本篇内容介绍了“vue3中的生命周期函数有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!生命周期钩子函数每个 Vue 组件实例在创建时都
本篇内容介绍了“vue3中的生命周期函数有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
在我们的Vue2中,所有生命周期钩子函数的 this 上下文都会自动指向当前调用它的组件实例。
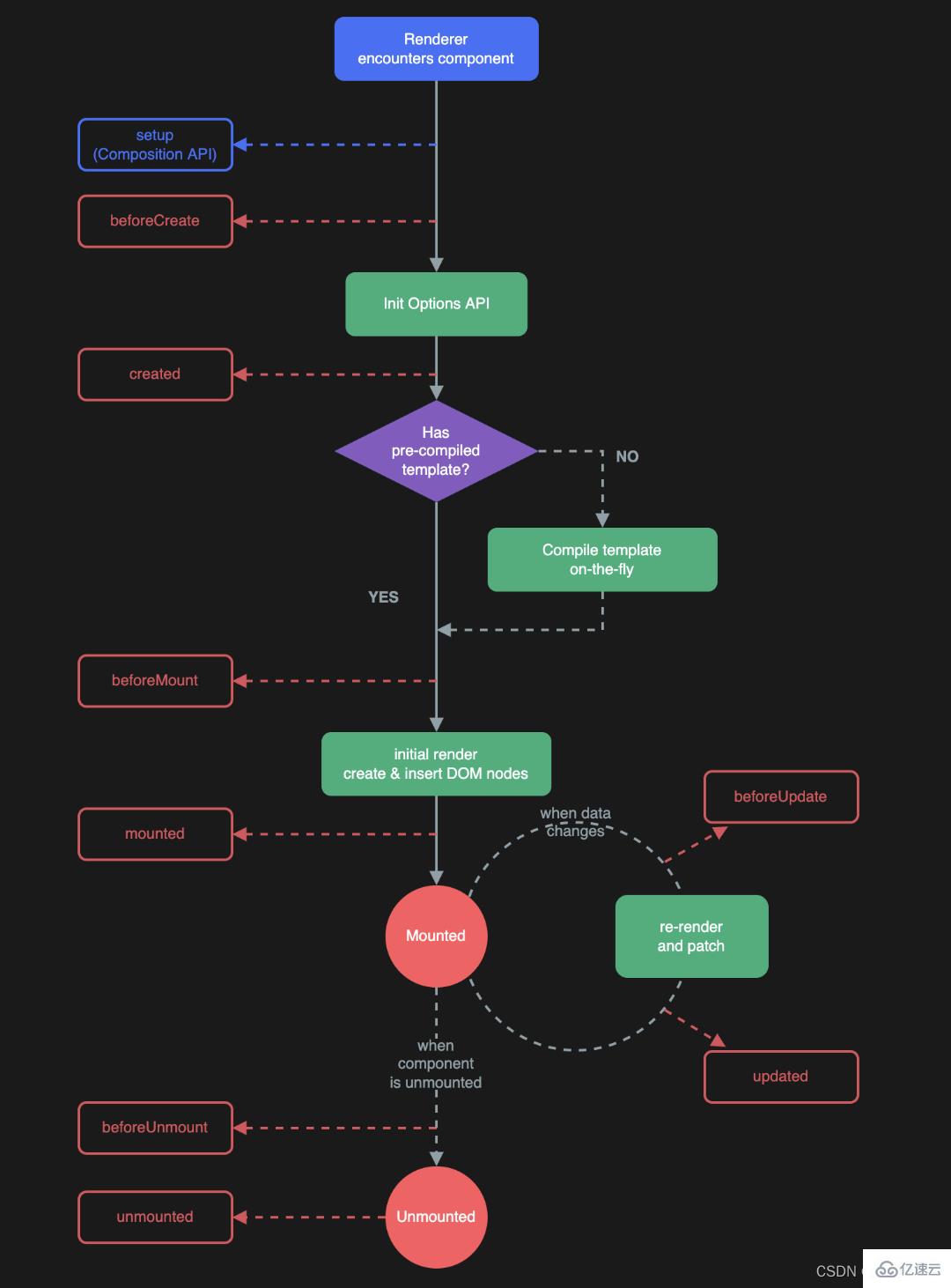
注意:避免用箭头函数来定义生命周期钩子,因为如果这样的话你将无法在函数中通过 this 获取组件实例。下面是借助官网的一张图;实例生命周期的图标表。

beforeCreate
会在实例初始化完成、props 解析之后、data() 和 computed 等选项处理之前立即调用。组合式 api 中的 setup() 钩子会在所有选项式 API 钩子之前调用,beforeCreate() 也不例外。
created
在组件实例处理完所有与状态相关的选项后调用。当这个钩子被调用时,以下内容已经设置完成:响应式数据、计算属性、方法和侦听器。然而,此时挂载阶段还未开始,因此 $el 属性仍不可用。
beforeMount
在组件被挂载之前调用。当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。这个钩子在服务端渲染时不会被调用。
mounted
在组件被挂载之后调用。组件在以下情况下被视为已挂载:所有同步子组件都已经被挂载。(不包含异步组件或 <Suspense> 树内的组件)其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端被调用。这个钩子在服务端渲染时不会被调用。
beforeUpdate
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用。这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。这个钩子在服务端渲染时不会被调用。
updated
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。父组件的更新钩子将在其子组件的更新钩子之后调用。这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。这个钩子在服务端渲染时不会被调用。不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
beforeUnmount(Vue3)
在一个组件实例被卸载之前调用。当这个钩子被调用时,组件实例依然还保有全部的功能。这个钩子在服务端渲染时不会被调用。
unmounted
