本文小编为大家详细介绍“noscript标签怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“noscript标签怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。javascript 的日益强大使我们
本文小编为大家详细介绍“noscript标签怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“noscript标签怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
javascript 的日益强大使我们的网页丰富多彩,交互越来越强大,功能越来越炫。但是有的网页效果完全依赖 Javascript 来实现,一旦离开了 Javascript 的支持,可能连基本的内容都显示不完全,这时候,我们老当益壮的noscript标签就该出场了
NOSCRIPT标签用来定义在脚本未被执行时的替代内容。也可以用在检测浏览器是否支持脚本,若不支持脚本则可以显示NOSCRIPT标签里的innerText.
<body> ... ... <script type="text/javascript"> <!-- document.write("Hello World!") //--> </script><noscript>Your browser does not support JavaScript!</noscript>... ...</body>noscript标签是一个相当古老的标签,其被引入的最初目的是帮助老旧浏览器的平滑升级更替,因为早期的浏览器并不能支持 JavaScript。noscript 标签在不支持JavaScript 的浏览器中显示替代的内容。这个元素可以包含任何 html 元素。这个标签的用法也非常简单:
<noscript> <p>本页面需要浏览器支持(启用)JavaScript</p></noscript>不过到了现在,浏览器不支持 Javascript 的事情应该已经不会出现了,但是用户也可能因为各种原因而禁用了 Javascript。如节省流量,延长电池使用时间,或者是不希望自己的隐私被各类统计/追踪脚本泄露。
也有相当一部分用户安装了类似NoScript的浏览器扩展来禁止浏览器运行 Javascript。
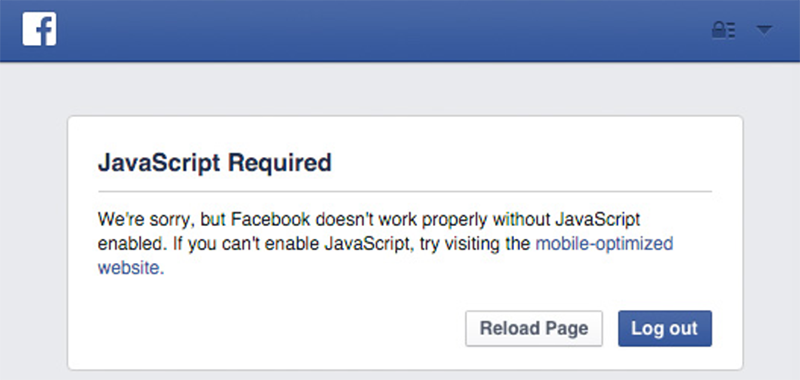
网站虽然不能强制用户启用浏览器的 Javascript,但是可以提示用户的浏览器已经禁用脚本,来达到更好的用户体验。例如 Fackbook 这样的提示:

浏览器不支持脚本
浏览器支持脚本,但脚本被禁用
符合上述任何一个条件,浏览器都会显示 noscript 中的内容。而在除此之外的其他情况下,浏览器不会呈现 noscript 中的内容。
读到这里,这篇“noscript标签怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: noscript标签怎么使用
本文链接: https://www.lsjlt.com/news/351719.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0