本文小编为大家详细介绍“如何判断元素是否在可视区域中IntersectionObserver”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何判断元素是否在可视区域中IntersectionObserver”文章能帮助大家解决疑惑,下面跟
本文小编为大家详细介绍“如何判断元素是否在可视区域中IntersectionObserver”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何判断元素是否在可视区域中IntersectionObserver”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
去实现懒加载、无限滚动等等操作。
例:使用到的场景就是大量数据展示问题,一次性渲染大量数据,肯定会出现渲染性能问题。如:一个select选择框,有大量数据,而视口展示的内容只有其中一小小部分。我们只需要先渲染视口展示的内容,当用户滚动的时候,再渲染剩下的数据。这也是为什么在面试中要问这个问题。
IntersectionObserver 接口(从属于 Intersection Observer api)提供了一种异步观察目标元素与其祖先元素或顶级文档视口(viewport)交叉状态的方法。其祖先元素或视口被称为根(root)
当一个 IntersectionObserver 对象被创建时,其被配置为监听根中一段给定比例的可见区域。一旦 IntersectionObserver 被创建,则无法更改其配置,所以一个给定的观察者对象只能用来监听可见区域的特定变化值;然而,你可以在同一个观察者对象中配置监听多个目标元素。
现在就用一个例子演示:

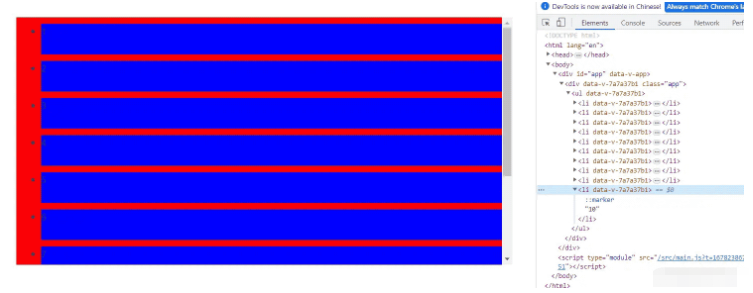
<ul> <li ref="li" v-for="(item, index) in lis" :key="index">{{ item }}</li> </ul>const lis = Reactive([1, 2, 3, 4, 5, 6, 7, 8, 9, 10])我这里创建了一个ul 里面有很多小(10个)li。然后我们想实现懒加载就需要用到IntersectionObserver这个API
先要获取需要监听元素的DOM,那我们这里需要获取滚动条数据的最后一个元素,也就是:li.value[li.value.length - 1](即li的最后一个DOM元素)。
const li = ref(null)然后我们创建IntersectionObserver实例对象。 语法
var observer = new IntersectionObserver(callback[, options]); 这里有几个参数解释:
callback
当元素可见比例超过指定阈值后,会调用一个回调函数,此回调函数接受两个参数:
entries
一个IntersectionObserverEntry对象的数组,每个被触发的阈值,都或多或少与指定阈值有偏差。
observer
被调用的IntersectionObserver实例。
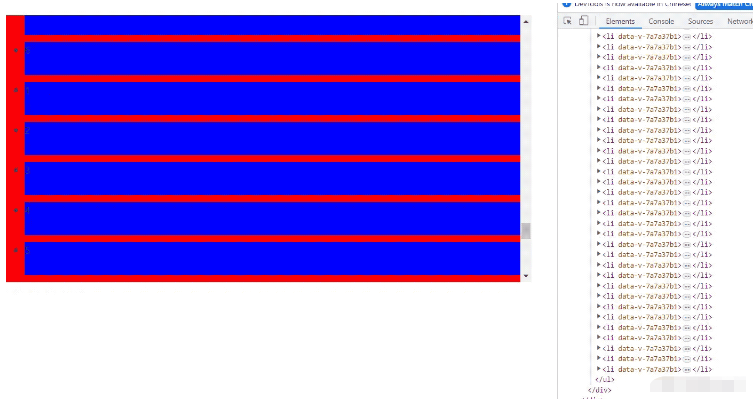
const intersectionObserver = new IntersectionObserver((entries) => { // 如果 intersectionRatio 为 0,则目标在可视区域之外, //直接return if (entries[0].intersectionRatio <= 0) return //停止在前一个DOM的监听。 intersectionObserver.disconnect(li.value[li.value.length - 1]) //如过在可视区域之内,则我们添加数据。 lis.push(...[1, 2, 3, 4, 5, 6]) //更新监听的DOM intersectionObserver.observe(li.value[li.value.length - 1]) console.log('Loaded new items')})onMounted(() => { //这里对li的最后一个组件进行监听。 intersectionObserver.observe(li.value[li.value.length - 1])})这样就能够实现一个懒加载的效果。

由此可见IntersectionObserver是多么的方便,而且还节省性能。
读到这里,这篇“如何判断元素是否在可视区域中IntersectionObserver”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: 如何判断元素是否在可视区域中IntersectionObserver
本文链接: https://www.lsjlt.com/news/351203.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0