在一个组件实例被卸载之后调用。一个组件在以下情况下被视为已卸载:其所有子组件都已经被卸载。所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。这个钩子在服务端渲染时不会被调用。
activated
若组件实例是 <KeepAlive> 缓存树的一部分,当组件被插入到 DOM 中时调用。这个钩子在服务端渲染时不会被调用。
deactivated
若组件实例是 <KeepAlive> 缓存树的一部分,当组件从 DOM 中被移除时调用。这个钩子在服务端渲染时不会被调用。
我们都知道生命周期函数在我们的开发中很有必要,那在我们组合式API中如何使用这些钩子函数呢?其实很简单只需要记住我们在组合式API中 除了 beforeCreate、created 两个函数外其他的钩子函数前面加上 on 在setup中即可使用,至于 beforeCreate、created 两个函数在组合式API中就不存在了,因为我们在setup入口函数中的执行都是创建前;我们的请求可以放在 onMounted 函数中,也是我们使用的比较多的钩子函数;并且我们在组合式API中的钩子函数都是可以被多次定义的。
注意我们前面说的直接加上 on 即可使用也是不严谨的,我们有两个特殊的,就是我们的销毁前后的钩子函数发生了更改,beforeDestroy=》onBoreUnmount、destroyed=》onUnmounted;
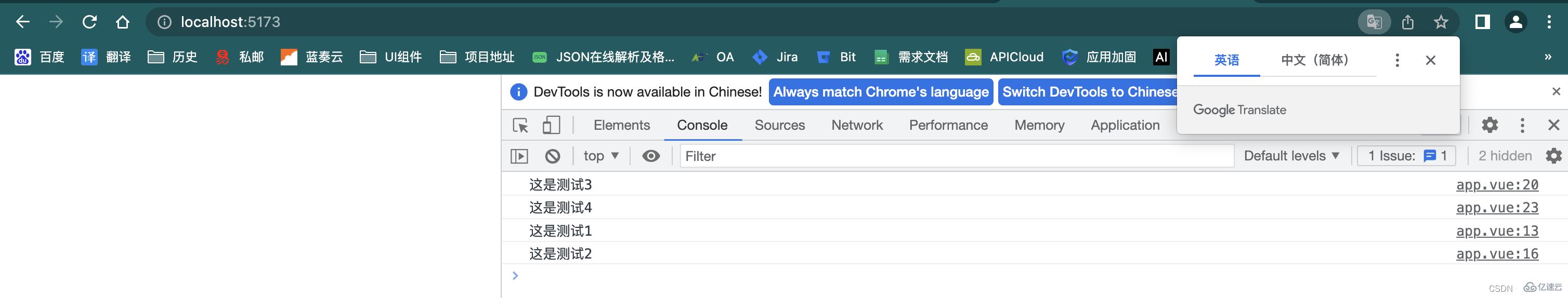
我们上面提及到一个组合式API中的钩子函数都是可以被多次定义,那意义是什么呢?其实很多时候我们是有这种需求的,我们前面的文章中提及到过 我们的Vue3的组合式API就是具有更高的可维护性,每个逻辑都是单独的代码块,那如果我们在页面初始化完成的钩子函数中需呀做两个逻辑层面的处理呢?那就需要我们在不同的逻辑层面各自编写 onMounted 函数!我们先来尝试一下组合API中的钩子函数的写法吧!
<template> <div> </div></template><script setup>import { onBeforeMount, onMounted } from 'vue';onMounted(() => { console.log('这是测试1')})onMounted(() => { console.log('这是测试2')})onBeforeMount(() => { console.log('这是测试3')})onBeforeMount(() => { console.log('这是测试4')})</script>

“Vue3中的生命周期函数有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: Vue3中的生命周期函数有哪些
本文链接: https://www.lsjlt.com/news/351533.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0