等运算符(== 或 !=)进行比较时。
当对一个非布尔类型的值进行布尔运算时(例如if语句或逻辑运算符)。
// 1.字符串和数字的转换 "10" + 20 = "1020" // 2.布尔和数字的转换 // 当使用 if 语句或逻辑运算符时,JavaScript 会将非布尔类型的值转换为布尔值。 if (1) { //会执行 } if (0) { //不会执行 } // 3.字符串和布尔的转换 // 如果将一个字符串转换为布尔值,它将始终为 true,除非该字符串为空字符串Boolean('') //falseBoolean('abc') //true // 4.null 和 undefined 的转换+ null // 0+ undefined // NaNBoolean(null) // falseBoolean(undefined) // falseJavaScript 中隐式类型转换的内部转换机制是比较复杂的,涉及到了数据类型、操作符、运算顺序等多方面的因素。
大体上说,JavaScript 中的隐式类型转换通过 ToPrimitive 和 ToNumber 等内部转换操作来进行。ToPrimitive 操作会将一个值转换为一个原始值或对象,而 ToNumber 操作会将任何值转换为一个数字。
当两个操作数具有不同的类型时,JavaScript 引擎根据一系列规则来决定将其转换为相同的类型。这些规则包括:
如果一个操作数是数字,则将另一个操作数转换为数字。
如果一个操作数是字符串,则将另一个操作数转换为字符串。
如果一个操作数是布尔值,则将另一个操作数转换为布尔值。
如果一个操作数是对象,则尝试将另一个操作数转换为对象,否则将其转换为原始类型。
具体的转换规则如下:
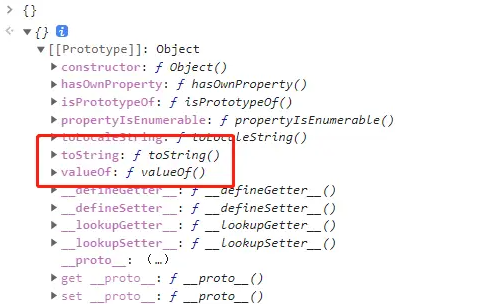
ToPrimitive:如果值已经是原始类型,则返回它本身。否则,如果值有 valueOf() 方法,如果返回值为原始类型则返回 valueOf() 的结果。否则,如果值有 toString() 方法,如果返回值为原始类型则返回 toString() 的结果。否则,抛出 TypeError。
ToNumber:如果值已经是数字,则返回它本身。否则,如果值是一个对象,则尝试调用 valueOf() 方法,并将其结果转换为数字。否则,如果值是字符串,则尝试将其解析为数字,并返回解析的结果。否则,返回 NaN。
JavaScript 中的 ToPrimitive 和 ToNumber 操作通常是自动发生的,而不需要显式的调用。但是,在某些情况下,我们可能需要显式地使用这些操作符来进行类型转换,以确保代码的正确性和可读性。
ToPrimitive 主要用于原始值和对象之间的转换,而 ToNumber 则主要用于任何值和数字之间的转换。
比如:
当使用 + 运算符连接字符串和数字时,JavaScript 会将数字转换为字符串。在这种情况下,可以使用 ToPrimitive 将对象转换为原始值:
const obj = { valueOf: function() { return 42; }};const result = "The answer is " + obj; // "The answer is 42"当使用比较运算符(例如 < 或 >)比较对象时,也可以使用 ToPrimitive 来确保比较正确:
const obj1 = { valueOf: function() { return 2; }, toString: function() { return "2"; }};const obj2 = { valueOf: function() { return 1; }, toString: function() { return "1"; }};console.log(obj1 < obj2); // falseconsole.log(obj1 > obj2); // true当需要将任何值转换为数字时,可以使用 ToNumber 运算符:
const str = "42";const num = +str; // 42const str = "42.24";const num = parseFloat(str); // 42.24[]+{} == ?? // "[object Object]"在[]+{}中,[]和{}都是对象类型,而这两个数要相加,JavaScript 引擎会将[]和{}转换为原始类型进行相加,因此会发生 ToPrimitive 操作。
在使用 ToPrimitive 操作时,JavaScript 会先调用对象的 valueOf 方法,如果这个方法不存在或者不能返回一个原始值,则会自动调用对象的 toString 方法。

{} 的 valueOf 方法返回对象本身。因为空对象没有任何有意义的原始值可以返回,因此 JavaScript 引擎会尝试调用对象的 toString 方法来获取一个原始值。toString 方法会返回对象的字符串表示形式,其默认值为 '[object Object]' 。[]同理,[]的 toString 方法返回的是一个空字符。
所以最终表达式变成了
'' + '[object Object]' = '[object Object]'关于“JavaScript中的隐式类型如何转换”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: JavaScript中的隐式类型如何转换
本文链接: https://www.lsjlt.com/news/351098.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0